
 1720
1720CSS3는 Apple iwatch 시계 스타일 앱 펄스 추적기 애니메이션 특수 효과를 구현합니다.

 2510
2510CSS3 의사 클래스 매칭 목록의 수를 사용하여 WeChat 그룹의 다중 사용자 아바타 레이아웃을 구현하는 기술. 사용자마다 아바타 수가 다른 레이아웃 효과 코드.

 2358
2358코드 효과: CSS3는 기어 회전 애니메이션 특수 효과를 구현합니다. CSS3를 그림과 결합하여 기계 기어의 연결 및 회전을 구현하는 CSS3 특수 효과 코드입니다.

 59144
59144jQuery+Html5는 아름다운 고백 애니메이션 코드를 구현하고 애니메이션 효과가 뛰어나 프로그래머가 고백해야 할 필수 요소입니다!

 2304
2304JQuery 와이드스크린 영화 대형 사진 슬라이드쇼 회전식 전환, 회전식 그림 효과, 왼쪽 및 오른쪽 화살표를 클릭하여 그림 전환을 수행합니다. 회전식 그림 효과를 얻기 위해 기업 웹사이트와 쇼핑몰 시작에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 4284
4284이 CSS3 특수 효과는 다양하고 매끄럽고 화려한 변환 방법을 갖춘 독특하며 jQuery 플러그인과 결합하여 효과를 얻습니다. 적용 가능한 브라우저: FireFox, Chrome, Safari, Opera.

 2578
2578순수 CSS로 구현된 타이머 구현 원칙은 체크박스 선택 여부와 결합된 CSS 선택기를 사용하고, 숫자를 "변위"하여 타이밍 효과를 달성하는 것입니다.

 2934
2934CSS3 마우스 오버 이미지 회전 및 확대 효과는 이미지와 결합된 CSS3를 사용하여 아이콘 위에 마우스를 올렸을 때 회전 및 확대 표시 효과를 얻는 표시 효과입니다.

 4324
4324jquery 모바일 목록 페이징 스타일은 jquery를 기반으로 구현된 목록 페이징 스타일로, 모바일 페이징 스크롤 효과 코드를 지원합니다.

 3123
3123CSS3 코드, 보라색 범용 로그인 페이지 템플릿으로 구현된 블록 배경 애니메이션. 또한 양식 유효성 검사 효과도 있습니다.

 2078
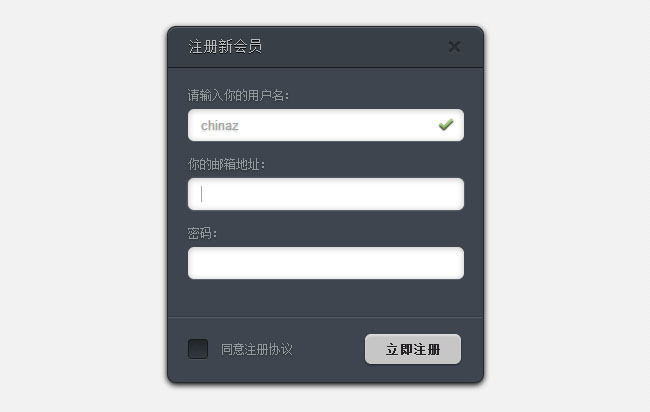
2078jquery+css3은 팝업 레이어 등록 특수 효과를 구현합니다. 매우 멋진 작업이며 매우 실용적입니다. CSS3 스타일을 사용하여 팝업 레이어 등록 특수 효과를 구현합니다. 하나는 양식 확인이고 하나는 플러그인입니다. 다른 하나는 메시지 프롬프트입니다.

 2228
2228매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.