
 1322
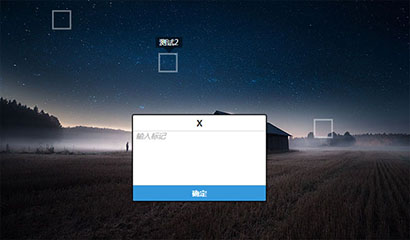
1322jQuery 사용자 정의 주석 이미지 코드는 모든 위치의 사용자 정의 이미지에 대한 주석 설명 코드를 지원하는 코드입니다.

 3611
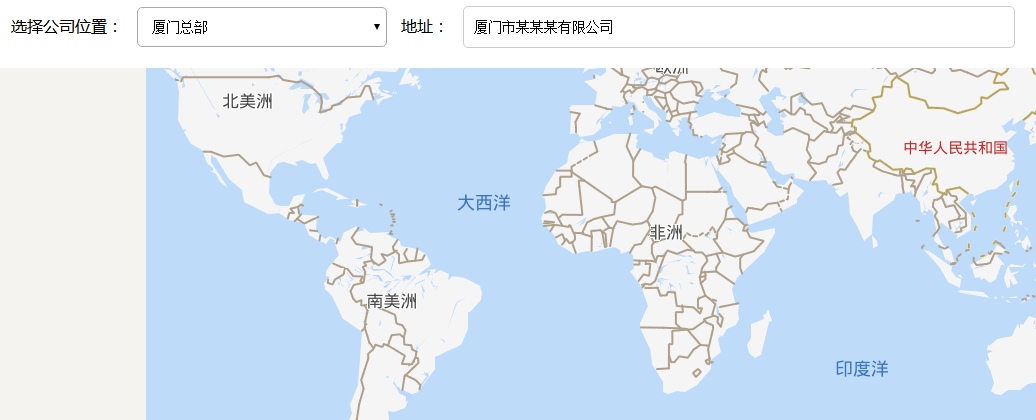
3611JS가 회사 위치 주소 코드를 자동으로 가져옵니다. 이는 회사 위치를 선택하여 고정 주소 지도에 표시된 회사 주소 효과 코드를 가져오는 기본 js Baidu 지도 API입니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 1637
1637기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });

 2069
20695 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2283
22836개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2050
2050Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.

 1699
1699CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.

 1823
1823jQuery는 Jingdong 사진의 밝아지고 어두워지는 효과를 모방합니다. 사진 위에 마우스를 올리면 사진이 밝아지고 다른 사진은 어두워집니다. 마우스를 멀리 움직이면 모든 사진이 더 밝아집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일을 의미하며, animate.js 라이브러리는 별도로 작성된 애니메이션 기능입니다. <link href=" css/lrtk.css" rel="stylesheet"/>

 1971
1971강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 1867
1867순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2162
2162매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정

 1728
1728탭 형태의 이미지 필터링 필터 효과, 위 제목에 마우스를 클릭하면 아래 내용이 변경되며 멋진 효과가 있습니다. 기업 홈페이지나 쇼핑몰 홈페이지에서 자주 사용되는 PHP 중국어 홈페이지에서 다운로드를 권장합니다!

 1734
1734jQuery에는 이미지 위에 마우스를 올려 놓으면 마스크 효과가 나타나고 텍스트가 페이드 인 및 페이드 아웃됩니다. 이는 주류 브라우저와 호환됩니다. 다운로드를 권장합니다. 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1950
1950jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개

 2315
2315jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2116
2116jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.

 1606
16068개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2203
2203JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js

 4287
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.

