
 2047
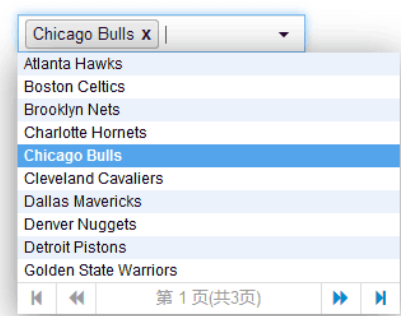
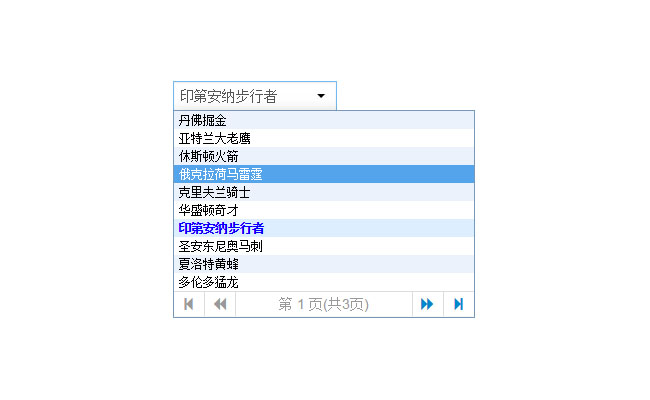
2047페이징 기능이 있는 jQuery 드롭다운 선택 상자 플러그인은 드롭다운 목록, 자동 완성, 페이징, 다중 선택, 키보드 조작 및 기타 기능을 완료할 수 있는 플러그인입니다.

 1874
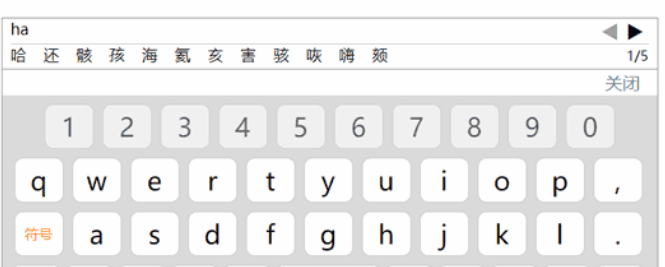
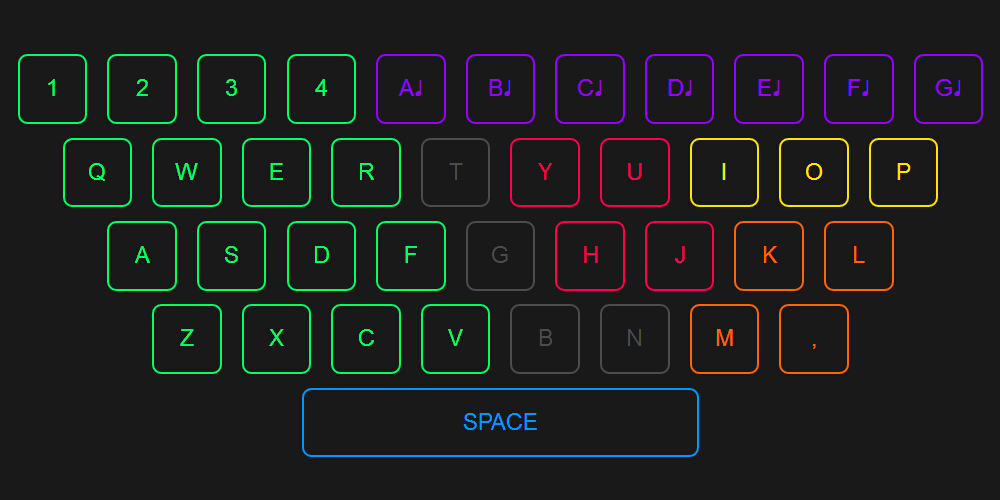
1874적응형 멋진 시뮬레이션 웹 키보드 js 특수 효과 코드, 키보드 효과는 웹사이트에서 많이 사용되지 않을 수 있습니다. 이것은 또한 학습에 도움이 되는 좋은 학습 예입니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1831
1831다양한 전환 효과가 포함된 jQuery 이미지 캐러셀 플러그인 terseBanner.js는 실용적이지 않거나 거의 사용되지 않는 기능을 많이 삭제하고 가장 일반적으로 사용되는 기능만 유지했으며 사용하기 쉽고 완전한 기능을 갖추고 있습니다. 대부분의 웹 사이트는 IE8 브라우징을 지원합니다. 장치는 터치 스크린 이벤트를 지원합니다.

 1822
1822terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다. 실용적이지 않거나 거의 사용되지 않는 많은 기능을 삭제하고, 사용하기 쉽고 완벽하게 작동하며 대부분의 웹사이트의 요구 사항을 충족할 수 있는 가장 일반적으로 사용되는 기능만 유지합니다. 이 캐러셀 차트 플러그인은 IE8 브라우저 및 터치 스크린 이벤트를 지원합니다. 지침 페이지에 jquery 및 jquery.terseBanner.min.js 파일을 도입합니다.

 867
867경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 1601
1601웹 전체 화면 배경 jQuery 플러그인 Vegas2는 슬라이드쇼 기능이 있다는 점에서 다른 배경 플러그인과 다릅니다. 회전, 페이드, 왼쪽 및 오른쪽 등과 같은 슬라이드 전환 스타일이 다양합니다. 전환할 때 진행률 표시줄도 표시됩니다.

 1771
1771이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.

 1093
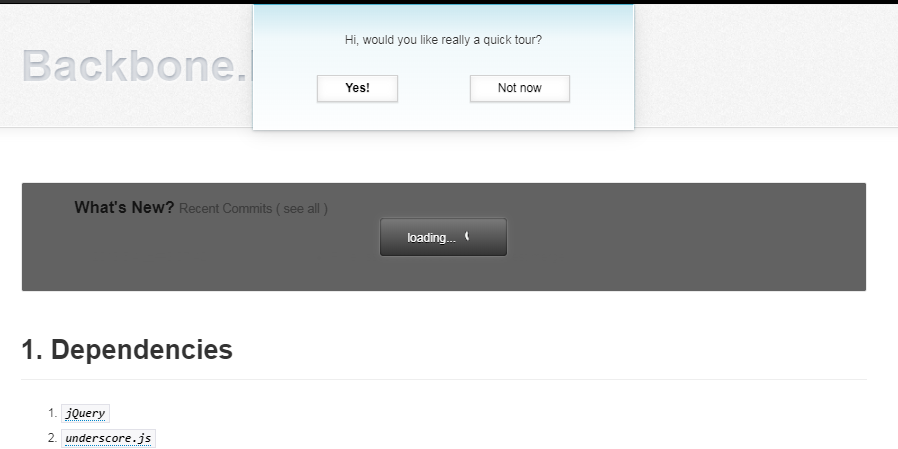
1093Backbone.Notifier는 웹 페이지에 대화 상자를 표시할 수 있는 Jquery 플러그인으로, CSS3의 일부 효과를 사용하고 여러 모드를 지원하며 다양한 테마를 사용할 수 있습니다.

 8378
8378비디오는 jsmodern.js 웹 비디오 재생 플러그인을 기반으로 하며 시간 진행 표시줄, 볼륨, 전체 화면, 일시 정지/재생 버튼 및 기타 기능을 갖춘 간단한 mp4 비디오 플레이어입니다. 클릭 비디오 일시 정지/재생 효과를 지원합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.