1773
1773HTML5, WYSIWYG 자르기 방법을 기반으로 하는 이미지 자르기 플러그인은 HTML5 캔버스를 기반으로 여러 축소판 크기 이미지를 생성할 수 있습니다. 그리기 구현은 다양한 효과로 자르기를 지원합니다. 물론 이미지를 저장해야 하는 경우에도 이미지 자르기를 위한 백엔드 서비스 프로그램이 필요합니다. 자르기 페이지는 Bootstrap 프레임워크를 기반으로 구현됩니다.

 1788
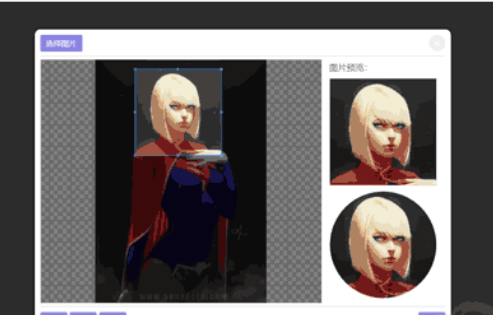
1788Cropper.js로 캡슐화된 이미지 자르기 플러그인입니다. 이미지 이동, 이미지 자르기, 확대/축소, 상하좌우 이동, 이미지 뒤집기 등 재설정 설정 기능을 지원합니다. jQuery 기반의 아바타 크기 설정 자르기 컴포넌트입니다.

 1745
1745HTML5 모바일 이미지 업로드 및 자르기 코드는 확대/축소를 지원하는 실용적인 모바일 이미지 자르기 플러그인입니다.

 2229
2229vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등

 10532
10532jQuery Taobao 제품 사진 돋보기 코드는 jquery.imagezoom 플러그인을 기반으로 한 jQuery 돋보기입니다.

 773
773jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 2769
2769jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.

 4091
4091jQuery SuperSlide 플러그인을 기반으로 제작된 간단하고 우아한 배너 대형 그림 회전식 스위치와 화면 적응형 그림 회전식 스위치는 특수 효과를 표시합니다.

 306
306jQuery 전체 화면 사진 앨범 플러그인 ZoomVisualizer는 jquery UI를 기반으로 한 사진 앨범 플러그인으로, 앨범 썸네일 숨기기 및 표시, 사진 전환을 위한 왼쪽 및 오른쪽 화살표 지원, 사진 확대/축소 지원을 지원합니다.

 1800
1800jQuery 적응형 초점 사진 전환 특수 효과는 jQuery SuperSlide 플러그인을 기반으로 만들어진 배너 대형 사진 회전식 전환으로 화면의 회전식 사진 전환 표시 특수 효과에 적용됩니다.

 3187
3187이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.

 2017
2017왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.

 1795
1795Smoothslides는 jQuery를 기반으로 한 반응형 슬라이드쇼 플러그인으로, 다른 슬라이드와 가장 큰 차이점은 슬라이드 속 그림을 이동할 수 있고, 이동 방향(왼쪽/오른쪽/왼쪽 위/오른쪽 아래 등)을 설정할 수 있다는 점입니다. ) , 슬라이드쇼를 더욱 특별하고 흥미롭게 만듭니다.

 3112
3112텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 2471
2471애니메이션 기능을 갖춘 jQuery+css3으로 구현된 링 이미지 전환 특수 효과 코드는 매우 우수한 JS 특수 효과로 특정 유형의 기능 전환에 매우 적합합니다. 애니메이션 효과는 jQuery 플러그인을 기반으로 구현됩니다. 매우 부드럽고 배우고 적용할 가치가 있습니다.