
 950
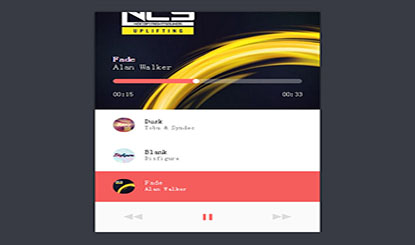
950CSS3를 사용하여 아름답게 그려진 모바일 뮤직 플레이어 UI 레이아웃 특수 효과

 841
841jQuery 오디오 음악 재생 코드는 오디오 속성을 기반으로 하는 mp3 음악 플레이어로, 음악 재생 데모 코드를 일시 중지합니다.

 3771
3771HTML5 MP3 뮤직 박스 재생 특수 효과는 귀여운 뮤직 박스 이모티콘을 만들고 전환 버튼을 클릭하는 HTML5+css3 기반의 MP3 뮤직 플레이어입니다.

 814
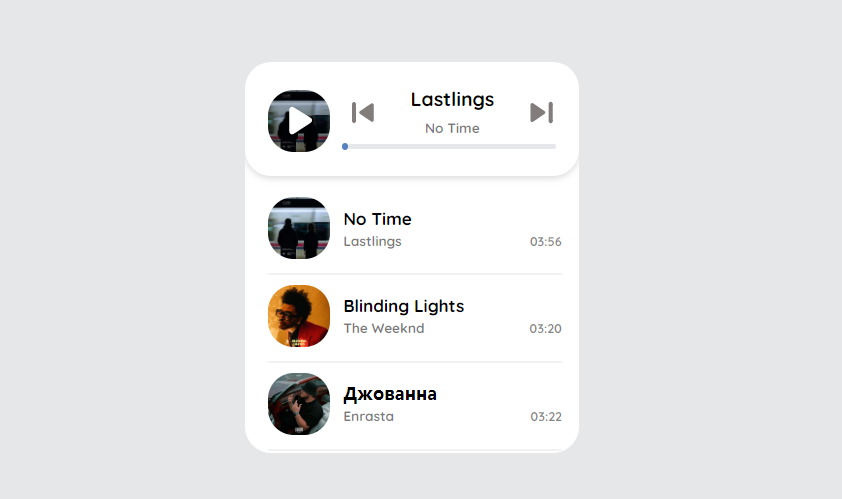
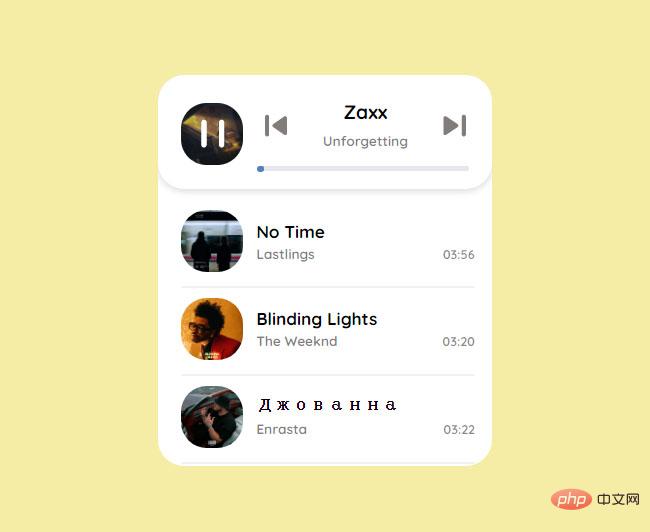
814MP3 음악 플레이어 도구 코드는 이전 또는 다음 음악 배경 전환 효과를 지원하는 html5+css3 기반의 음악 목록 플레이어입니다.

 924
924jQuery 테이프 MP3 음악 플레이어 효과는 jQuery 및 CSS3를 기반으로 한 복고풍 검정 테이프 음악 플레이어입니다. 재생하려면 시작 또는 일시 중지 버튼을 클릭하세요.

 3292
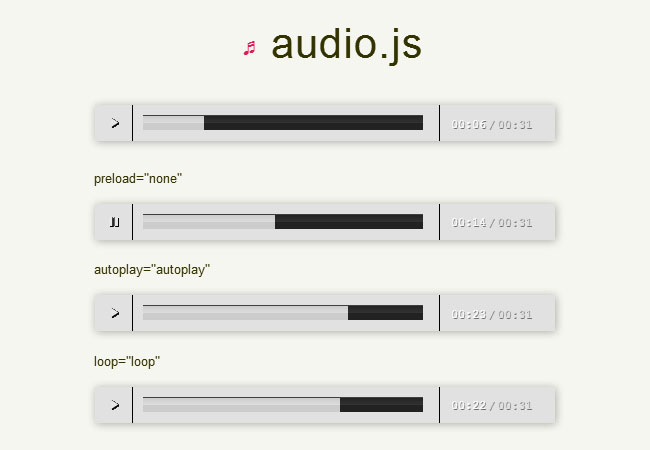
3292jQuery 스트리밍 음악 플레이어 특수 효과는 jAudio.js 플러그인을 기반으로 하는 음악 웹사이트 플레이어 코드입니다.

 2662
2662Kugou 뮤직 플레이어 코드를 모방한 VUE.JS는 js와 css3를 기반으로 Kugou 웹 뮤직 플레이어를 모방한 특수 효과입니다.

 871
871MP3 음악 플레이어 플러그인 QPlayer는 jQuery를 기반으로 하는 mp3 음악 플레이어 코드를 플로팅하는 간단하고 가벼운 웹 페이지입니다.

 6364
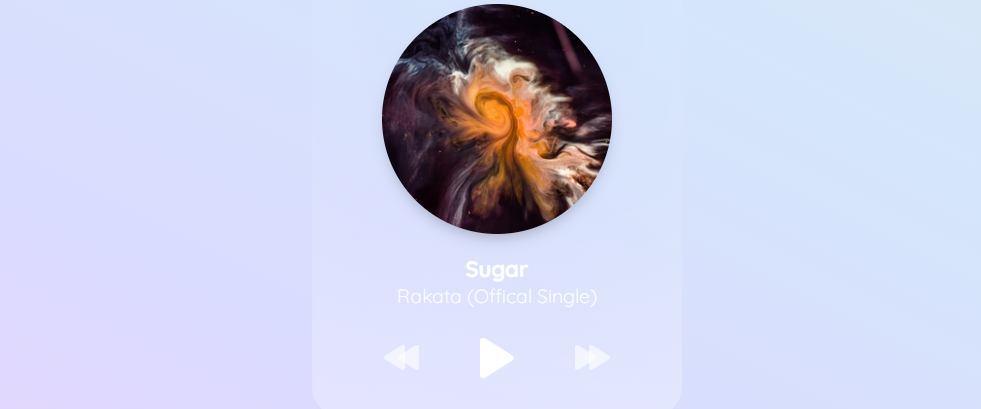
6364기본 js를 사용하여 오디오 속성을 기반으로 간단한 원형 영화 회전 음악 플레이어를 만듭니다. 일시 정지 및 재생 시작 효과를 지원하는 고전적인 미적 스타일의 영화 음악 재생 코드입니다.

 821
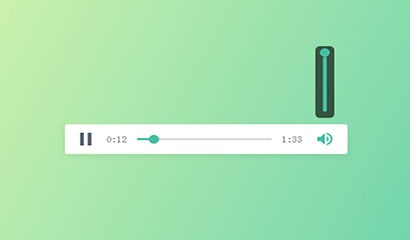
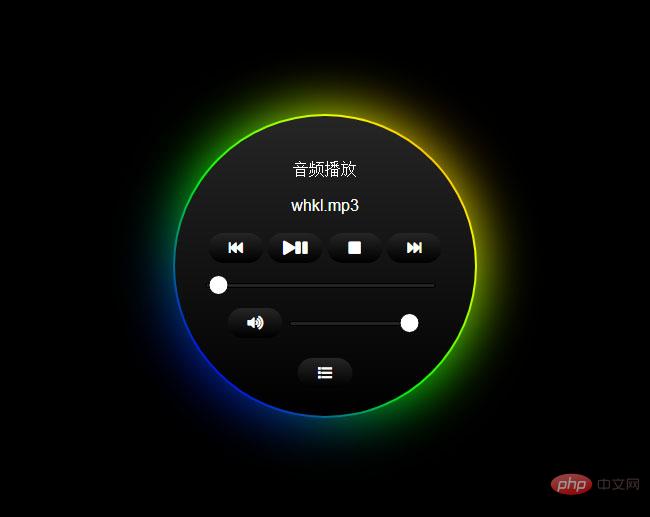
821JS 그래디언트 테두리 MP3 플레이어 코드는 JS+CSS3 드로잉을 기반으로 하는 원형 음악 플레이어로, 이전 또는 다음 노래로 전환, 재생 일시 중지, 볼륨 제어 등을 지원합니다.

 6221
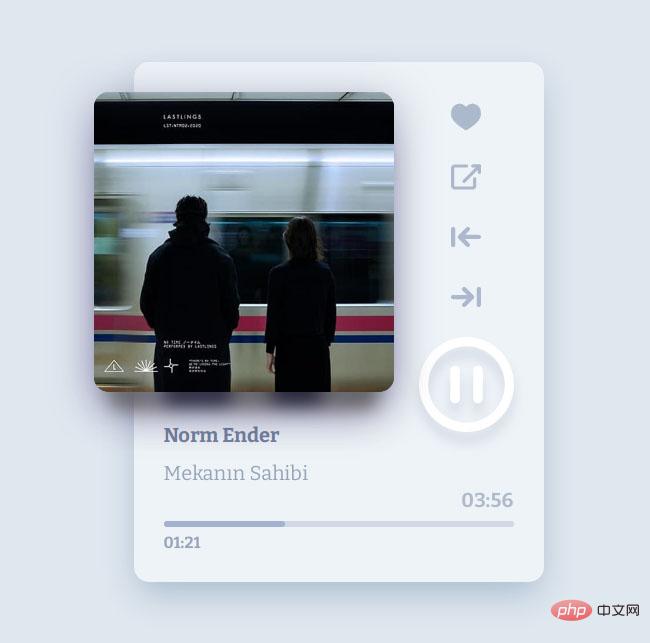
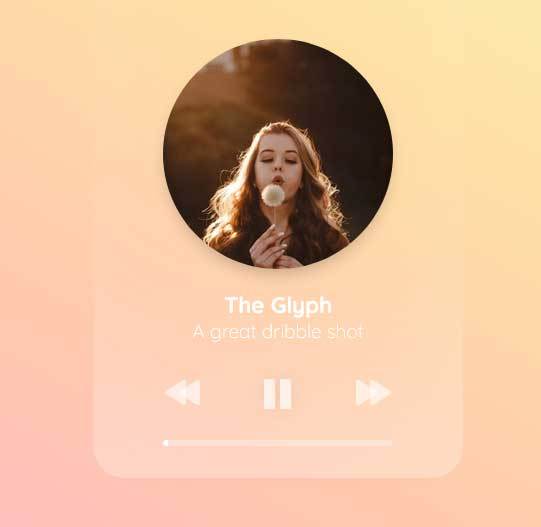
6221TweenMax는 CSS3를 기반으로 간단하고 투명한 모바일 뮤직 플레이어 UI 레이아웃을 그립니다. 이전곡, 다음곡, 일시정지, 닫기 등 재생 기능을 지원합니다.

 779
7792 스킨 HTML5 라디오 음악 플레이어는 반응형 웹사이트에서 사용할 수 있고 IOS 및 Android 운영 체제와 호환되는 웹 전폭 플레이어입니다.

 3168
3168HTML5 svg 모바일 플레이어 버튼 애니메이션 특수 효과는 휴대폰에 적합한 음악 플레이어 재생, 일시 정지, 볼륨 조정 버튼 특수 효과입니다.

 4685
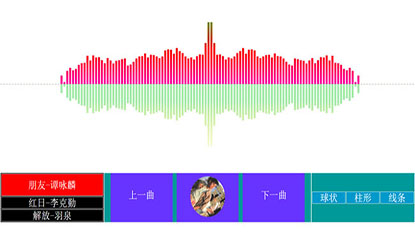
4685HTML5 시각적 mp3 음악 플레이어 코드는 HTML5 Canvas를 기반으로 하며 AudioContext 쌍을 사용하여 오디오 태그 재생의 범위와 피치를 얻고 js를 호출하여 해당 높이의 직사각형이나 선을 그립니다.

 9260
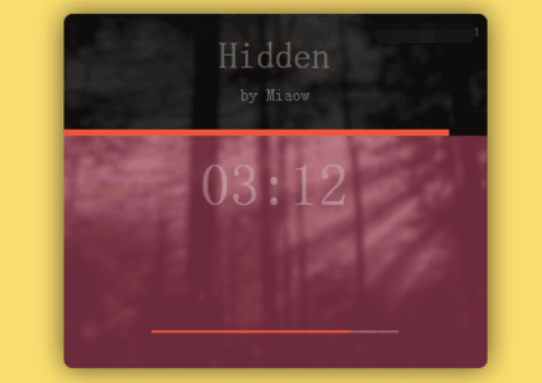
9260HTML5 CSS3은 제목과 오디오 재생 코드를 드래그하는 진행률 표시줄을 사용하여 여러 mp3 노래 간 전환을 지원하는 웹 뮤직 박스 플레이어 UI 레이아웃을 만드는 데 사용됩니다.