
 1703
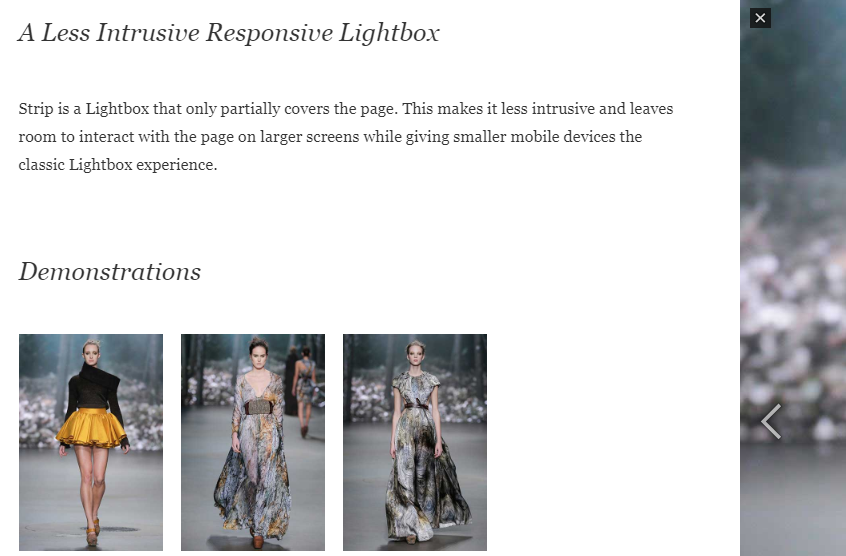
1703스트립은 페이지를 부분적으로만 덮는 라이트박스 유형입니다. 이는 큰 화면 영역을 차지하지 않으며 소형 모바일 장치에 적합합니다.

 1290
1290jQuery Lightbox 플러그인을 클릭하면 전체 화면 디스플레이 특수 효과가 포함된 큰 이미지가 팝업됩니다.

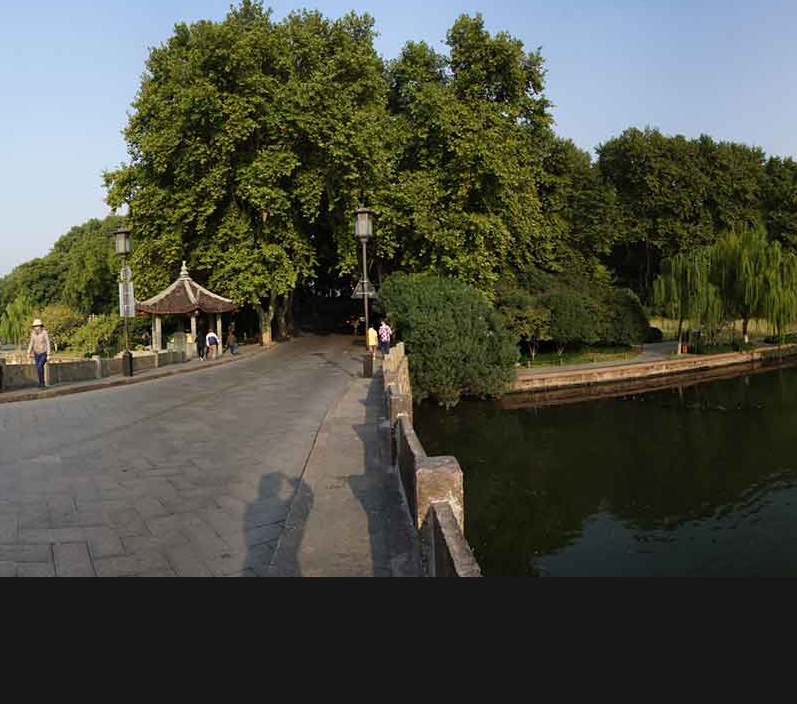
 4174
4174360도 다중 각도 및 다중 뷰 파노라마 디스플레이 js 사진용 특수 효과 플러그인.

 1641
1641순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.

 1994
1994jQuery 줌 그림 팝업 레이어 플러그인 간단한 그림 앨범 팝업 레이어 창 표시 코드

 855
855jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.

 2731
2731
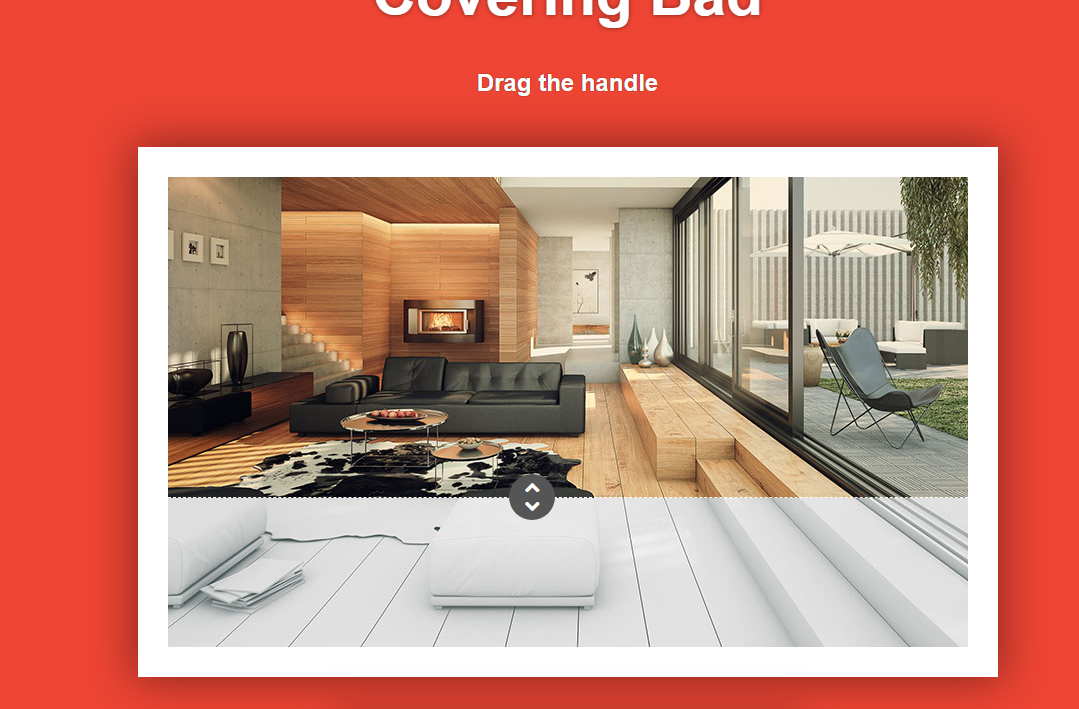
 1200
1200WowWindow는 Lightbox보다 더 흥미롭고 강력한 대안입니다. 이 플러그인은 CSS3를 사용하므로 브라우저 지원에 일부 결함이 있습니다. Lightbox의 대체 플러그인을 찾고 있다면 WowWindow가 좋은 선택이 될 것입니다.

 1322
1322sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.

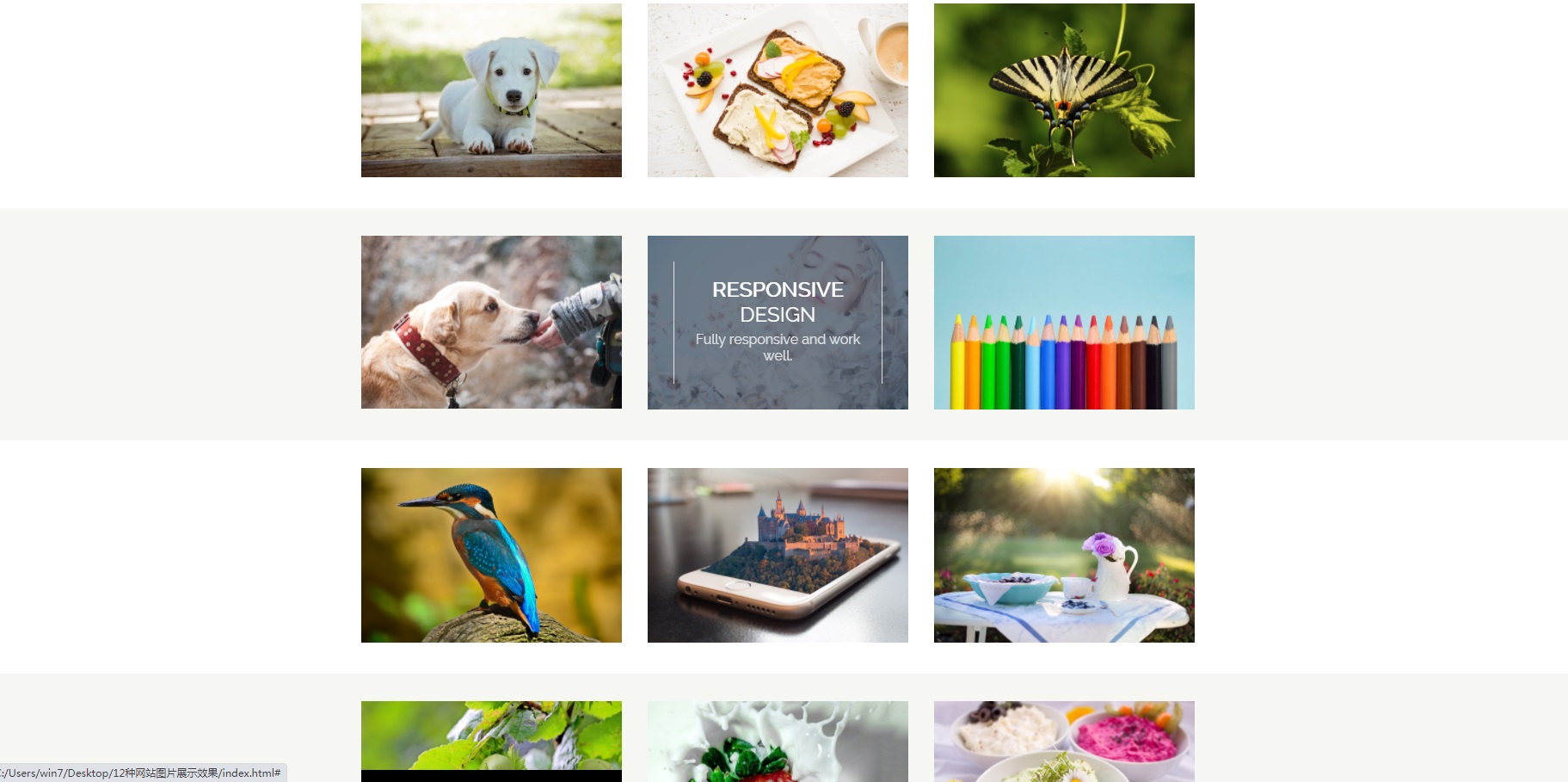
 1559
1559jQuery 그리드 이미지 애니메이션 특수 효과 플러그인은 그리드의 이미지에 애니메이션을 적용하고 숨길 수 있는 플러그인입니다.

 772
772jQuery는 사진 앨범을 클릭하여 슬라이드 아웃하고 디스플레이를 확대합니다. 이는 Google Play 스크롤 효과 플러그인 plusview.js입니다.