2335
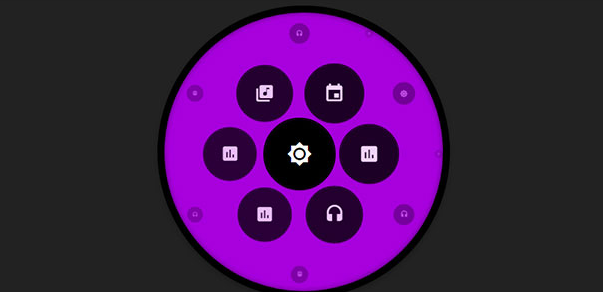
2335js+css3의 오른쪽 상단에 있는 원형 메뉴 효과는 원형 탐색 메뉴입니다. 원형 아이콘을 마우스로 클릭하면 메뉴 애니메이션 효과가 열립니다.

 1599
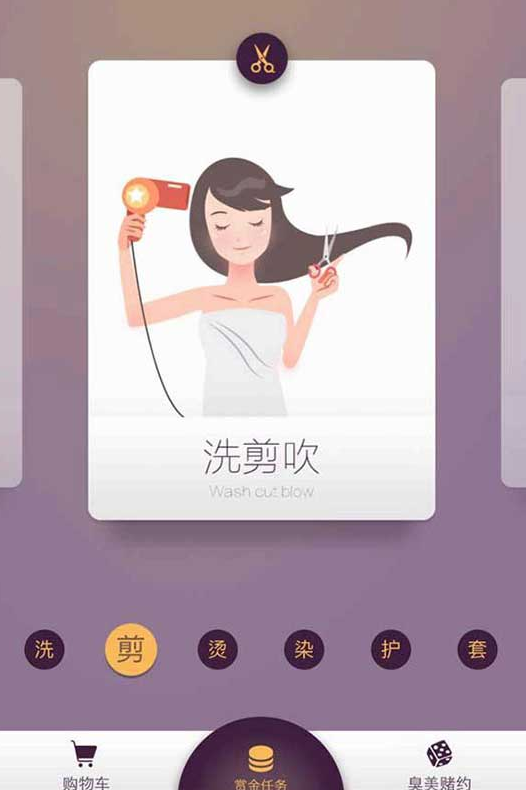
1599html5+css3 둥근 모서리 그래픽 및 텍스트 디스플레이 카드 계단식 슬라이딩 전환 효과

 1787
1787swiper+CSS3 둥근 모서리 카드 스타일 휴대폰 터치 스크린 슬라이딩 사진 전환 코드

 2386
2386css3 마우스가 원을 통해 회전하는 특수 효과는 css3 변환 속성에 의해 마우스가 원형 테두리를 통해 회전하는 HOVER 레이어 효과입니다.

 1992
1992플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1726
1726이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1699
1699CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.

 1827
1827버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 1823
1823CSS3를 사용하여 원형 방사형 동적 배경을 그리는 유니콘 UI 애니메이션입니다. 만화 일각고래가 파도를 일으키고 꼬리 애니메이션 특수 효과를 높입니다.

 1464
1464js css3, 쓰기 패드, 색상이 있는 원 버블링, 마우스 호버, 색상 변경 애니메이션, CSS3 애니메이션, 버블링

 1986
1986js+css3 대화형 원형 메뉴 코드는 전환 속성을 기반으로 한 원형 아이콘 메뉴로, 원형 메뉴 특수 효과를 확장 및 축소하려면 더보기 버튼을 클릭하세요.

 3217
3217CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.