1549
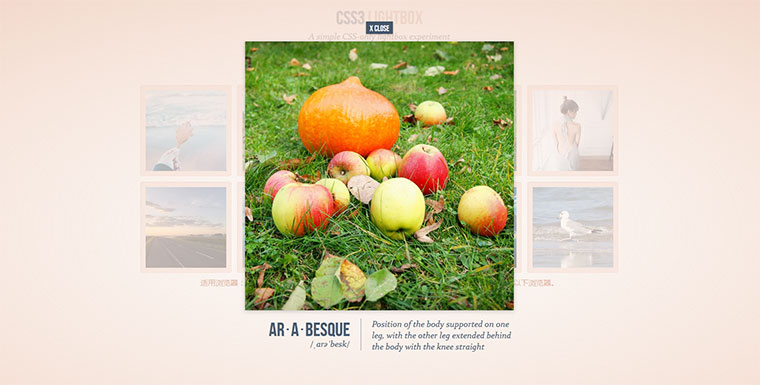
1549사진 갤러리 및 라이트박스 효과는 단순 레이아웃, 흐름 레이아웃, 그리드 레이아웃, 썸네일 레이아웃 등 4가지 레이아웃 효과를 갖춘 소프트웨어입니다.

 1844
1844Bootstrap을 기반으로 한 사진 갤러리 및 라이트박스 효과 템플릿입니다. 이 템플릿 세트에는 4가지 다른 레이아웃 효과가 있습니다.

 929
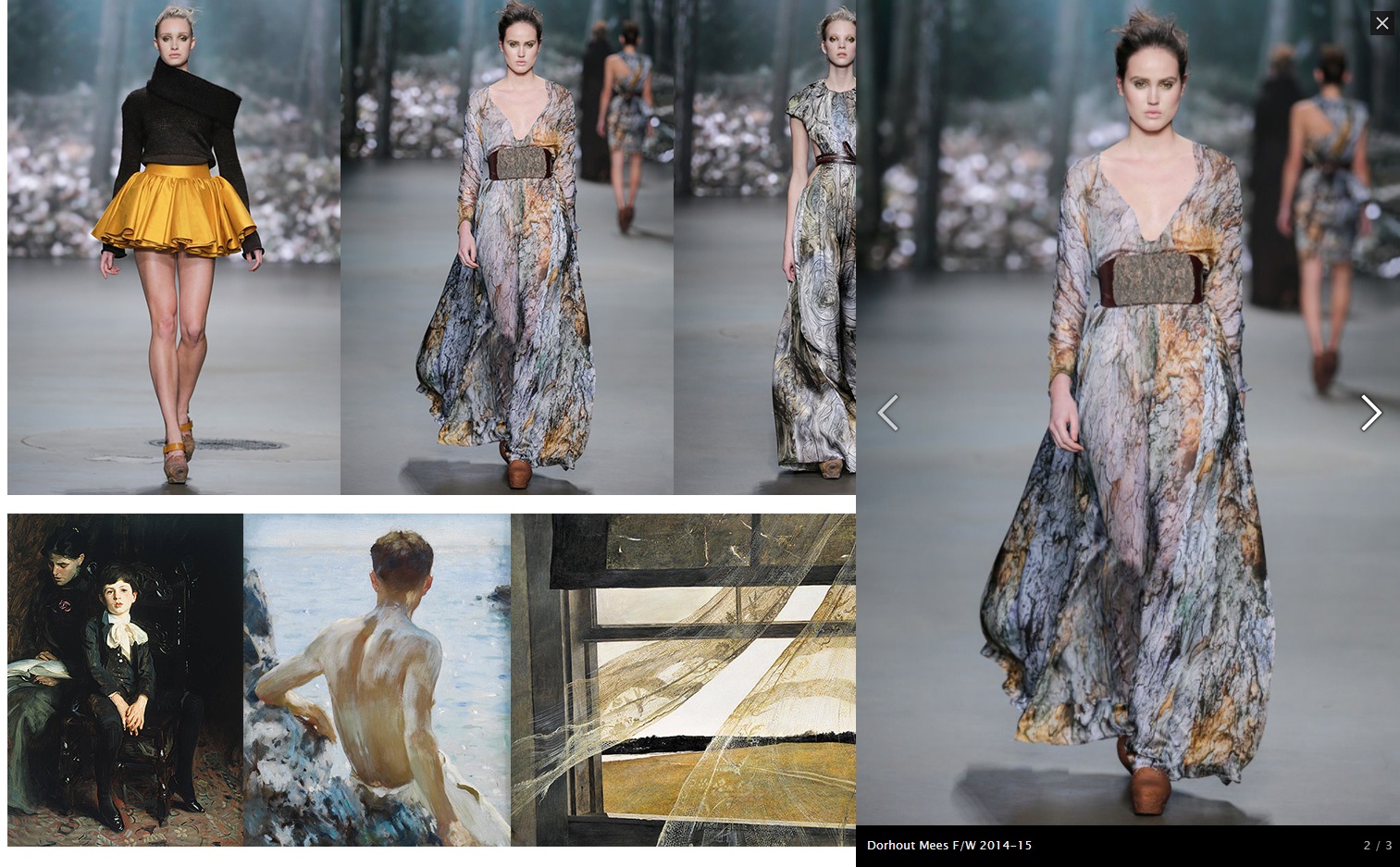
929lightGallery는 가볍고 사용자 정의가 가능하며 반응성이 뛰어난 모듈식 jQuery LightBox 사진 갤러리 플러그인입니다. 20개 이상의 애니메이션 전환 효과가 포함되어 있으며 매우 뛰어난 LightBox 플러그인입니다.

 2042
2042jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 1876
1876mg-space는 Google 이미지 갤러리를 모방한 반응형 아코디언 효과 이미지 갤러리 jQuery 플러그인입니다. 이 사진 갤러리 플러그인은 사용하기 쉽습니다. 테마 사진을 클릭하여 아코디언 방식으로 관련 사진 그룹을 확장하거나 관련 사진의 슬라이드쇼를 만들 수 있습니다.

 7909
7909마우스 호버 그림 CSS3 애니메이션 특수 효과는 마우스가 그림을 호버할 때 전환 및 변형을 사용하여 그림 설명 텍스트와 아이콘을 생성하는 CSS3 애니메이션 특수 효과입니다.

 4793
4793js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 210
210jQuery 그림 테두리 및 버튼 색상 전환 특수 효과는 모든 레이아웃 일러스트레이션과 텍스트를 변경하지 않고 유지하면서 그림 테두리와 버튼의 색상을 선택하는 방법입니다.

 3121
3121jQ+CSS3 이미지 표시 애니메이션 특수 효과는 페이지가 아래로 스크롤되거나 위로 스크롤될 때 GSAP 및 ScrollMagic을 사용하여 애니메이션 효과를 생성하는 도구입니다.