4262
4262jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.

 399
399JS 반응형 썸네일 슬라이드 효과는 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 제목, 썸네일 및 큰 그림에 대한 슬라이딩 전환 효과입니다.

 1526
1526jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.

 2076
2076js 다중 그림 원형 스크롤 효과는 다중 그림 원형 스크롤 표시를 지원하는 js 그림 특수 효과 코드입니다. 왼쪽 및 오른쪽 화살표 버튼이 있어 그림을 왼쪽 및 오른쪽으로 무한 스크롤할 수 있습니다. IE6/7/8/9 및 주류 브라우저와 호환됩니다.

 3724
3724jQuery 웹사이트 제품 이미지 돋보기 효과는 Fancl Eslite 웹사이트의 제품 이미지 돋보기를 모방한 돋보기 효과로, 썸네일 위로 마우스를 이동하면 중간 크기의 사진이 표시됩니다. 중간 크기의 사진 위로 이동하면 큰 이미지가 팝업되며 부분 확대도 지원됩니다.

 1883
1883JQuery 와이드스크린 영화 대형 사진 슬라이드쇼 회전식 전환, 회전식 그림 효과, 왼쪽 및 오른쪽 화살표를 클릭하여 그림 전환을 수행합니다. 회전식 그림 효과를 얻기 위해 기업 웹사이트와 쇼핑몰 시작에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1983
1983JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js

 2414
2414jQuery는 세 장의 사진을 함께 슬라이드합니다. 애니메이션 기능을 지원하며 효과가 꽤 좋습니다. 왼쪽 및 오른쪽 화살표 버튼 전환과 초점 점 전환을 지원합니다. 비교적 웅장한 JS 초점 전환 특수 효과입니다.

 1624
1624Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.

 2073
2073jquery에는 사진 앨범을 표시하는 대화 상자가 있습니다. 이 효과는 QQ 공간과 약간 비슷합니다. 사진 위에 마우스를 놓으면 마우스를 클릭할 수 있습니다. , 프롬프트가 표시됩니다. Zhang이 뒤를 볼 수 없는 마지막 항목은 클릭할 때 프롬프트가 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2229
2229jQuery+CSS3 동적 발광 앨범 효과. 마우스로 오른쪽 그림을 클릭하면 빛이 나지만 빨리 사라집니다. 오른쪽 그림을 클릭하면 큰 그림이 표시됩니다. 왼쪽도 변경됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2042
2042jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 3303
3303jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 3257
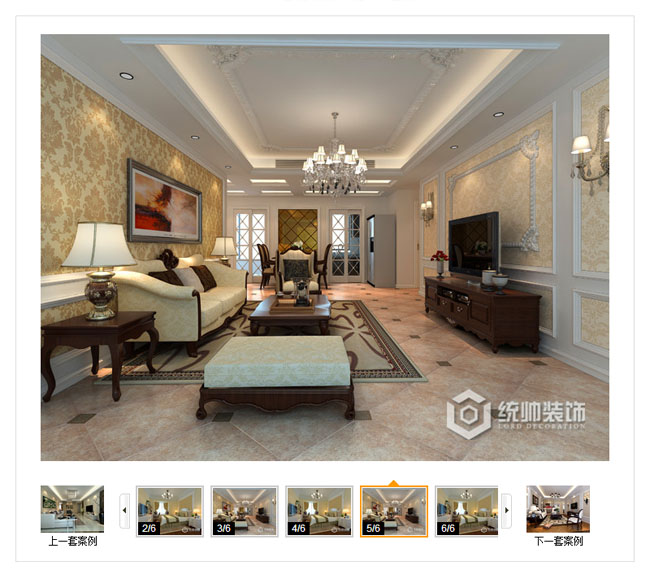
3257썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2504
2504jQuery 수직 포커스 차트 캐러셀 특수 효과 코드입니다. 탐색 포커스를 오른쪽으로 전환하려면 점이나 위쪽 및 아래쪽 화살표를 클릭하여 전환해야 합니다. 물론 이를 최적화하고 사용자 경험을 지원할 수도 있습니다. 더 나아질 수 있습니다. 관심이 있으면 수정할 수 있습니다.

 2007
2007jquery 아이콘 탐색은 슬라이딩 도어를 위아래로 스크롤하도록 제어합니다. 왼쪽 그림을 클릭하거나 마우스를 놓으면 오른쪽의 내용이 변경됩니다. 일반적으로 우리가 사용하는 멋진 슬라이딩 도어 효과입니다. 기업 홈페이지나 쇼핑몰 홈페이지는 PHP 중국어 홈페이지에서 다운로드를 권장합니다!

 2640
2640PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.

 2078
2078jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2091
2091swiper.js를 기반으로 휴대폰 터치스크린 슬라이딩 전환 그림 특수 효과 코드가 구현되었으며, 그림 특수 효과를 자동으로 전환하는 PC 마우스 스크롤도 지원합니다. 효과는 여전히 좋고 매우 부드럽습니다. 아래쪽 화살표를 추가하면 더 인간적일 것입니다. 현재 HTML5 시나리오 응용 프로그램이 매우 인기가 있습니다.