1519
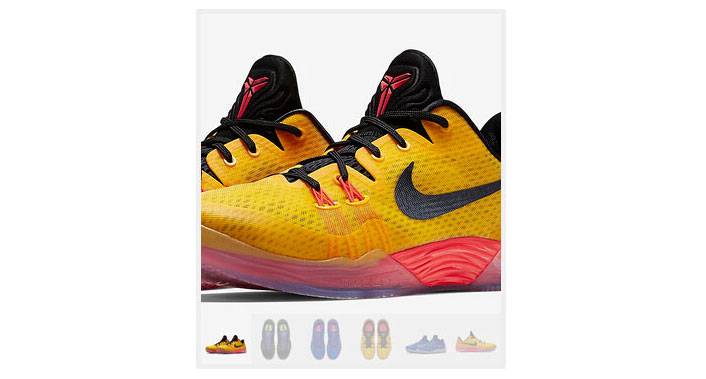
1519jQuery 상품 이미지 돋보기 효과, 돋보기 효과는 쇼핑몰 웹사이트에서 일반적으로 사용되는 상품 상세 페이지에서 상품 이미지에 마우스를 올리면 상품을 더욱 선명하게 볼 수 있습니다!

 8821
8821jq imitation Jingdong 제품 세부 정보 페이지 사진 돋보기는 jqzoom imitation Jingdong mall 제품 세부 정보 페이지 사진 돋보기 효과로 jquery를 기반으로 합니다.

 3724
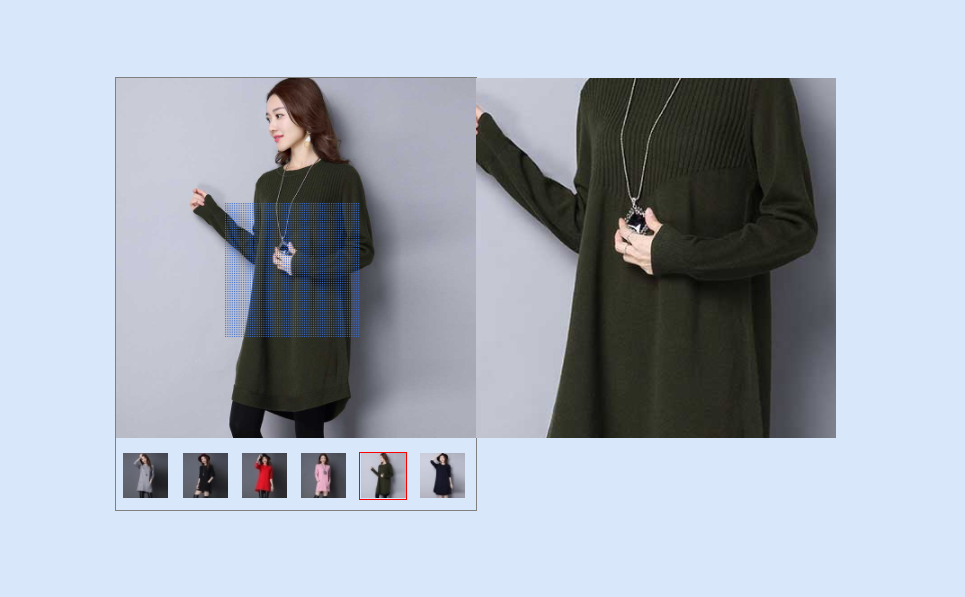
3724jQuery 웹사이트 제품 이미지 돋보기 효과는 Fancl Eslite 웹사이트의 제품 이미지 돋보기를 모방한 돋보기 효과로, 썸네일 위로 마우스를 이동하면 중간 크기의 사진이 표시됩니다. 중간 크기의 사진 위로 이동하면 큰 이미지가 팝업되며 부분 확대도 지원됩니다.

 3303
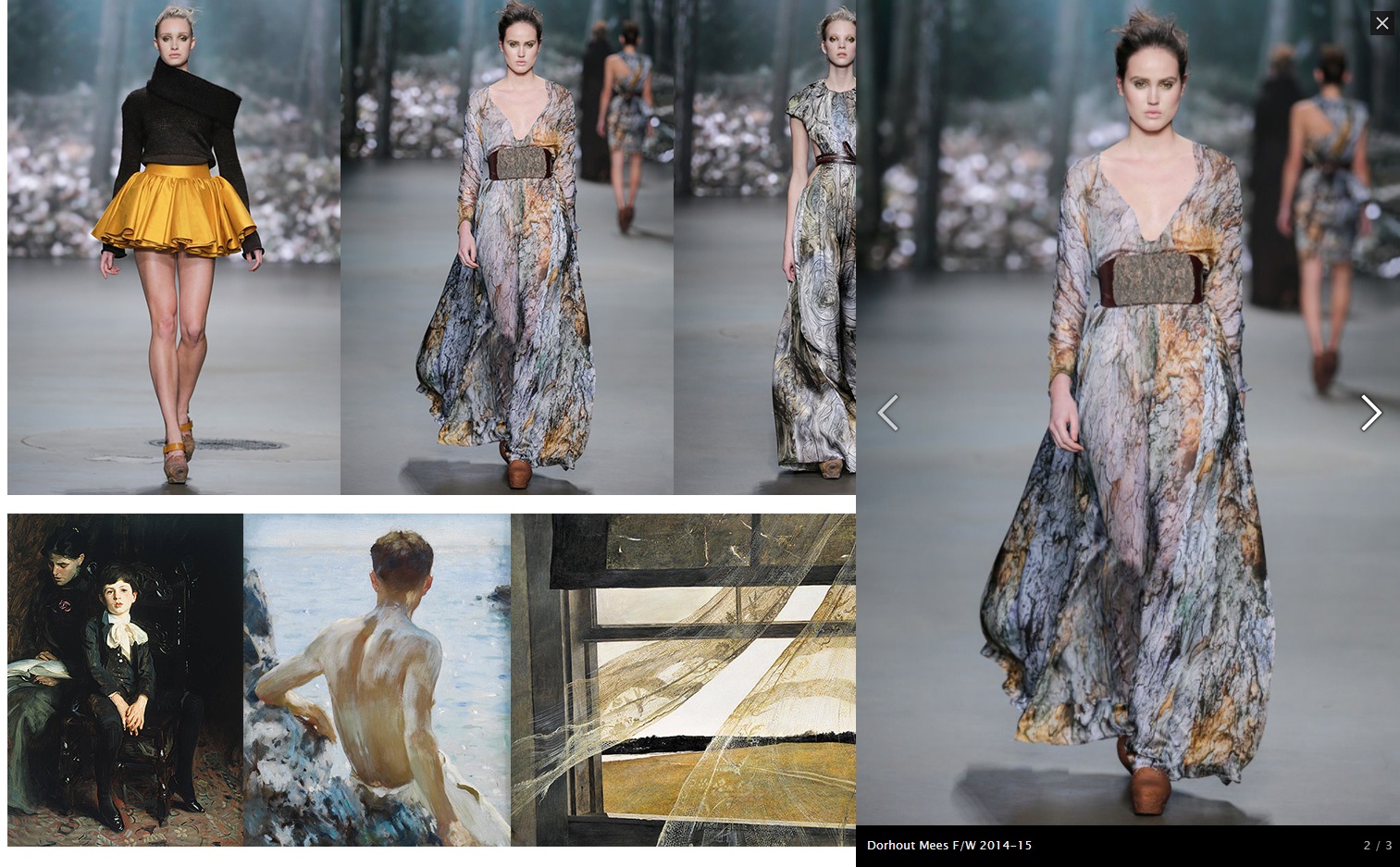
3303jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 10532
10532jQuery Taobao 제품 사진 돋보기 코드는 jquery.imagezoom 플러그인을 기반으로 한 jQuery 돋보기입니다.

 2036
2036jqzoom은 Jingdong 제품 상세 페이지에서 제품 사진의 돋보기 효과를 구현합니다. 쇼핑몰 웹사이트에서 제품을 확대하여 더 명확하게 볼 수 있도록 자주 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

 3705
3705jQuery로 캡슐화된 이미지 돋보기 플러그인입니다. 마우스를 이미지 위로 가져가면 원형 돋보기가 부분 미리보기 효과를 확대합니다.

 1445
1445jQuery 이미지 돋보기 플러그인 블로우업은 매개변수를 구성하여 돋보기의 모양 스타일과 기타 속성을 설정할 수 있는 경량 플러그인입니다.

 4919
4919jQuery 이미지 돋보기 플러그인은 전체 이미지와 부분 이미지의 확대를 지원하고, 마우스 스크롤을 통해 이미지 확대/축소 효과 코드를 제어합니다. (IE6, 7, 8과 호환되지 않음)

 4107
4107jQuery는 부분 확대/축소를 지원합니다. 그림 확대/축소 플러그인은 그림의 내부 확대/축소와 그림의 외부 확대/축소라는 두 가지 그림 확대/축소 모드를 제공합니다. 그림에서 마우스 휠을 사용하여 그림을 로컬로 확대/축소할 수 있습니다.