
 1554
1554AnimatedSVGIcons는 웹 사이트의 SVG 아이콘을 사용하여 다양한 효과, 다양한 효과, 다양한 속도 및 다양한 크기의 SVG 아이콘으로 아이콘 전환을 만듭니다.

 1637
1637jQuery 라벨 탭 전환 코드는 jquery.1.10.2.min.js를 기반으로 합니다. 마우스를 다른 라벨로 이동하면 다른 내용이 표시됩니다.

 21648
21648Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

 2663
2663jQuery는 두 개의 그림을 마음대로 클릭하면 표시되고, 그렇지 않으면 숨겨집니다. 이것은 간단한 사진 중복 제거 게임입니다.

 22232
22232캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

 1714
1714CSS3에서는 쇼핑몰 홈페이지 등 버튼을 사용해야 하는 곳이 너무 많아 프런트에서 회원가입, 추가 등의 버튼을 사용해야 하는 경우가 있습니다. 다양한 스타일의 버튼이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1835
1835그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)

 2525
2525jQuery 모방 라이브 앱 버튼 유사 효과는 다양한 색상의 하트 모양 아이콘 애니메이션 효과를 표시하는 마우스 클릭 버튼입니다.

 1280
1280이 플러그인을 사용하면 마우스가 상자 위로 미끄러질 때 마우스가 들어가는 방향을 통해 상자의 위쪽, 아래쪽, 왼쪽, 오른쪽에서 다양한 방향에서 모달 레이어가 들어갈 수 있습니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 706
706텍스트 정보를 표시하는 CSS3 마우스 오버 그림 5가지 유형은 텍스트 정보를 표시하는 마우스 오버 그림 5가지 스타일을 포함하는 마우스 오버 특수 효과입니다.

 647
647SVG 원형 피아노 애니메이션은 단순히 그려진 그래픽이 아니라 재생할 수 있습니다. 해당 키 위에 마우스를 올리기만 하면 다양한 피아노 톤이 나옵니다.

 795
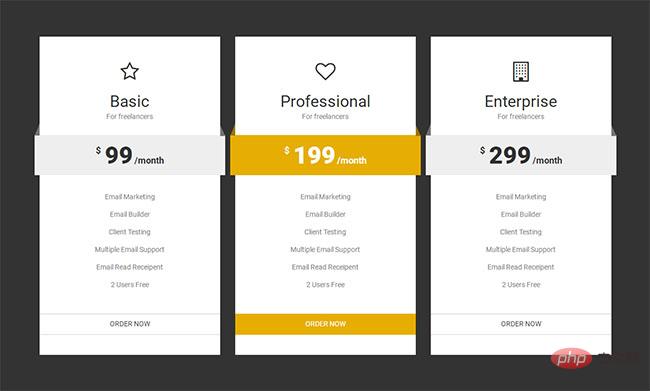
79510 CSS3 가격표 가격 책정 양식 효과는 다양한 스타일로 디자인된 수십 개의 가격 책정 양식을 포함하여 가격 책정 양식 디자인의 훌륭한 컬렉션입니다.








