
 2060
2060탐색 메뉴는 기업 웹사이트나 쇼핑몰 웹사이트에서 자주 사용됩니다. 웹사이트의 어느 위치로든 드래그할 수 있습니다. 효과가 매우 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2391
2391jQuery 전체 화면 배경 동영상 재생 효과는 동영상을 웹 페이지의 배경으로 사용할 영역을 설정하는 특수 효과로, 전체 화면 동영상 배경 애니메이션 효과로도 사용할 수 있습니다.

 2440
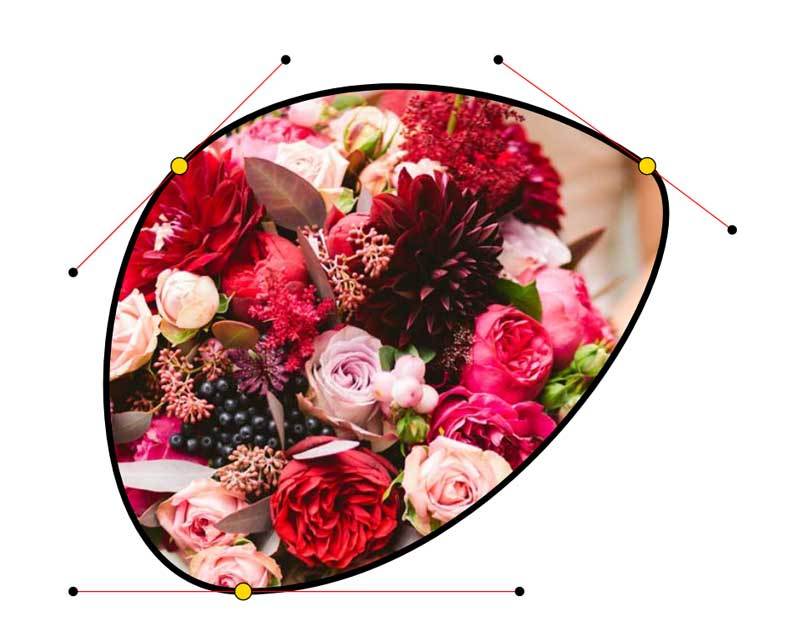
2440HTML5는 svg를 사용하여 ps 펜 드래그 및 자르기 그림 효과를 만들고 펜 화살표를 드래그하여 그림 영역의 크기를 조정합니다.

 6995
6995시차 효과가 있는 HTML5 그림 회전판 플러그인으로, 마우스로 그림을 제어하고 그림 회전판을 스크롤할 때 멋진 시각적 차이 효과를 생성할 수 있습니다.

 2535
2535이것은 시각 효과가 포함된 jquery 반응형 회전식 효과입니다. 이 jquery 캐러셀 이미지의 특징은 마우스 드래그를 사용하여 전환할 수 있으며 각 이미지에는 멋진 투명 문자가 있다는 것입니다. 회전목마 이미지는 슬라이딩 시 시각적 차이 효과가 있습니다.

 2612
2612CSS3의 애니메이션 효과는 표시용으로 완전히 인용되었으며 시각적 효과도 꽤 좋습니다! 이 고백 유물을 사용하면 프로그래머도 매우 낭만적일 수 있습니다.

 1746
1746H5는 웹 페이지에 대한 전체 화면 이미지 미리보기를 생성하고 마우스를 상하좌우로 움직여 시차 모바일 미리보기 효과를 만듭니다. 사진을 교체하기만 하면 바로 사용할 수 있습니다!

 8884
8884애니메이션 효과 js 특수 효과 코드 다운로드를 통한 광고 팝업 알림 공지. 기본 js 스프링 애니메이션 팝업 레이어는 드래그 가능한 팝업 레이어 코드를 지원합니다.

 3617
3617jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 1830
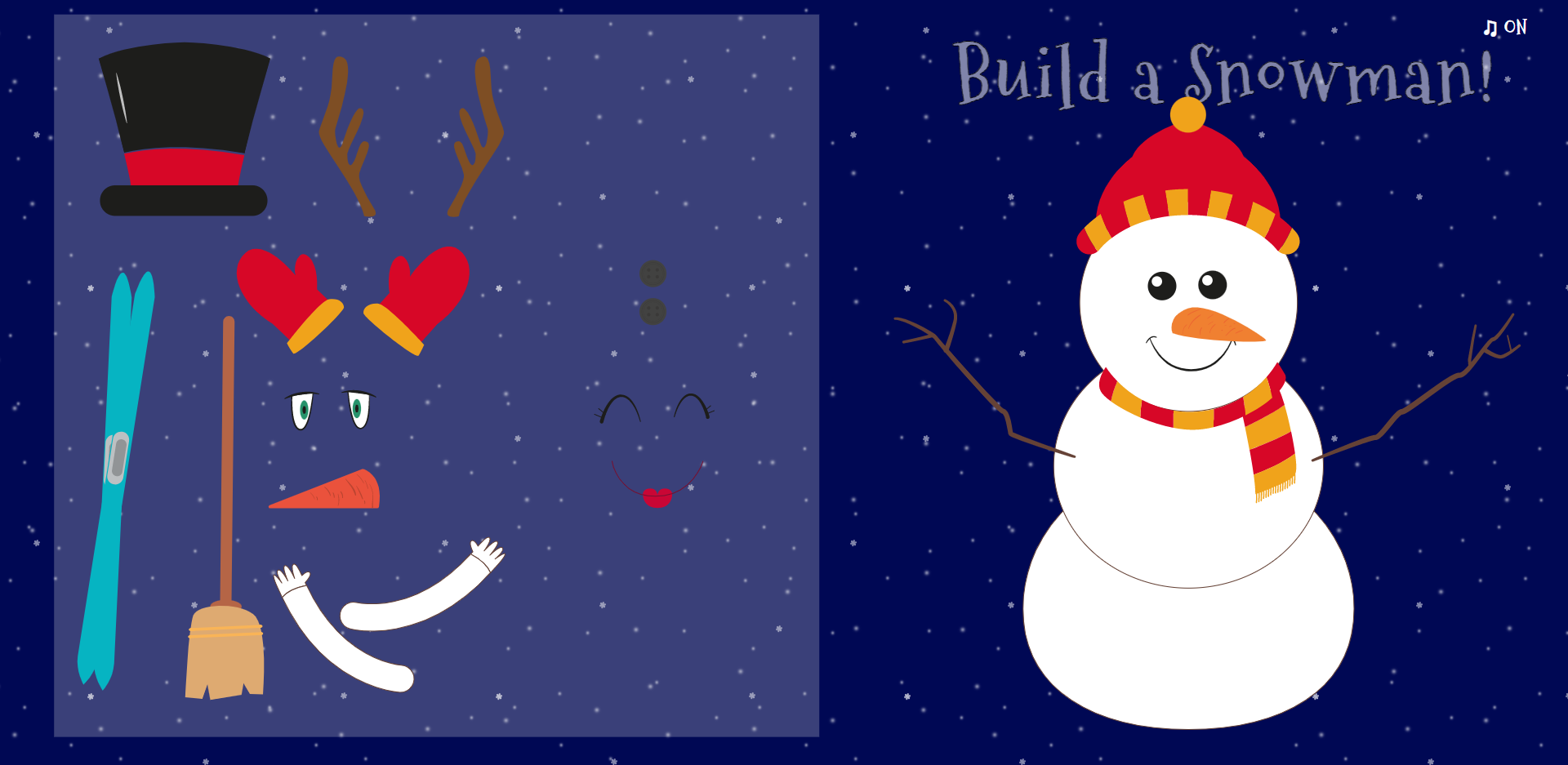
1830드래그 앤 드롭 효과를 구현하기 위해 svg를 사용한 창의적이고 아름다운 크리스마스 눈사람 애니메이션 특수 효과입니다. 이 웹 페이지 특수 효과는 드래그 앤 드롭으로 사용자 정의하여 눈사람을 장식할 수 있으며 특수 효과에는 음악과 역동적인 배경이 포함됩니다. 경험은 훌륭합니다. 좋아하는 친구들, 놓치지 마세요

 2005
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 1950
1950jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개

 3401
3401js+css3으로 그린 다채로운 도트 버블링 배경 애니메이션 효과입니다. 다양한 색상의 원형 확대 및 사라지는 애니메이션 효과를 무작위로 생성합니다. 슬라이더를 드래그하여 도트 수를 조정할 수 있습니다.

 3719
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 1621
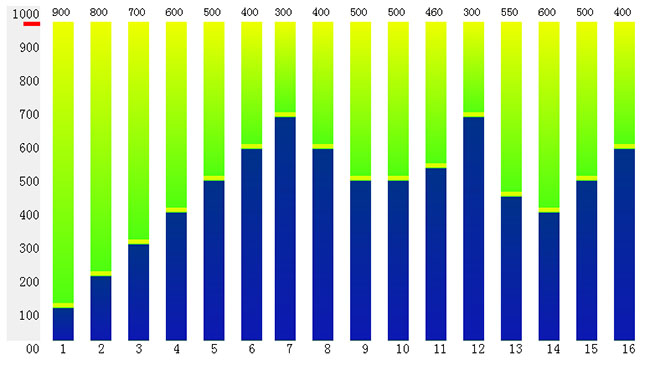
1621jQuery 기둥형 통계 차트 코드는 월별 매장 트래픽 통계 차트로, 사용자 정의 및 드래그하여 총 인원 수 및 일일 수치 효과 코드를 설정할 수 있습니다.

 2203
2203JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js





