
 2453
2453jQuery 검색창 플러그인 드롭다운 메뉴 선택 코드는 드롭다운 메뉴 팝업, 메뉴 선택, 다중 선택 조건 지원, 검색 기능 코드를 위한 클릭 입력 상자입니다.

 3106
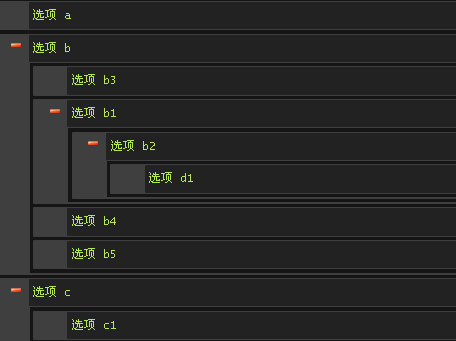
3106쿼리는 메뉴 트리 구조 트리의 특수 효과 코드를 드래그 앤 드롭하는 데 사용할 수 있습니다. 이는 정렬을 수행하기 위한 jQuery 플러그인 sortable-lists.min.js를 기반으로 하며 이를 자동으로 식별하고 배치합니다. 끌어서 놓기만 하면 메뉴 구조를 쉽게 조정할 수 있습니다.

 1311
1311JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1940
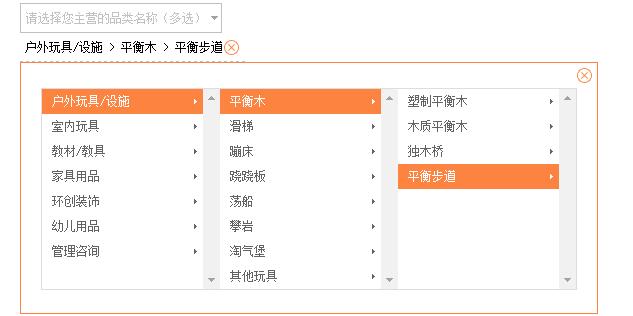
1940제품 출시 3단계 연계 메뉴 js 코드는 쇼핑몰 웹사이트에서 일반적으로 사용되므로 보다 정확하게 제품을 검색할 수 있도록 PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 3510
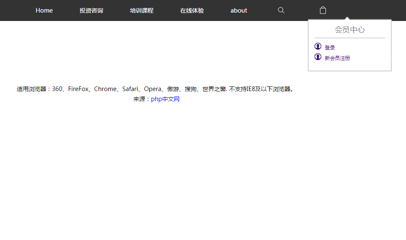
3510jQuery를 모방한 Apple 공식 웹사이트 탐색 메뉴 코드는 검정색 질감의 원본 Apple 공식 웹사이트 탐색에 검색 효과와 회원 센터 코드의 드롭다운 표시가 포함되어 있습니다.

 1010
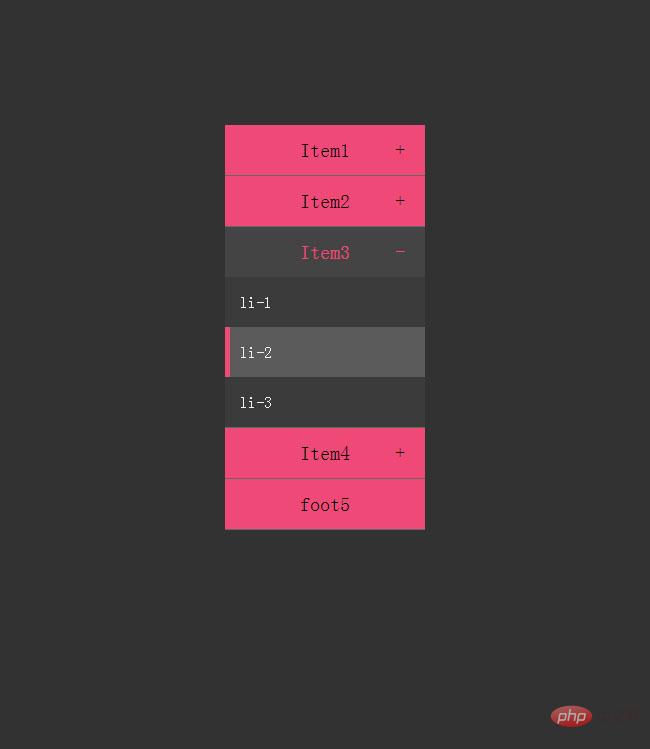
1010jQuery 세로 아코디언 접기 메뉴 코드는 실용적인 아코디언 접기 메뉴 코드입니다. 클릭하면 하위 메뉴가 축소되고 확장됩니다.

 1762
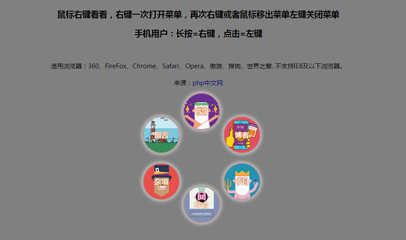
1762음향 효과가 포함된 jQuery 원형 오른쪽 클릭 메뉴 코드는 Key의 게임 스타일을 모방한 오른쪽 클릭 메뉴 플러그인입니다.

 1584
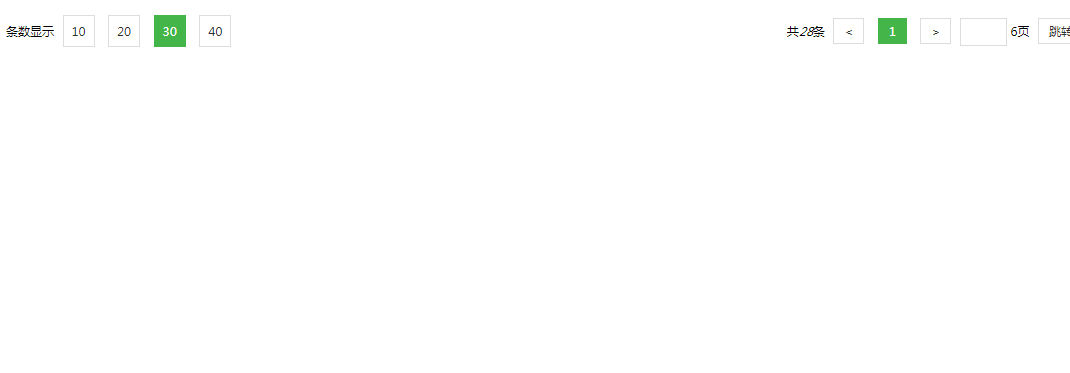
1584여러 목록의 개수를 설정할 수 있고 페이징 검색 점프 기능을 가지고 있는 매우 실용적인 jQuery 페이징 코드입니다.

 1458
1458코드 효과: 분위기 있는 스타일의 jQuery 웹사이트 탐색 드롭다운 메뉴 코드는 기업 웹사이트를 위한 매우 실용적인 다단계 탐색 메뉴 특수 효과입니다. 드롭다운 막대는 복잡한 레이아웃 효과를 수행할 수 있습니다.

 2150
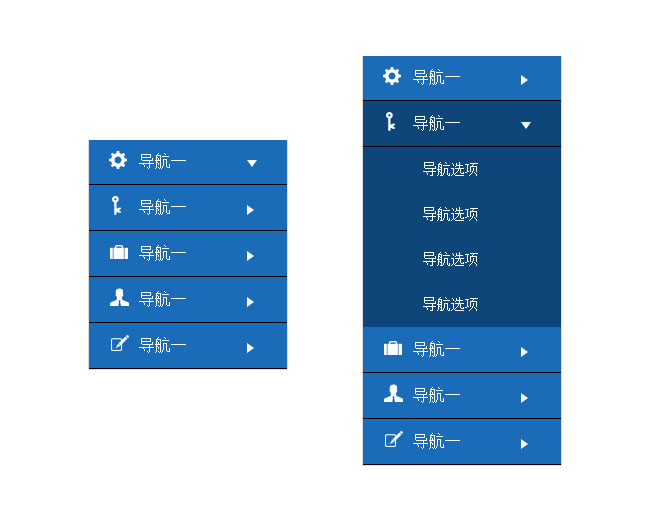
2150jQuery 트리 아코디언 메뉴 코드는 이 세로 아코디언 효과를 사용하여 웹사이트의 탐색 효과를 완성할 수 있습니다. 일반 기업 웹사이트나 쇼핑몰 웹사이트에서는 이 효과를 사용할 수 있습니다. 왼쪽은 세로 탐색 웹사이트입니다.

 3237
3237Jingdong 제품 왼쪽에 있는 카테고리 탐색 메뉴의 JS 특수 효과 코드를 모방합니다. 매우 웅장한 탐색 메뉴는 jQuery를 기반으로 하며 브랜드를 사진으로 변환하여 더 많은 클릭을 유도할 수 있습니다.

 2386
2386실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.

 2257
2257jQuery는 Jingdong Mall의 사이드 바 장바구니 메뉴 코드를 모방하여 쇼핑몰 웹 사이트에서 장바구니 정보를 오른쪽에 표시하고 결제로 이동할 수 있습니다. PHP 중국어 웹 사이트는 다운로드를 권장합니다.

 1581
1581분류 메뉴 클릭 시 강조되는 jQuery의 실제 분류 조건 필터 목록은 다단계 분류 필터 플러그인을 지원합니다. 제품 카테고리 필터 코드에 적용 가능합니다. js CSS 구조가 분리되어 있어 구조가 명확하여 다운로드하여 사용하실 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.