2812
2812HTML5 뮤직 플레이어 인터페이스 특수 효과는 재생 일시 정지, 진행률 표시줄 실시간 모니터링, 터치, 드래그 앤 드롭 등을 지원합니다.

 1770
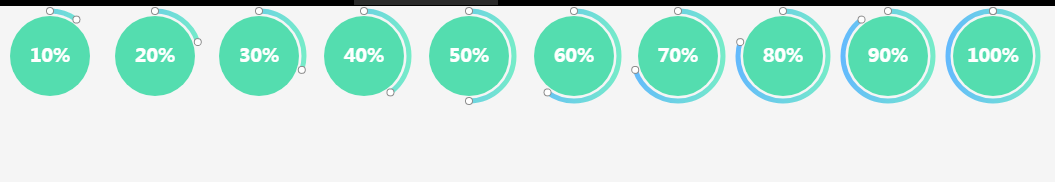
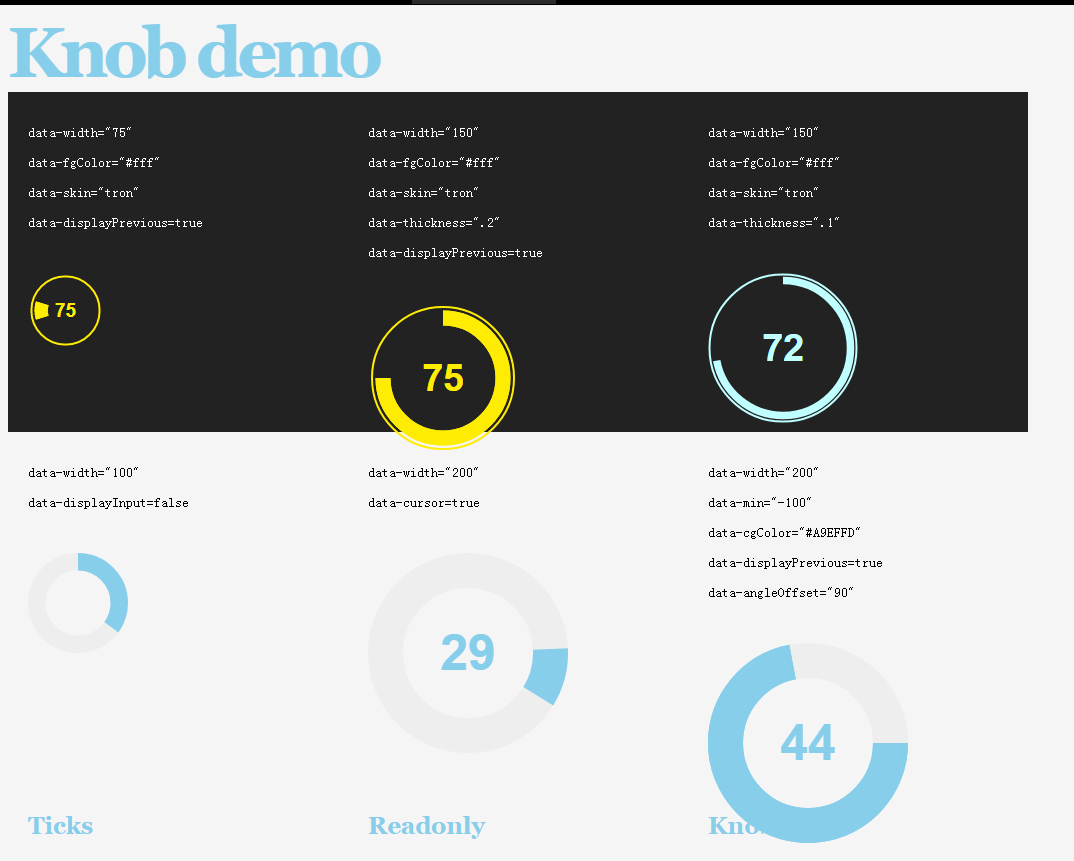
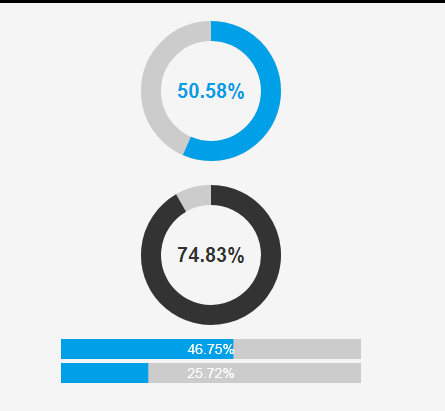
1770CSS3 원형 진행률 표시줄 애니메이션 효과는 CSS3 SVG로 구현된 원형 백분율 진행률 표시줄 애니메이션 효과로, 기술 숙달과 숙련도를 보여주는 데 사용할 수 있습니다.

 350
350슬라이더가 포함된 jQuery 드래그 사진 앨범 코드는 진행률 표시줄 드래그가 포함된 3D 슬라이드 쇼 특수 효과입니다.

 2426
2426Pauseresume에 따라 SVG 진행률 표시줄이 있는 업로드는 일시 중지 애니메이션을 재생하고 업로드는 파일 번호와 진행 효과를 표시합니다.

 3491
3491Swiper는 CSS3 속성을 기반으로 인덱스 막대 진행 버퍼를 사용하여 이미지 회전식 디스플레이를 생성하고 마우스 드래그 이미지 전환 효과를 지원합니다.

 3017
3017헤어드라이어 스타일의 로딩 진행률 표시줄은 jquery 및 CSS3 애니메이션을 통해 구축된 진행률 표시줄이며, 사용자는 플러그인을 호출하여 이 로딩 효과를 사용할 수 있습니다.

 1954
1954역동적인 체인 배경 효과를 사용하여 캔버스를 기반으로 3D 연동 체인을 그립니다. 360도 회전 및 드래그를 지원합니다. ps: 기업 응집력 동적 배경 효과에 사용할 수 있습니다.

 307
307가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 3483
3483HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 6495
6495이것은 상쾌하고 간단한 HTML5 음악 플레이어입니다. 회전하는 커버가 포함되어 있으며 "이전 노래", "재생/일시 중지" 및 "다음 노래"라는 3개의 주요 버튼이 있습니다. 진행률 표시줄을 클릭하거나 드래그하여 재생을 제어하세요. 진전.

 1742
1742애니메이션을 사용한 jQuery 투표 효과는 투표 버튼을 클릭할 때 진행률 표시줄이 점차 커지는 jQuery 투표 효과입니다.