
 1128
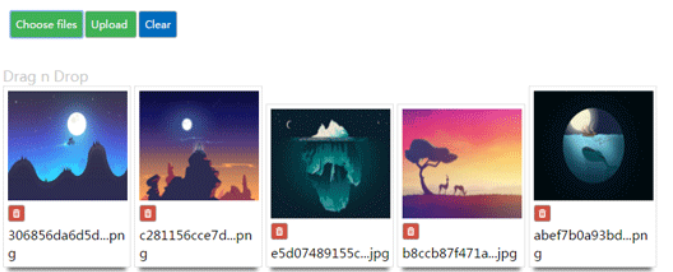
1128드래그하여 미리 볼 수 있는 jQuery 파일 업로드 플러그인 ssi-uploader

 3483
3483HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 307
307가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 6046
6046드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.

 1212
1212작은 상자 코드를 추가하는 jQuery 마우스 더블 클릭 이미지는 마우스 더블 클릭 이벤트 드래그 앤 드롭 이미지 특수 효과 다운로드입니다.

 763
763jQuery 전체화면 광고 이미지 드래그 앤 드롭 미리보기 효과는 jQuery+CSS3 기반의 광고회사 이미지 케이스 표시, 전체화면 광고 이미지 목록, 이미지와 텍스트의 좌우 드래그 앤 드롭 미리보기 UI 레이아웃 효과입니다. 목록.

 275
275HTML5 드래그 가능한 전체 화면 슬라이드 전환 코드는 그림과 텍스트가 있는 기울어진 스타일로 디자인된 전체 화면 슬라이드 전환 특수 효과입니다.

 2273
2273HTML5 드래그 앤 드롭 전환 전체 화면 슬라이드쇼 코드는 풍부한 그래픽과 텍스트가 포함된 기울어진 스타일로 디자인된 전체 화면 슬라이드쇼 전환 특수 효과입니다.

 1642
1642Node.js 드래그 가능 위치 폭포 흐름 레이아웃 코드는 이미지 드래그 위치 및 크기 변경 특수 효과를 지원하는 그리드 폭포 흐름 레이아웃 스타일입니다.

 210
210jQuery 그림 테두리 및 버튼 색상 전환 특수 효과는 모든 레이아웃 일러스트레이션과 텍스트를 변경하지 않고 유지하면서 그림 테두리와 버튼의 색상을 선택하는 방법입니다.

 1826
1826휴대폰의 전체 화면 사진을 위한 터치스크린 슬라이딩 스위치이며 사진 목록을 끌어서 놓아 특수 효과를 전환할 수 있습니다. 휴대폰 배너 대형 이미지 전환 또는 이미지 및 텍스트 목록 슬라이딩 전환 디스플레이 코드에 적합합니다.

 1238
1238광고 회사 이미지 케이스 디스플레이의 jQuery CSS3 제작, 전체 화면 광고 이미지 목록, 이미지 및 텍스트 목록을 왼쪽 및 오른쪽으로 드래그 앤 드롭하여 UI 레이아웃 특수 효과를 미리 볼 수 있습니다.

 1416
1416jQuery 이미지 파노라마 보기 회전 효과는 마우스로 이미지를 드래그하고 이동할 수 있는 도구이며, 왼쪽 및 오른쪽 탐색 버튼을 사용하여 이미지를 이동할 수도 있습니다.

 4793
4793js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 1442
1442jQuery는 모든 HTML 요소를 확대할 수 있습니다. 돋보기는 이미지뿐만 아니라 하이퍼링크, 텍스트 등과 같은 HTML 요소도 확대할 수 있습니다.

 2229
2229vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등

 2312
2312이것은 시각 효과가 포함된 jquery 반응형 회전식 효과입니다. 이 jquery 캐러셀 이미지의 특징은 마우스 드래그를 사용하여 전환할 수 있으며 각 이미지에는 멋진 투명 문자가 있다는 것입니다. 회전목마 이미지는 슬라이딩 시 시각적 차이 효과가 있습니다.

 1381
1381기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });