1994
1994jQuery 줌 그림 팝업 레이어 플러그인 간단한 그림 앨범 팝업 레이어 창 표시 코드

 1450
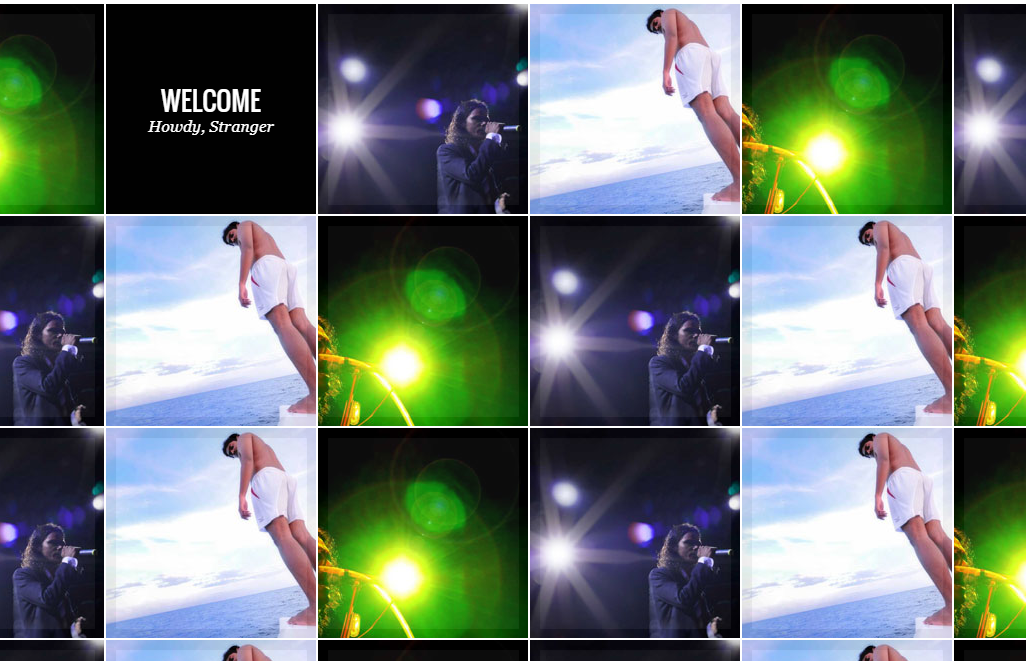
1450드래그 가능한 그리드 이미지 플러그인 - DRAGGABLE IMAGE BOXES GRID

 2005
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 2255
2255jQuery 클릭 무한 팝업 레이어 플러그인은 버튼을 클릭하면 팝업되는 마스크 레이어로, 드래그 효과 팝업 레이어 코드를 지원합니다.

 2883
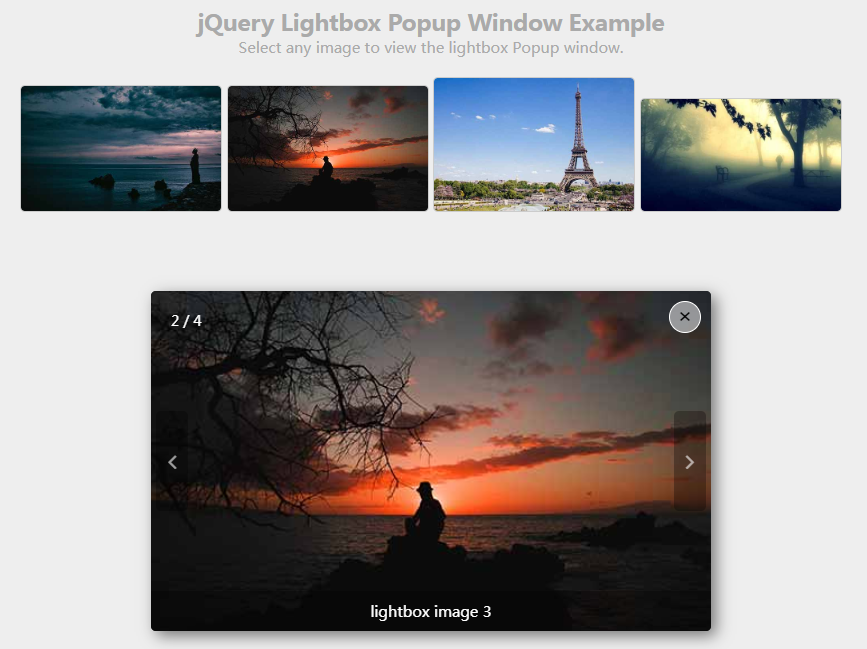
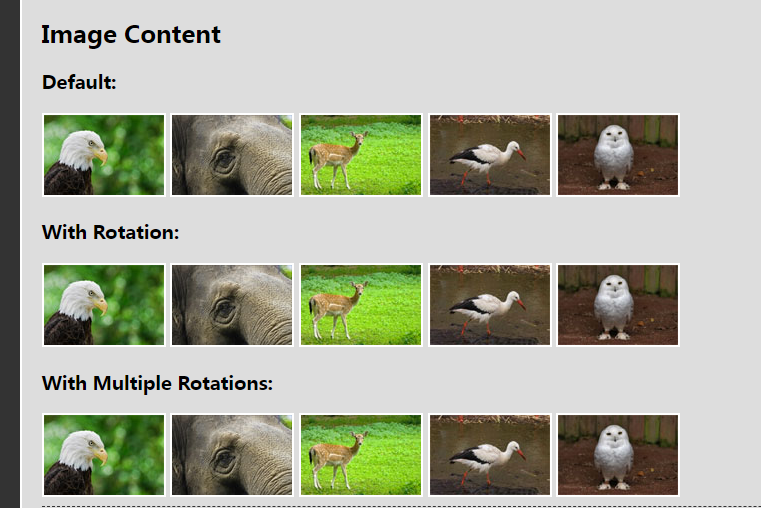
2883이것은 멋진 캐러셀 효과를 갖춘 jQuery 라이트박스 팝업 레이어 플러그인입니다. 이 라이트박스 플러그인은 팝업 레이어에 있으며 모든 사진을 회전할 수 있습니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1200
1200WowWindow는 Lightbox보다 더 흥미롭고 강력한 대안입니다. 이 플러그인은 CSS3를 사용하므로 브라우저 지원에 일부 결함이 있습니다. Lightbox의 대체 플러그인을 찾고 있다면 WowWindow가 좋은 선택이 될 것입니다.

 3128
3128
 1915
1915nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 1356
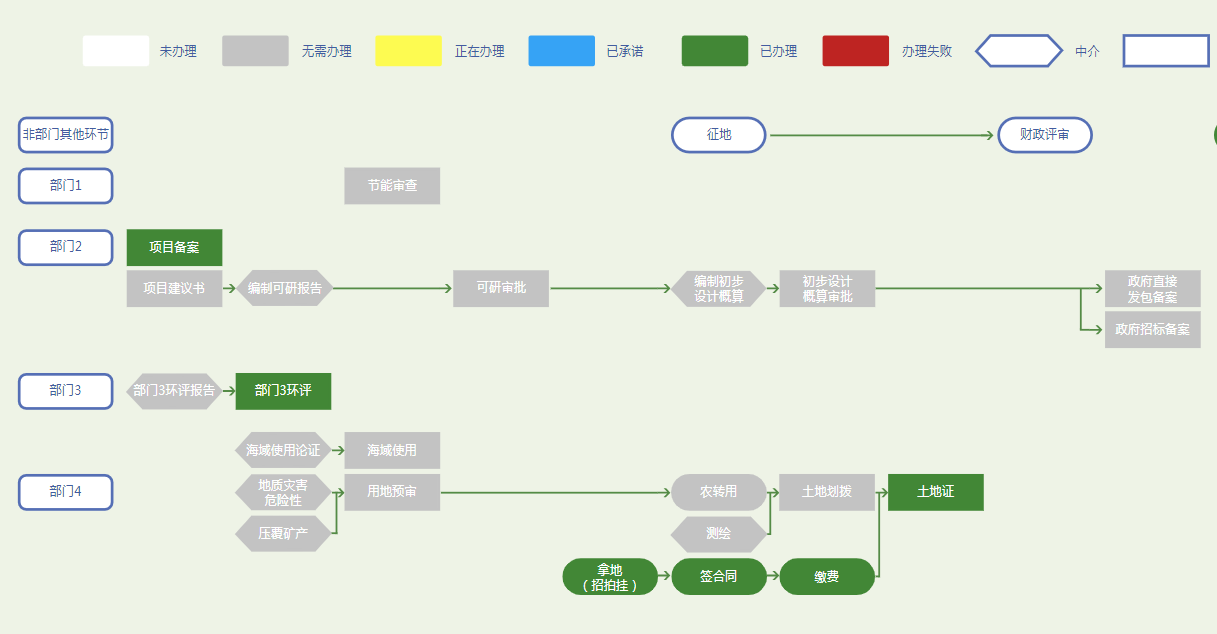
1356jDialog 팝업 레이어는 svg에서 사용됩니다. 플로우 차트는 게시할 수 없는 데이터를 표시합니다. 플러그인이 jDialog를 사용하고 확장되었습니다.

 3617
3617jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 3719
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 3011
3011jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
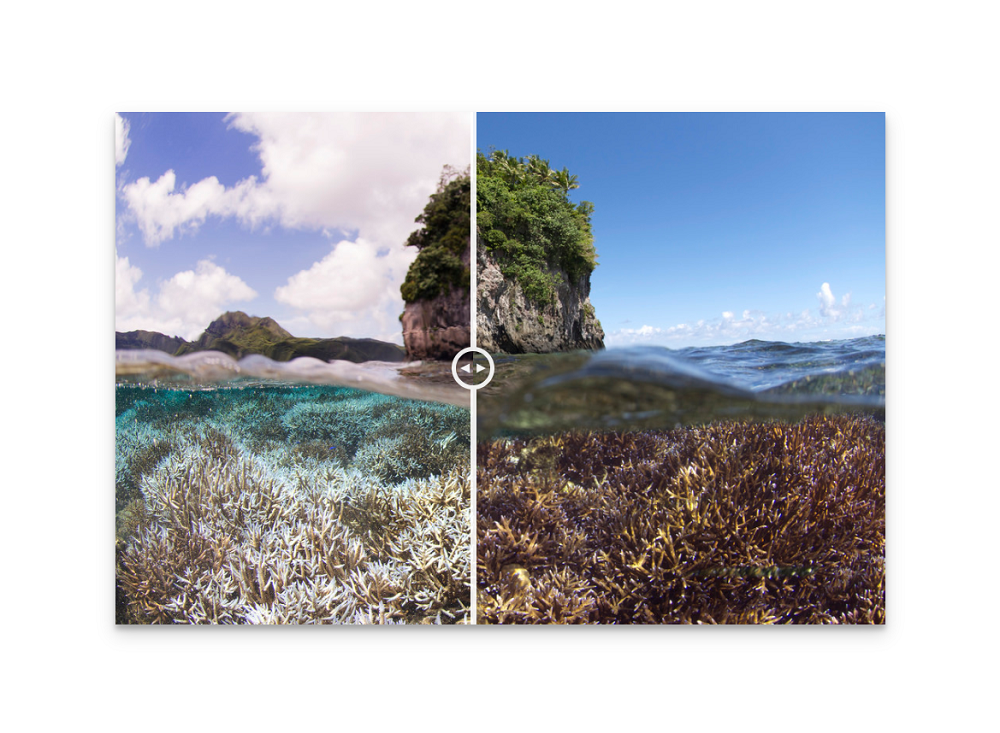
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.