
 4793
4793js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 5527
5527기본 js는 축소판 텍스트 소개가 포함된 슬라이드쇼 캐러셀용 js 플러그인 다운로드를 실현합니다. 자동 캐러셀을 지원합니다.

 3803
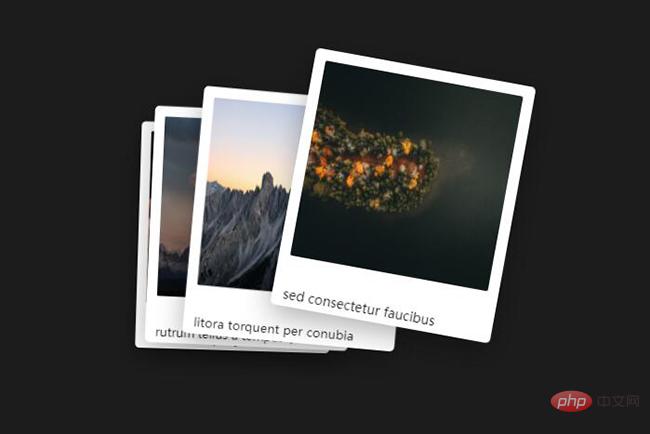
3803썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인 다운로드를 통해 간단하고 실용적인 네이티브 JS 구현. 기본 JavaScript를 기반으로 하는 사진 앨범 슬라이드 쇼 회전식 특수 효과 플러그인입니다. jQuery 라이브러리를 도입하지 않으며 기본 PHP 중국어 웹사이트의 단 몇 줄로 구현됩니다.

 347
347마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.

 1731
1731아코디언 특수 효과와 유사한 기본 JS 코드를 기반으로 구현된 매우 멋진 단계별 초점 이미지 전환 JS 특수 효과 코드입니다. 사진을 확대하려면 사진을 클릭하세요.

 763
763jQuery 전체화면 광고 이미지 드래그 앤 드롭 미리보기 효과는 jQuery+CSS3 기반의 광고회사 이미지 케이스 표시, 전체화면 광고 이미지 목록, 이미지와 텍스트의 좌우 드래그 앤 드롭 미리보기 UI 레이아웃 효과입니다. 목록.

 1381
1381기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });

 1769
1769js 전체 화면 이미지 회전식 슬라이드쇼 UC 브라우저 기관 네트워크 초점 이미지 전환, 이미지 전환 효과는 네이티브 자바스크립트를 통해 달성됩니다. 왼쪽 또는 오른쪽 화살표를 클릭하거나 작은 그림을 클릭하면 일반적으로 기업 웹사이트나 쇼핑몰에서 사용되는 이미지 전환 효과가 나타납니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 282
282HTML5 마우스 클릭으로 흑백 식물 그림 생성은 JS 및 SVG 기반 도구로, 마우스 왼쪽 버튼을 클릭하면 자동으로 화면을 업데이트하고 여러 흑백 식물과 모양을 생성할 수 있습니다.

 3112
3112텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 1564
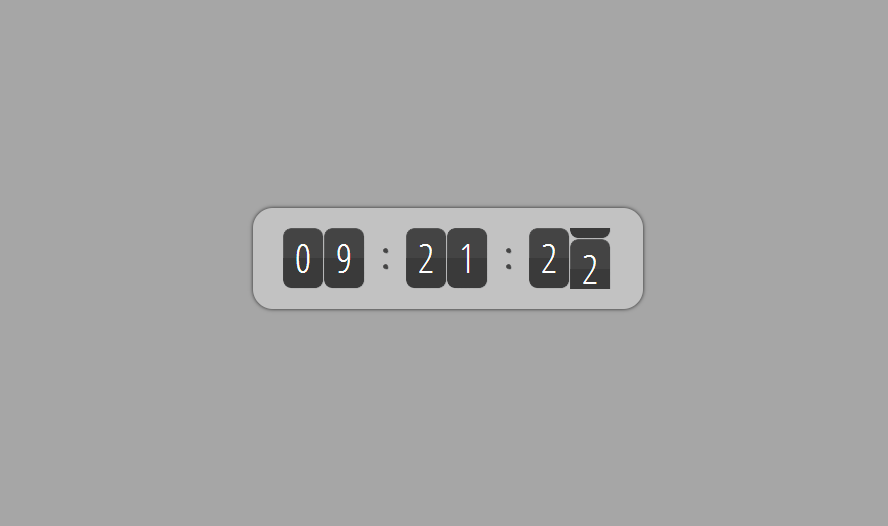
1564기본 js 및 그림 전환을 사용하여 완성된 그림 스크롤 시계 특수 효과는 주요 웹사이트의 실시간 시계 모듈에서 일반적으로 사용됩니다. 이 특수 효과는 모든 주요 브라우저와 호환됩니다.

 1487
1487JavaScript 이미지 전환은 기본 JavaScript를 사용하여 이미지 전환 효과를 구현하므로 기업 웹사이트나 포털 웹사이트에 매우 적합합니다. 예를 들어 포털 웹사이트에는 뉴스, 스포츠, 금융 등이 있습니다. 그런 다음 이미지 전환을 사용해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1426
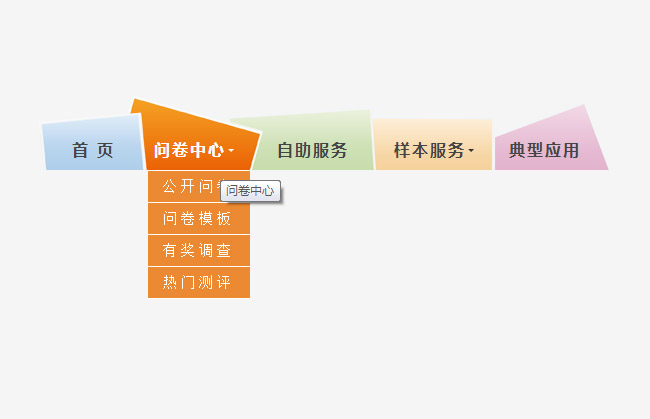
1426js 컬러 퍼즐 탐색 드롭다운 메뉴는 기본 js를 사용하여 탐색 메뉴의 효과를 구현하며, 기업 웹사이트나 학교 웹사이트에서 자주 사용됩니다. 모두 다운로드하세요!

 8994
8994기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

 3303
3303jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 2412
2412중국 지도 네트워크 포인트의 분포는 특수 효과 JS 코드를 확인하라는 메시지를 표시합니다. 네트워크 라벨 콘텐츠에는 사진, 주소 및 전화 정보가 포함될 수 있습니다. 택배 매장, 지점 등 회사의 전국 유통 지점을 조회하는 것은 여전히 매우 실용적인 기능이며 jQuery를 기반으로 구현됩니다.





