592
592원형 그림 배경 시각적 차이 애니메이션 특수 효과 위로 jQuery 마우스가 미끄러집니다.

 2039
2039CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

 9270
9270jquery 백엔드 로그인 페이지 배경 이미지는 로그인 인터페이스 코드를 자동으로 회전합니다. jquery를 사용하여 양식을 확인합니다. 배경 이미지는 일반적으로 웹 사이트 백엔드에서 사용됩니다. 관리시스템, 회원로그인 등 쇼핑몰 프론트엔드에서도 활용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2712
2712캔버스를 기반으로 한 전체 화면 디지털 기술 배경과 정보 단편화 네트워크 기술 배경 애니메이션 특수 효과를 만듭니다.

 1768
1768모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.

 1521
1521CSS3는 5점 그림 돋보기를 구현합니다. 마우스를 각각의 작은 원으로 이동하면 완전하고 선명한 그림이 자동으로 표시됩니다. 창의성과 미적 느낌이 가득합니다.

 1505
1505플러그인 설명: vidbacking은 반응성이 뛰어난 크로스 플랫폼 HTML5 비디오 배경 플러그인입니다. 이 비디오 배경 플러그인을 사용하면 페이지의 특정 div 다음에 HTML5 비디오를 전체 페이지의 배경으로 사용할 수 있습니다. 브라우저가 HTML5 비디오를 지원하지 않는 경우 플러그인은 자동으로 지정된 배경 이미지로 대체됩니다.

 1811
1811gsap을 사용하여 분위기 있는 아코디언 배경 그림 슬라이드쇼 스위치와 전체 화면 아코디언 메뉴 슬라이딩 그림 스위치 효과를 만드세요. 웹사이트 안내 페이지의 대형 사진 표시에 사용할 수 있습니다.

 3584
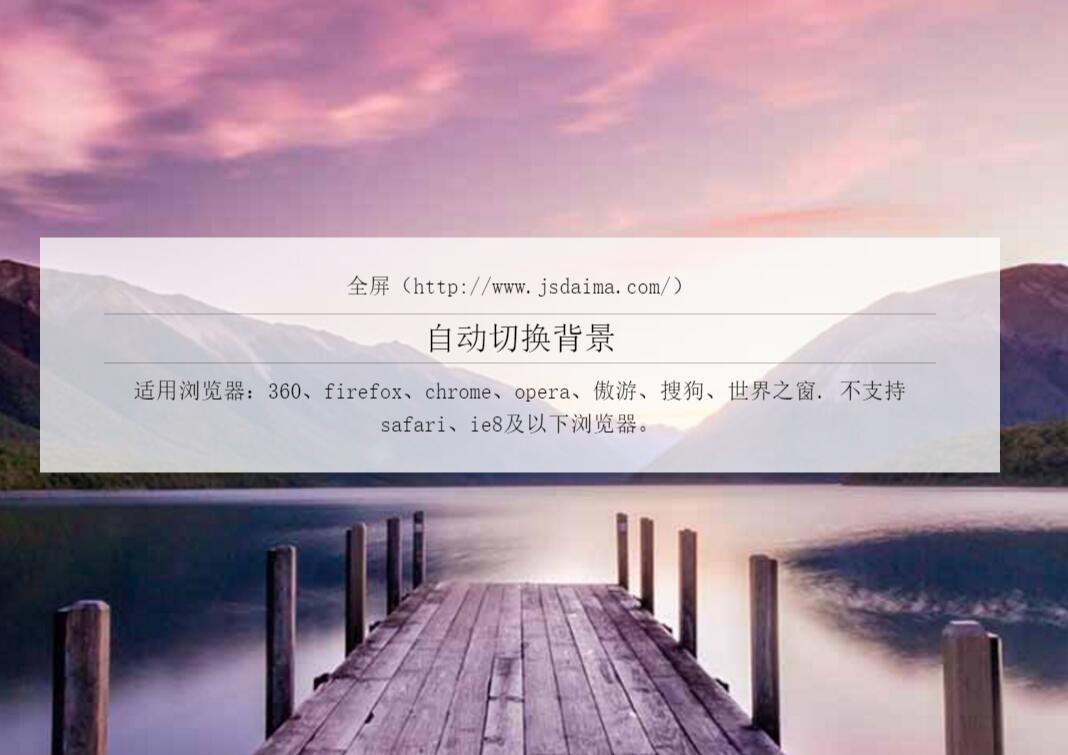
3584CSS3 전체 화면 배경 이미지는 그라데이션 전환 코드를 축소하고, 전체 화면 자동 배경 전환은 효과가 여전히 매우 아름답습니다. 배경 로그인 페이지나 웹사이트 홈페이지에서도 사용하기 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2773
2773그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

 1683
1683nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 1265
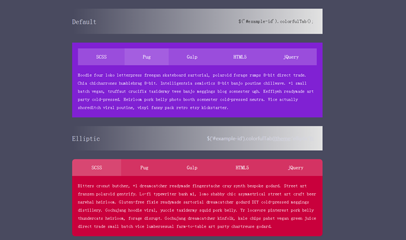
1265jQuery 색상 애니메이션 탭 탭 효과는 다양한 색상 테마를 제공하고, 배경 이미지에 애니메이션을 적용하고, 색상 테마를 사용자 정의할 수도 있는 도구입니다.

 848
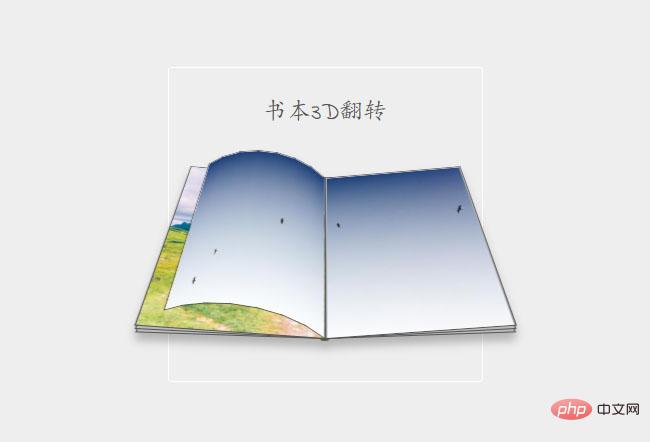
848순수한 CSS3 책 열기 페이지 넘기기 효과는 여러 배경 이미지를 결합하여 펼쳐진 책에 대한 자동 페이지 넘기기 효과를 생성하는 css3 키프레임 속성을 기반으로 합니다.

 1809
1809SlipHover는 마우스 이동 방향을 감지하고 해당 방향(또는 반대 방향)으로 마스크 레이어에 애니메이션을 적용하여 제목이나 설명을 표시하고 슬라이드나 앨범에 적용할 수 있는 jQuery 기반 플러그인입니다. SlipHover는 또한 사용자 정의 마스크 높이, 애니메이션 시간, 글꼴 색상, 배경색, 텍스트 레이아웃 등을 지원합니다. 합리적인 조합으로 슬라이드쇼나 사진 앨범이 더욱 고급스러워질 것입니다.