
 2159
2159svg, 벡터 뱀 웹 애니메이션 특수 효과를 기반으로 만화 귀여운 뱀 애니메이션을 그립니다. 마우스나 손가락의 움직임에 따라 뱀의 속도가 제어됩니다. 모바일 디스플레이에 사용할 수 있습니다.

 1355
1355HTML5 svg는 항목 목록을 생성하고 애니메이션 효과를 추가 및 삭제합니다.

 1506
1506캔버스와 결합된 기본 JS를 사용하여 스네이크 게임 코드를 만듭니다. WASD 방향 이동, 블록 수 증가, 풍부하고 괜찮은 특수 효과.

 2008
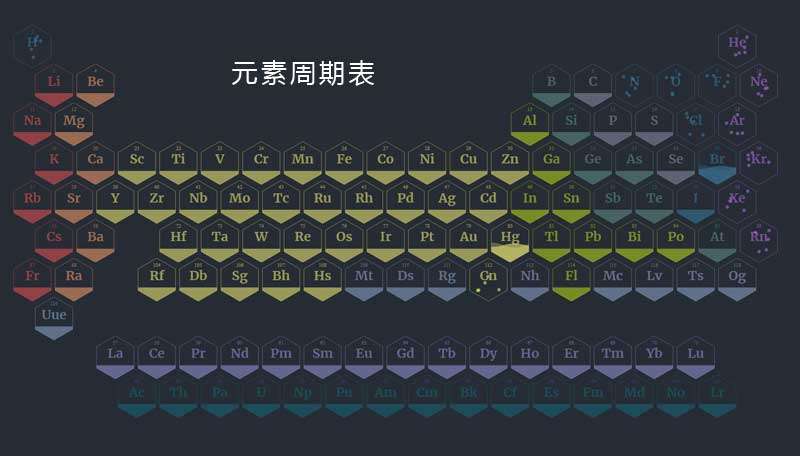
2008HTML5는 svg를 사용하여 원소 주기율표의 창의적 동적 레이아웃과 51번 원소 주기율표의 웹 페이지 레이아웃에 대한 특수 효과를 만듭니다.

 2920
2920CSS3 창의적 맞춤형 디지털 시계 애니메이션 특수 효과는 가십 효과와 유사한 디스크 시계 특수 효과입니다.

 1442
1442순수한 CSS3 창의적인 위성 회전 정보 전송 그래픽 애니메이션, 인터넷 글로벌 정보 전송 그래픽 애니메이션 특수 효과.

 1830
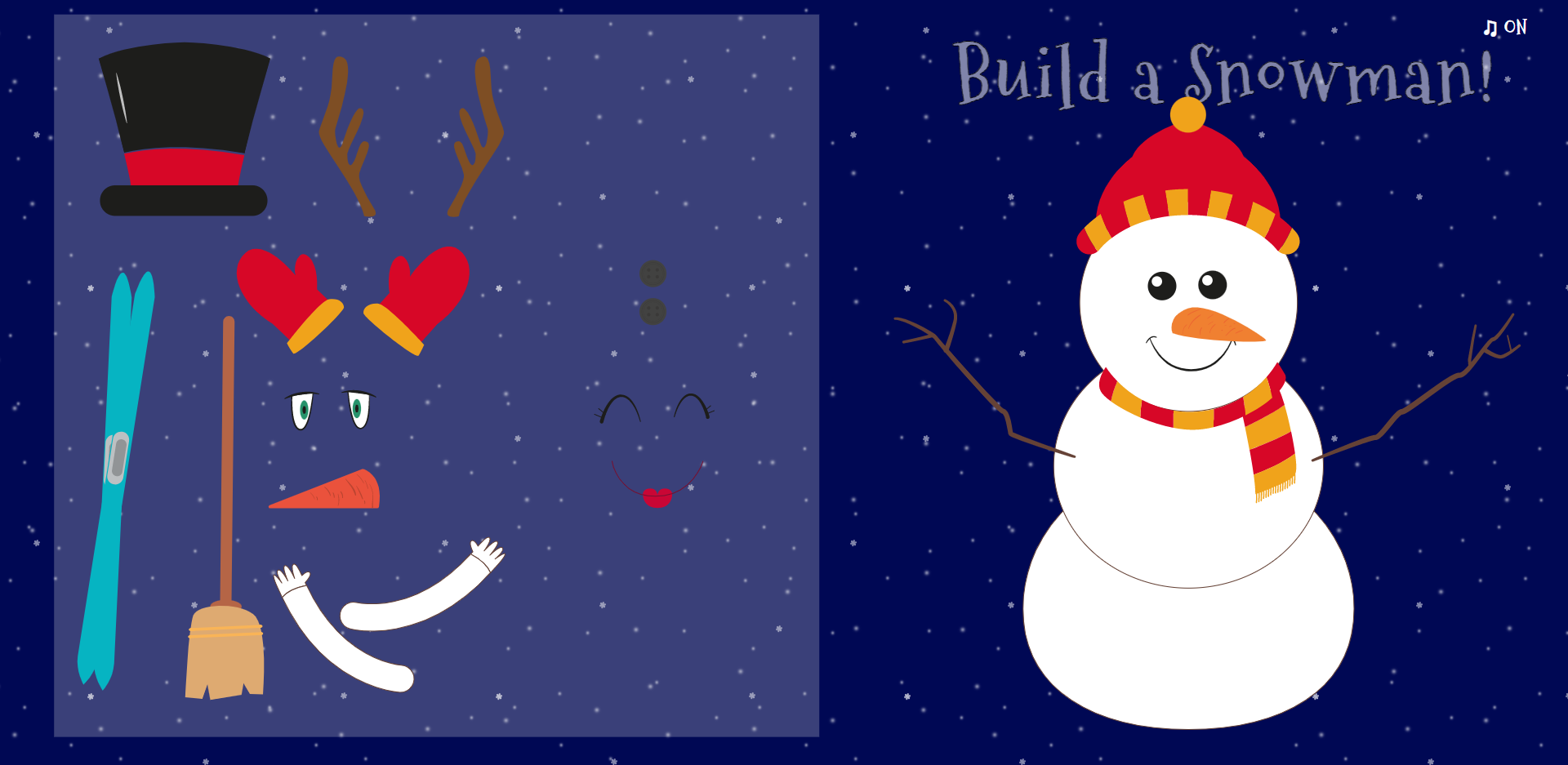
1830드래그 앤 드롭 효과를 구현하기 위해 svg를 사용한 창의적이고 아름다운 크리스마스 눈사람 애니메이션 특수 효과입니다. 이 웹 페이지 특수 효과는 드래그 앤 드롭으로 사용자 정의하여 눈사람을 장식할 수 있으며 특수 효과에는 음악과 역동적인 배경이 포함됩니다. 경험은 훌륭합니다. 좋아하는 친구들, 놓치지 마세요

 1739
1739이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.

 2215
2215이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.

 6212
6212매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.