
 2609
2609jQuery+CSS3 동적 발광 앨범 효과. 마우스로 오른쪽 그림을 클릭하면 빛이 나지만 빨리 사라집니다. 오른쪽 그림을 클릭하면 큰 그림이 표시됩니다. 왼쪽도 변경됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 676
676CSS 텍스트 스윙 애니메이션 특수 효과는 검정색 배경과 빨간색 가장자리 텍스트 및 스윙 애니메이션 디자인을 사용하여 애니메이션 프로세스 중에 텍스트가 거울 반사와 유사한 특수 효과를 생성하여 3차원 시각 효과를 제공합니다.

 1963
1963끈끈한 효과 지터 창을 생성할 수 있는 jquery 플러그인입니다. 끈끈한 효과 지터 창은 HTML5 캔버스를 기반으로 만들어졌으며 마우스가 HTML 요소 안팎으로 움직일 때 테두리에 물결 모양의 지터 효과를 만들 수 있습니다.

 6330
6330jQuery 마우스 인 지터 변형 효과는 HTML5 캔버스를 기반으로 하며 마우스가 안팎으로 움직일 때 HTML 요소의 테두리에 물결 모양의 지터 효과를 생성할 수 있습니다.

 2215
2215이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.

 3566
3566썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2226
2226마우스를 지나갈 때 애니메이션 테두리를 표시하는 js 특수 효과 코드는 기업 웹사이트나 교육 웹사이트에서 자주 사용됩니다. 이러한 특수 효과는 웹사이트에서 다운로드할 것을 권장합니다.

 2303
2303이것은 간단하고 동적인 로그인 페이지입니다. 각 입력 상자에 커서를 놓거나 버튼을 클릭하면 컬러 선이 해당 위치로 "흐르게" 되며 이는 강력한 표시 효과를 나타냅니다. 동적 라인은 svg를 사용하여 구현됩니다.

 2396
2396css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.

 1503
1503jQuery는 상단 메시지 프롬프트 상자 코드를 자동으로 숨길 수 있습니다. 프롬프트 메시지는 3초 후에 자동으로 사라지고, 성공 메시지는 1.5초 후에 자동으로 사라지고, 실패 메시지는 2초 후에 자동으로 사라지도록 설정할 수 있습니다. 로딩 메시지는 자동으로 사라지지 않습니다. 메시지 프롬프트 상자 플러그인 강제 숨기기 등의 jQuery 효과가 사라집니다.

 1867
1867순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 3854
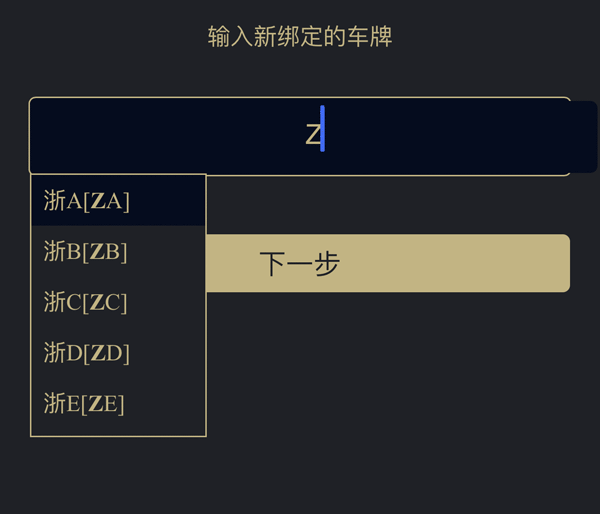
3854jQuery 입력창에 차량번호 확인 효과가 자동으로 나타납니다. 그러면 아래 프롬프트(예: w)가 나타납니다. 이러한 효과는 쇼핑몰 웹사이트나 기업 웹사이트에서 사용됩니다. 함수는 이 함수와 유사합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.


