총 8051개의 관련 콘텐츠를 찾았습니다.

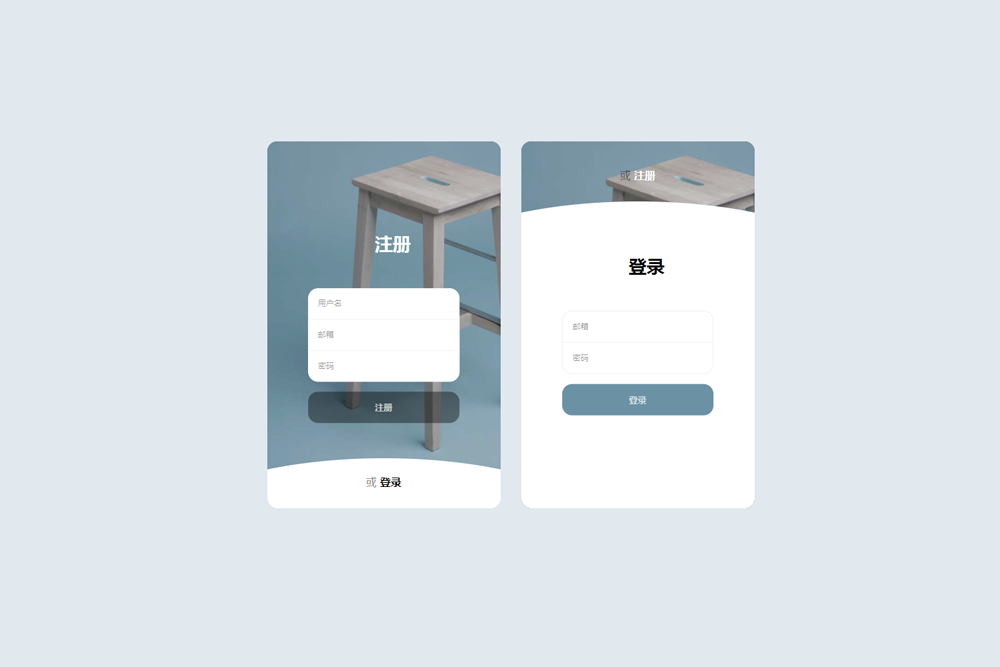
카드 스타일 로그인 등록 양식 UI 레이아웃
양식 버튼 4112
4112
 4112
4112Node.js CSS3는 로그인/등록 상자 양식 애니메이션 전환, 카드 스타일 로그인 및 등록 양식을 위아래로 슬라이딩하는 전환 레이아웃 특수 효과를 생성합니다.

순수 CSS3 단순 사용자 로그인 상자 스타일 코드
CSS3 특수 효과 2965
2965
 2965
2965순수한 CSS3 단순 사용자 로그인 상자 스타일 코드. CSS3를 사용하여 간단한 사용자 로그인 효과를 구현하면 로그인 페이지 스타일이 더욱 아름다워집니다. 사용자 기업 웹사이트나 쇼핑몰 웹사이트에서는 다운로드를 권장합니다.

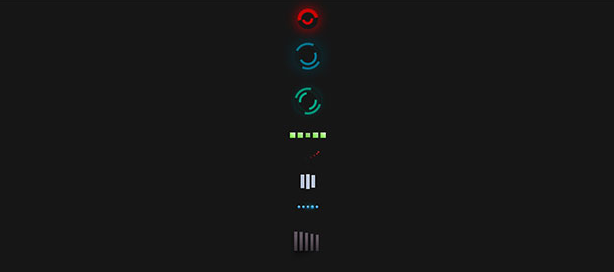
순수 CSS3 로딩 애니메이션 특수 효과 코드 로딩
CSS3 특수 효과 3556
3556
 3556
3556순수 CSS3 로딩 애니메이션 특수 효과 로딩 코드에는 다양한 효과를 지닌 30개 이상의 로딩 애니메이션이 포함되어 있습니다.

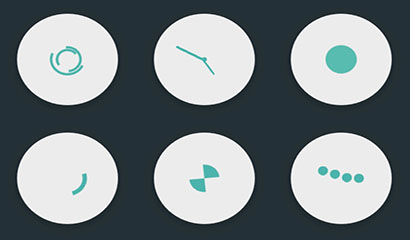
순수 CSS3 웹 페이지 로딩 사전 로드 애니메이션 특수 효과
CSS3 특수 효과 3482
3482
 3482
3482CSS3 속성을 기반으로 한 웹페이지 사전 로딩 애니메이션 특수 효과입니다. 10개의 실용적인 웹페이지 로딩 애니메이션 코드.

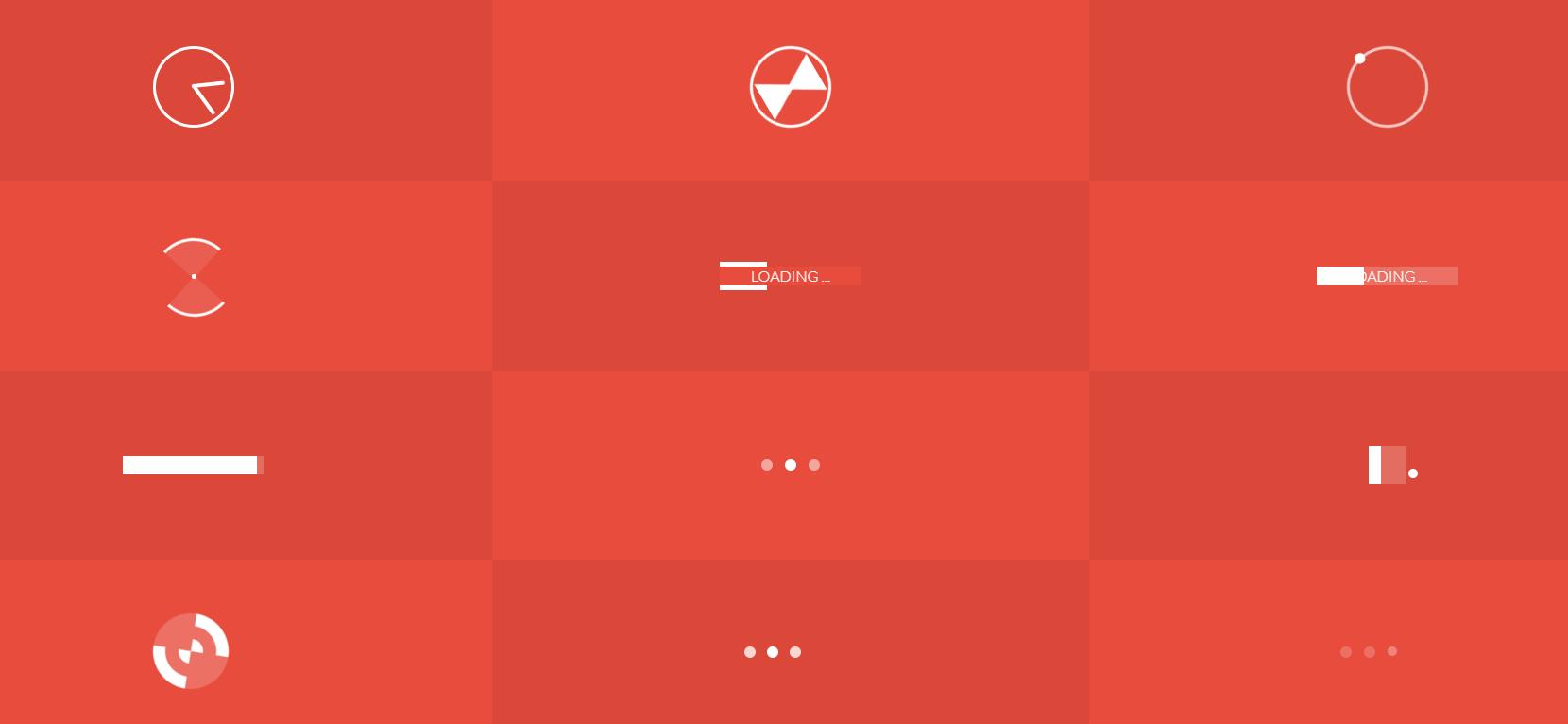
CSS3 SVG 웹 페이지 로딩 아이콘 애니메이션 특수 효과
CSS3 특수 효과 2735
2735
 2735
2735CSS3 SVG 웹 페이지 로딩 아이콘 애니메이션 효과는 주황색 스타일의 웹 페이지 로딩 아이콘 효과입니다.

비행 캐릭터 아이콘 애니메이션 특수 효과
CSS3 특수 효과 1627
1627
 1627
1627Pure CSS3에서는 간단한 캐릭터 비행 애니메이션을 그리고 비행 캐릭터 아이콘은 애니메이션 특수 효과를 로드합니다.

jquery+css3 비행기 창 애니메이션 특수 효과
창 효과 1640
1640
 1640
1640jquery+css3 비행기 창 애니메이션 특수 효과는 맞춤형 모방 비행기 창 열기 및 닫기 애니메이션 효과 다운로드입니다.

jQuery 유성우 애니메이션 특수 효과
기타 특수 효과 4081
4081
 4081
4081jQuery 유성우 애니메이션 특수 효과, 유성우 특수 효과를 웹 사이트 배경 또는 배경 로그인 페이지 배경으로 사용하면 효과가 여전히 매우 웅장하고 아름답습니다. PHP 중국어 웹 사이트에서는 다운로드를 권장합니다!