
 1936
1936Pure CSS3는 China Unicom 로고 아이콘 스타일을 그리고 CSS3 속성을 사용하여 China Unicom 로고와 애니메이션 효과를 생성하며 기업 웹사이트나 전자상거래 웹사이트의 로고 디자인에 매우 적합하여 웹사이트를 더욱 아름답고 멋지게 만듭니다. . PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 4363
4363jQuery는 요소 애니메이션, 계단형 아코디언 그림 및 클릭 라벨 슬라이딩 전환 효과에 대한 WOW.js 기본 설정을 기반으로 합니다. 간단하고 우아한 아코디언 레이아웃 코드입니다.

 2236
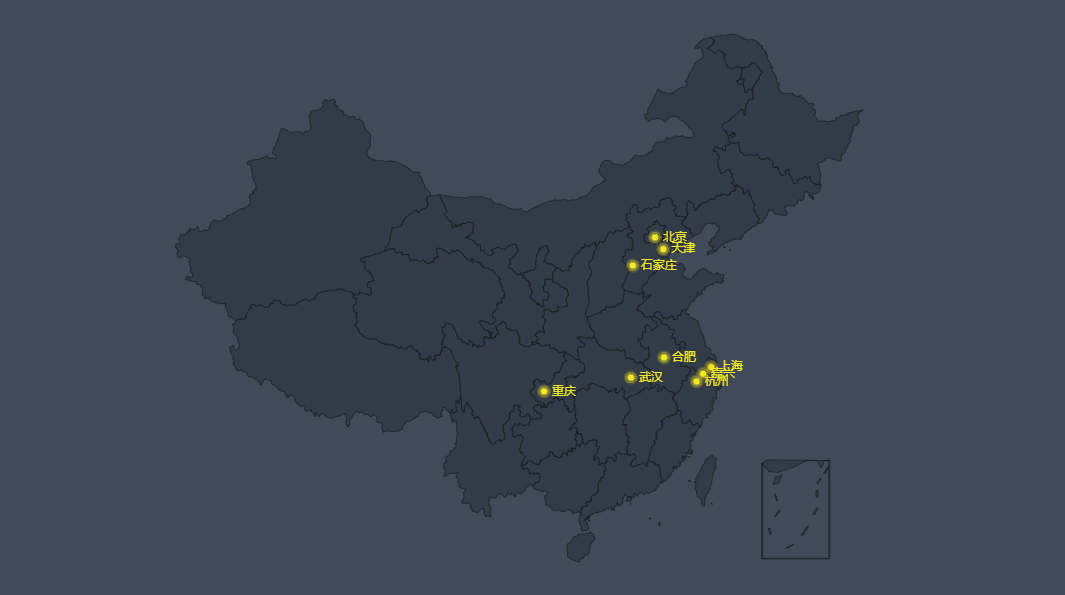
2236echarts를 기반으로 전국 판매점 분포에 특수 효과를 더한 중국 지도를 제작했습니다. 핫스팟 도시 라벨의 맞춤 설정을 지원합니다.

 3376
3376svg는 천둥, 비, 흐림, 맑음, 폭우, 눈과 같은 6가지 일반적인 날씨 아이콘 요소를 포함하여 간단한 흰색 선형 날씨 아이콘 애니메이션을 그립니다.

 3208
3208각 효과는 마우스가 카드 위로 미끄러질 때 CSS3를 사용하여 이미지와 HTML 요소를 변형하여 매우 아름다운 마우스 오버 애니메이션 효과를 생성합니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 3217
3217CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.

 2123
2123매우 멋진 jQuery 마우스 오버 폭발 효과는 마우스가 지정된 HTML 요소 위로 지나갈 때 지정된 이미지를 사용하여 멋진 폭발 효과를 생성할 수 있는 도구입니다.

 1515
1515HTML5 SVG 미리보기 변형 전환 슬라이드 특수 효과는 SVG와 ClipPath 요소를 결합한 경로 변형 애니메이션으로, 슬라이드가 앞뒤로 전환되면 앞뒤 미리보기가 부드럽게 변형되어 화면 중앙으로 전환됩니다.

 1518
1518jQuery 잔물결 플러그인은 WebGL과 잔물결 커서 상호 작용을 위해 HTML에 물 요소 레이어를 추가합니다. 이 효과를 사용하면 정적 CSS 배경 이미지를 더욱 대화형으로 만들 수 있습니다.

 829
829HTML 이미지 호버 코드 효과, 화면의 이미지에 아코디언 효과가 있고, 마우스를 호버하면 모든 카드 이미지가 강조 표시되므로 사용하기 쉽습니다.

 2764
2764중국 지도 네트워크 포인트의 분포는 특수 효과 JS 코드를 확인하라는 메시지를 표시합니다. 네트워크 라벨 콘텐츠에는 사진, 주소 및 전화 정보가 포함될 수 있습니다. 택배 매장, 지점 등 회사의 전국 유통 지점을 조회하는 것은 여전히 매우 실용적인 기능이며 jQuery를 기반으로 구현됩니다.

 1915
1915nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 2298
2298jquery의 분위기 있는 아이콘 메뉴 탭 전환 효과, 위쪽 셀을 클릭하면 아래 내용이 변경되므로 대규모 포털 웹사이트에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1989
1989Diapo는 웹 페이지에 멋진 애니메이션 전환 효과를 표시할 수 있는 간단하고 사용하기 쉬운 콘텐츠 스크롤 슬라이드쇼 플러그인입니다. 이 플러그인이 표시할 수 있는 콘텐츠는 사진뿐만 아니라 비디오 및 기타 웹 요소도 표시할 수 있습니다.

 2601
2601순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 1699
1699CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.




