1538
1538js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.

 1501
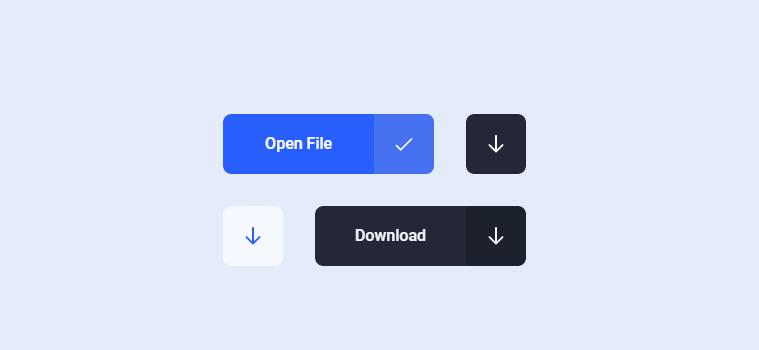
1501CSS3 애니메이션 속성은 신용카드 결제 버튼의 마우스오버 아이콘을 전환하기 위한 간단한 UI 대화형 효과를 생성합니다. 전자상거래 UI 결제 버튼에 적합한 창의적인 UI 버튼 대화형 특수 효과입니다.

 1679
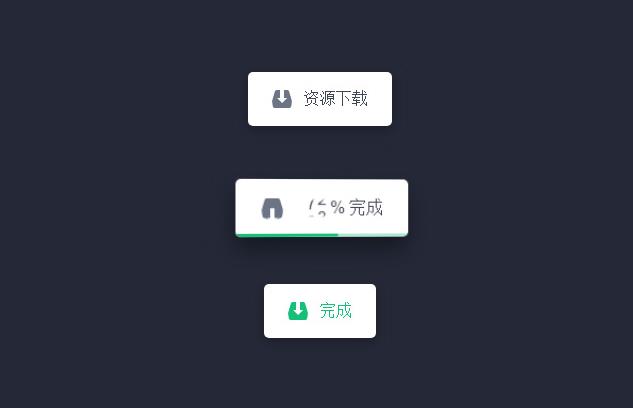
1679애니메이션 버튼 위의 순수한 CSS3 마우스 효과는 CSS3 전환 속성을 기반으로 한 버튼 애니메이션 효과입니다.

 448
448SVG 라디오 선택 다중 선택 양식 버튼 애니메이션 특수 효과는 gsap svg를 기반으로 제작된 도트 라디오 스위치 버튼으로 체크 버튼을 확인하고 버튼 UI 크림 애니메이션 효과를 제출할 수 있습니다.

 1452
1452HTML5는 svg, 라디오 버튼, 토글 버튼, 다중 선택 버튼, 제출 버튼 UI 액체 애니메이션 특수 효과를 기반으로 간단한 양식 요소를 그립니다.

 2003
2003매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 2979
2979HTML5는 svg를 기반으로 색종이가 흩어지고 떨어지는 클릭 버튼을 만들고, 색종이 버튼은 UI 애니메이션 효과와 상호 작용합니다.

 1711
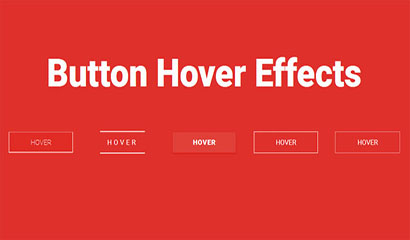
1711CSS3 전환 속성은 다양한 버튼 호버 애니메이션 효과, CSS3 호버 버튼, CSS3 전환 효과, CSS3 클릭 버튼 전환 효과를 생성합니다.

 3459
3459html5 svg 개인화된 텍스트 재생 애니메이션 효과는 시작 버튼을 클릭하여 텍스트 궤적 및 쓰기 표시에 애니메이션을 적용하는 특수 효과입니다.

 2044
2044순수한 CSS3 호버 버튼 테두리 애니메이션 효과는 마우스를 위로 움직일 때 표시되는 버튼 테두리 애니메이션 효과입니다.

 1554
1554jQuery+CSS3 탄력적 도구 모음 메뉴 코드는 기본적으로 원형 버튼만 표시합니다. 버튼을 한 번 클릭하면 하위 메뉴 항목이 탄력적 애니메이션으로 확장되므로 좋은 효과가 있습니다.