
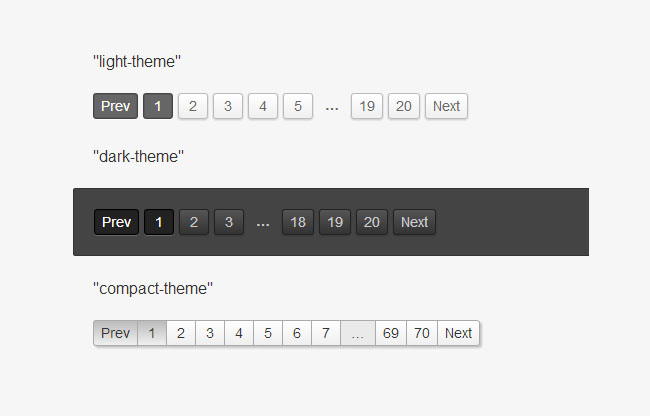
 2182
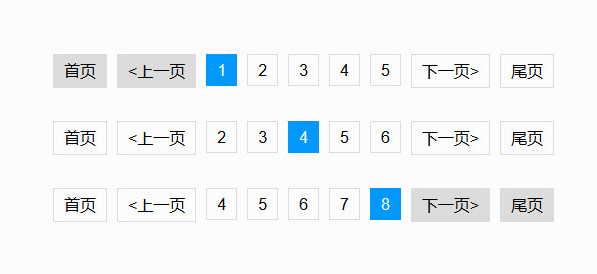
2182페이징 효과는 CSS3에서 구현한 jQuery 페이징 플러그인과 결합하여 프런트엔드 관리 시스템이든 백엔드 관리 시스템이든 매우 일반적으로 사용되며 기업 웹사이트나 쇼핑몰에서 매우 실용적입니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

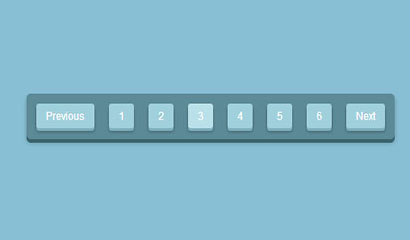
 3827
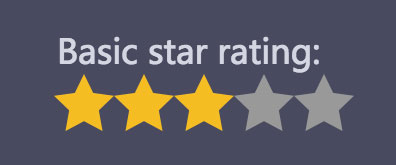
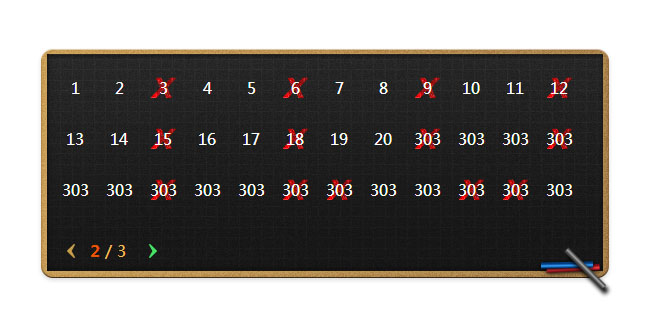
3827CSS3로 구현된 3D 페이징 탐색 버튼은 CSS3로 구현된 3D 페이징 탐색 버튼입니다. 전면 및 후면 페이징 페이지 번호와 디지털 페이지 번호가 있는 점은 이 페이징 플러그인의 페이징 페이지 번호가 3D 탐색 버튼이라는 점입니다. 스타일은 매우 참신하지만 CSS3 지원이 필요합니다.

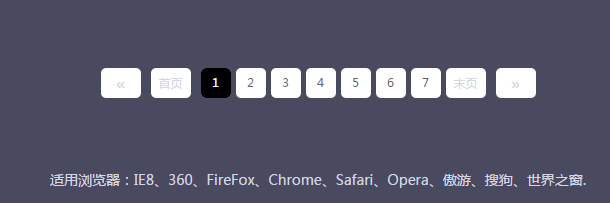
 1658
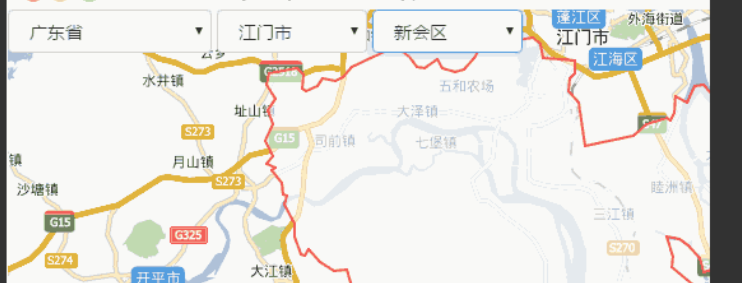
1658jQuery는 간단하고 실용적인 페이징 플러그인 페이지입니다. 쇼핑몰 웹사이트나 기업 웹사이트에서 사용하는데요, 예를 들어 뉴스 항목이 100개라면 당연히 한 페이지에 다 들어가지 못하기 때문에 페이지를 더욱 아름답게 만들기 위해서는 페이징을 활용하는 것이 필요합니다!

 6102
6102js를 기반으로 구현된 화면 녹화 기능 웹 페이지 특수 효과의 웹 버전입니다. 시작을 클릭하고 화면을 녹화할 위치를 선택하기만 하면 화면이 자동으로 녹화됩니다.

 1192
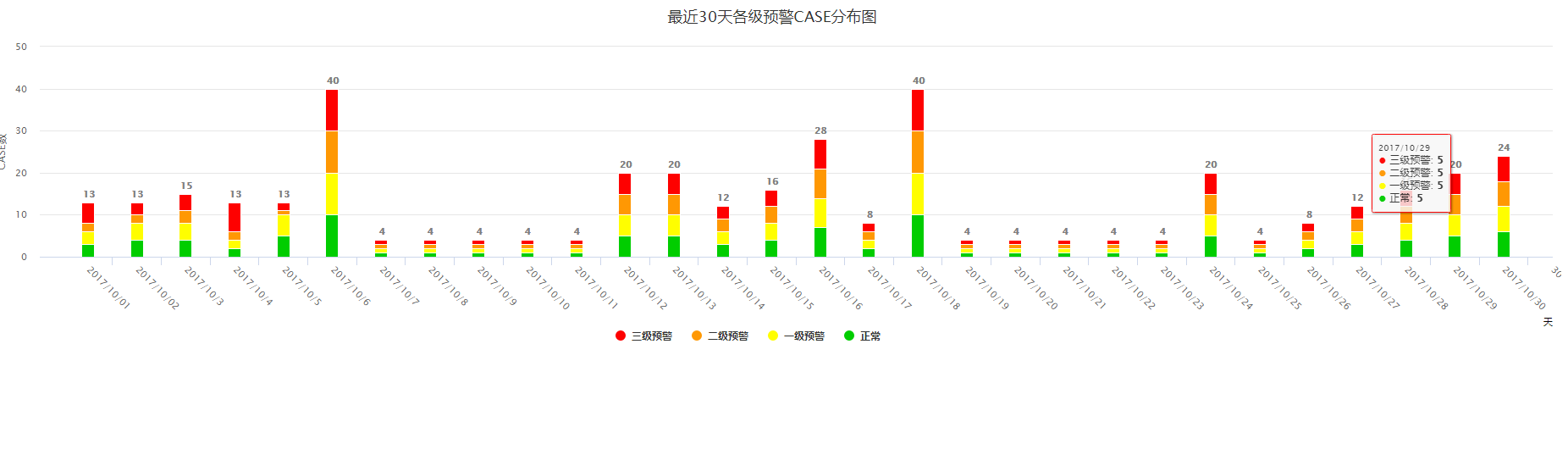
1192highcharts.js의 세로 막대형 차트 플러그인은 지난 30일 동안 모든 수준의 조기 경고에 대한 CASE 분포 차트 코드를 구현합니다.

 1381
1381기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });

 1183
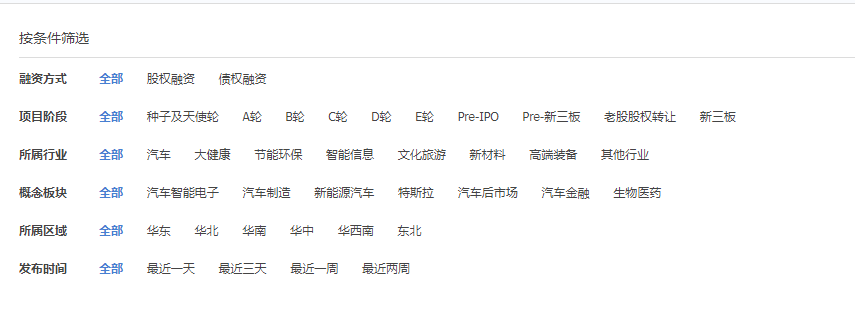
1183jquery를 기반으로 한 매우 우수한 카테고리 필터링은 모든 옵션과 단일 카테고리 선택을 포함하는 URL 매개변수를 추가하여 구현되며 해당 항목이 선택됩니다.

 4012
4012jquery 모바일 목록 페이징 스타일은 jquery를 기반으로 구현된 목록 페이징 스타일로, 모바일 페이징 스크롤 효과 코드를 지원합니다.

 1392
1392분류 메뉴 클릭 시 강조되는 jQuery의 실제 분류 조건 필터 목록은 다단계 분류 필터 플러그인을 지원합니다. 제품 카테고리 필터 코드에 적용 가능합니다. js CSS 구조가 분리되어 있어 구조가 명확하여 다운로드하여 사용하실 수 있습니다.

 1359
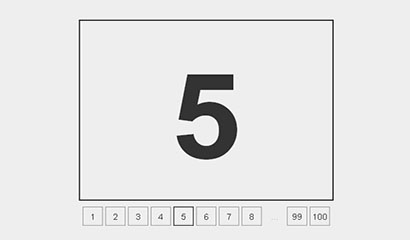
1359jQuery를 기반으로 하는 강력한 정적 페이징 플러그인입니다. 적용 가능한 브라우저: IE8+, FireFox, Chrome, Safari, Opera.

 2085
2085jQuery 모방 JD 제품 카테고리 탭 전환 코드는 jquery.SuperSlide를 기반으로 한 JD 제품 탭 전환 특수 효과입니다.

 2975
2975Jingdong 제품 왼쪽에 있는 카테고리 탐색 메뉴의 JS 특수 효과 코드를 모방합니다. 매우 웅장한 탐색 메뉴는 jQuery를 기반으로 하며 브랜드를 사진으로 변환하여 더 많은 클릭을 유도할 수 있습니다.

 1450
1450jquery 애니메이션 슬라이딩 전환 페이징 표시 코드, 페이징 효과는 대부분의 웹사이트에서 일반적입니다. 예를 들어 쇼핑몰 웹사이트에서는 제품을 표시할 때 각 페이지에 10개의 제품 정보를 표시합니다. 후자는 두 번째 페이지에 표시되므로 페이징은 여전히 매우 실용적입니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.