
 2257
2257js+svg 전체 화면 열기 메뉴 애니메이션 효과는 다채로운 애니메이션 효과가 포함된 메뉴 열기 특수 효과입니다.

 1544
1544다채로운 애니메이션 효과가 적용된 웹사이트 메뉴 확장 코드입니다. js를 클릭하면 탐색 메뉴 애니메이션을 전체 화면으로 열고 다운로드할 수 있습니다.

 1962
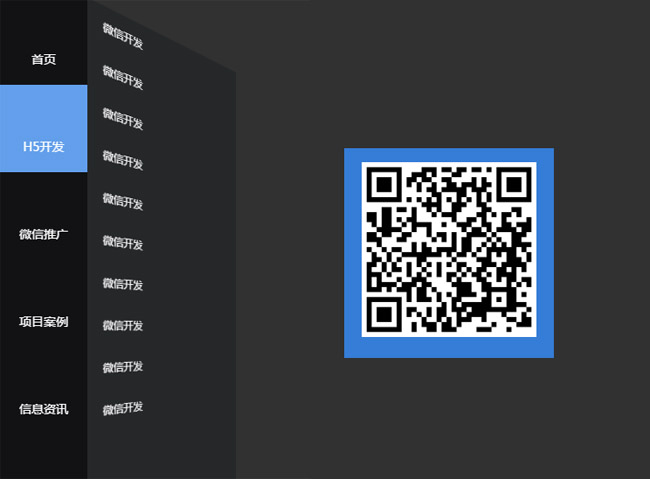
1962jQuery+C3 왼쪽 고정 탐색 모음 하위 메뉴 3D 확장 애니메이션 특수 효과

 2981
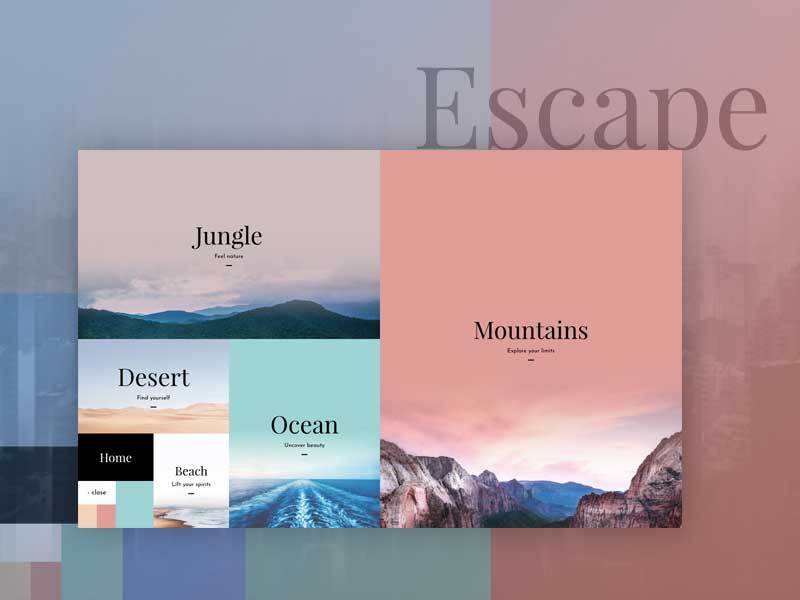
29819개의 정사각형 그리드 메뉴 애니메이션입니다. HTML5는 그리드 레이아웃 메뉴를 전체 화면으로 확장하고, 전체 화면 배경을 클릭하면 디스플레이가 전환됩니다.

 2119
2119js+css3의 오른쪽 상단에 있는 원형 메뉴 효과는 원형 탐색 메뉴입니다. 원형 아이콘을 마우스로 클릭하면 메뉴 애니메이션 효과가 열립니다.

 297
297순수한 CSS3 드롭다운 메뉴 탐색, 간단한 페이드 인 및 페이드 아웃, 멋진 접기 확장 효과를 포함한 다양한 확장 애니메이션 방법을 갖춘 전체 화면 후광 배경 하위 메뉴.

 2394
2394CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.

 1345
1345CSS3 키프레임 속성은 잔물결처럼 물 위에 떠다니는 자갈의 특수 효과를 사용하여 전체 화면 웹페이지 부동 애니메이션을 만듭니다.

 1591
1591Bootstrap3 숨겨진 슬라이딩 사이드바 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며, CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 2566
2566Bootstrap3은 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 슬라이딩 왼쪽 사이드바 메뉴 코드를 숨기고 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만듭니다.

 1751
1751jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 1466
1466매우 분위기 있는 전체 화면 웹 사이트 전환 효과 상단의 고정 탐색 메뉴 링크를 클릭하면 해당 콘텐츠의 jQuery 전체 화면 페이지 스크롤 탐색 전환 효과로 자동 전환됩니다.

 7898
7898간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

 1697
1697순수 CSS3 원형 메인 메뉴 확장 효과는 마우스가 지나갈 때 모든 하위 메뉴가 순차적으로 나타나고 원형 메인 메뉴를 애니메이션 방식으로 둘러싸는 특수 효과입니다.