3772
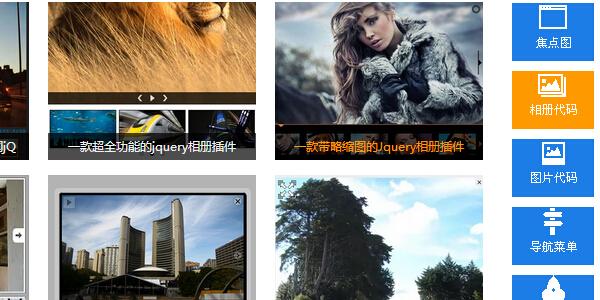
3772이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.

 2138
2138캐러셀 js 효과를 전환하려면 일반적으로 사용되는 앨범 사진에서 왼쪽과 오른쪽을 클릭하세요.

 1880
1880마우스를 탭 메뉴 위로 이동하면 이미지-텍스트 변환 js 특수 효과 코드가 강조 표시됩니다. 기업 웹사이트나 쇼핑몰 웹사이트에서 마우스를 이동하면 그래픽과 텍스트 정보가 단순하고 우아하게 표시됩니다. 중국 웹사이트에서는 다운로드를 권장합니다!

 1579
1579Google Material Design 사이드바 효과는 마우스를 오른쪽 위로 밀고 탭 밖으로 슬라이드하는 jQuery+HTML5 기반의 전체 화면 효과입니다.

 2006
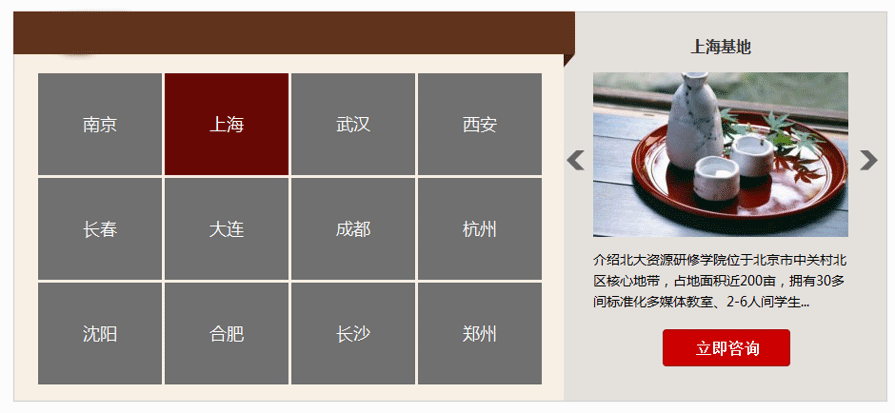
2006jQuery는 탭 레이블을 클릭하여 그래픽과 텍스트의 스크롤 표시를 전환합니다. 그러면 오른쪽 그림이 그에 따라 변경됩니다. 오른쪽 그림의 양쪽에 있는 왼쪽 및 오른쪽 버튼을 클릭하면 그에 따라 왼쪽의 텍스트가 변경됩니다. 기업 웹사이트나 학교 웹사이트에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1451
1451이미지 내용 슬라이딩 탭 전환 효과는 기업 홈페이지나 쇼핑몰 홈페이지에서 자주 사용됩니다. 기업 홈페이지 오른쪽에 배치하면 더 좋을 것 같습니다.

 2076
2076js 다중 그림 원형 스크롤 효과는 다중 그림 원형 스크롤 표시를 지원하는 js 그림 특수 효과 코드입니다. 왼쪽 및 오른쪽 화살표 버튼이 있어 그림을 왼쪽 및 오른쪽으로 무한 스크롤할 수 있습니다. IE6/7/8/9 및 주류 브라우저와 호환됩니다.

 399
399JS 반응형 썸네일 슬라이드 효과는 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 제목, 썸네일 및 큰 그림에 대한 슬라이딩 전환 효과입니다.

 1431
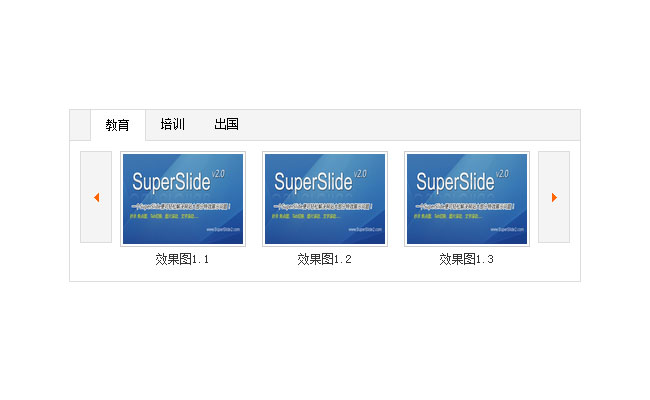
1431탭과 이미지 스크롤이 jquery 코드와 결합되어 왼쪽 및 오른쪽 버튼을 클릭하면 내용이 변경되며 그에 따라 위의 제목도 전환됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2328
2328이미지 아크 디스플레이 캐러셀 전환 js 코드는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹사이트 초점 이미지 특수 효과 코드입니다.

 2414
2414jQuery는 세 장의 사진을 함께 슬라이드합니다. 애니메이션 기능을 지원하며 효과가 꽤 좋습니다. 왼쪽 및 오른쪽 화살표 버튼 전환과 초점 점 전환을 지원합니다. 비교적 웅장한 JS 초점 전환 특수 효과입니다.

 2259
2259음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

 1558
1558이미지 회전 애니메이션이 포함된 아코디언 특수 JS 효과 코드, 이미지 선택 애니메이션 효과가 매우 좋음, 자동 간격 전환, 효과가 매우 좋음, 애니메이션은 jQuery 애니메이션을 기반으로 함.

 1265
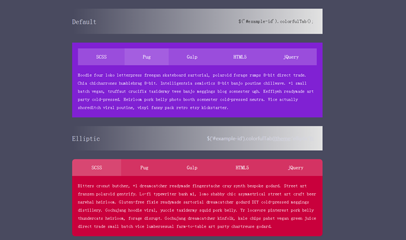
1265jQuery 색상 애니메이션 탭 탭 효과는 다양한 색상 테마를 제공하고, 배경 이미지에 애니메이션을 적용하고, 색상 테마를 사용자 정의할 수도 있는 도구입니다.