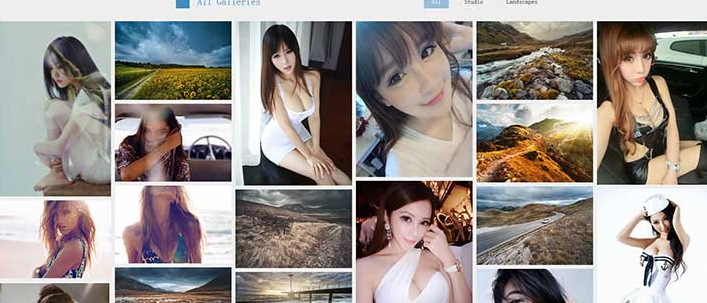
4418
4418더 많은 사진 폭포 흐름 코드를 추가하려면 jQuery를 클릭하세요. 벽돌 그림 폭포 흐름 레이아웃입니다. 더 많은 사진 코드를 추가하려면 마우스를 클릭하세요.

 1685
1685jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.

 2093
2093jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 4506
4506jquery 이미지 목록 폭포 흐름 레이아웃 코드는 jquery를 기반으로 한 간단한 이미지 목록 폭포 흐름 레이아웃 코드이며 무제한 로딩 기능이 없습니다.

 989
989jQuery 폭포 흐름 이미지 사전 로드 표시 코드는 modernizr.js를 기반으로 하는 폭포 흐름 이미지 사전 로드 애니메이션 특수 효과입니다.

 4850
4850폭포수 조판 마우스 클릭 시 사진 확대는 폭포수 조판 스타일을 채택한 코드로, 앨범 위에서 마우스를 클릭하면 큰 사진이 표시되며, 휴대폰에서도 지원됩니다.

 1845
1845jQuery 사용자 정의 높이 이미지 폭포 흐름 코드는 사용자 정의 높이를 지원하고 URL 주소를 사용하여 직접 이미지를 추가하는 jQuery 폭포 흐름 특수 효과입니다.

 2363
2363jQuery 웹 페이지 전체 화면 적응형 이미지 폭포 흐름 레이아웃 코드는 웹 페이지 크기에 적응할 수 있습니다. 프로젝트에서 폭포 흐름을 사용해야 하는 경우 적응형을 사용하는 것이 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2030
2030jQuery 무한 스크롤 로딩 이미지 폭포 흐름 코드는 jquery-2.0.3.js를 기반으로 하며 화면 해상도에 적응하고 마우스 스크롤을 통해 이미지를 무한 로딩합니다.

 2305
2305폭포 흐름 레이아웃은 마우스 클릭을 사용하여 이미지 코드를 확대합니다. 마우스로 이미지를 클릭하면 확대된 이미지가 팝업됩니다. 이 효과는 매우 아름답고 제품이나 개인 사진 앨범을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1684
1684이는 이미지-텍스트 전환 효과가 매우 뛰어난 jQuery 9개 정사각형 그리드 이미지 레이아웃입니다. 텍스트 세부정보 코드를 팝업하려면 클릭하고, 이미지에 해당하는 텍스트 콘텐츠 세부정보를 클릭하세요.

 5284
5284필터링 기능 코드가 포함된 HTML5 이미지 폭포 흐름은 그리드 이미지 폭포 흐름 레이아웃을 사용한 로딩 애니메이션 특수 효과입니다.

 2411
2411폭포 흐름 레이아웃 특수 효과에 대한 HTML5 그림 스택은 CSS3+HTML5를 기반으로 하는 폭포 흐름 그리드 레이아웃 애니메이션 효과 코드에 대한 매우 멋진 스타일의 스택 사진입니다.

 1901
1901Node.js 드래그 가능 위치 폭포 흐름 레이아웃 코드는 이미지 드래그 위치 및 크기 변경 특수 효과를 지원하는 그리드 폭포 흐름 레이아웃 스타일입니다.