총 8051개의 관련 콘텐츠를 찾았습니다.

지우공게 사진, 마우스를 올려 위아래로 슬라이드하면 표시 코드가 전환됩니다.
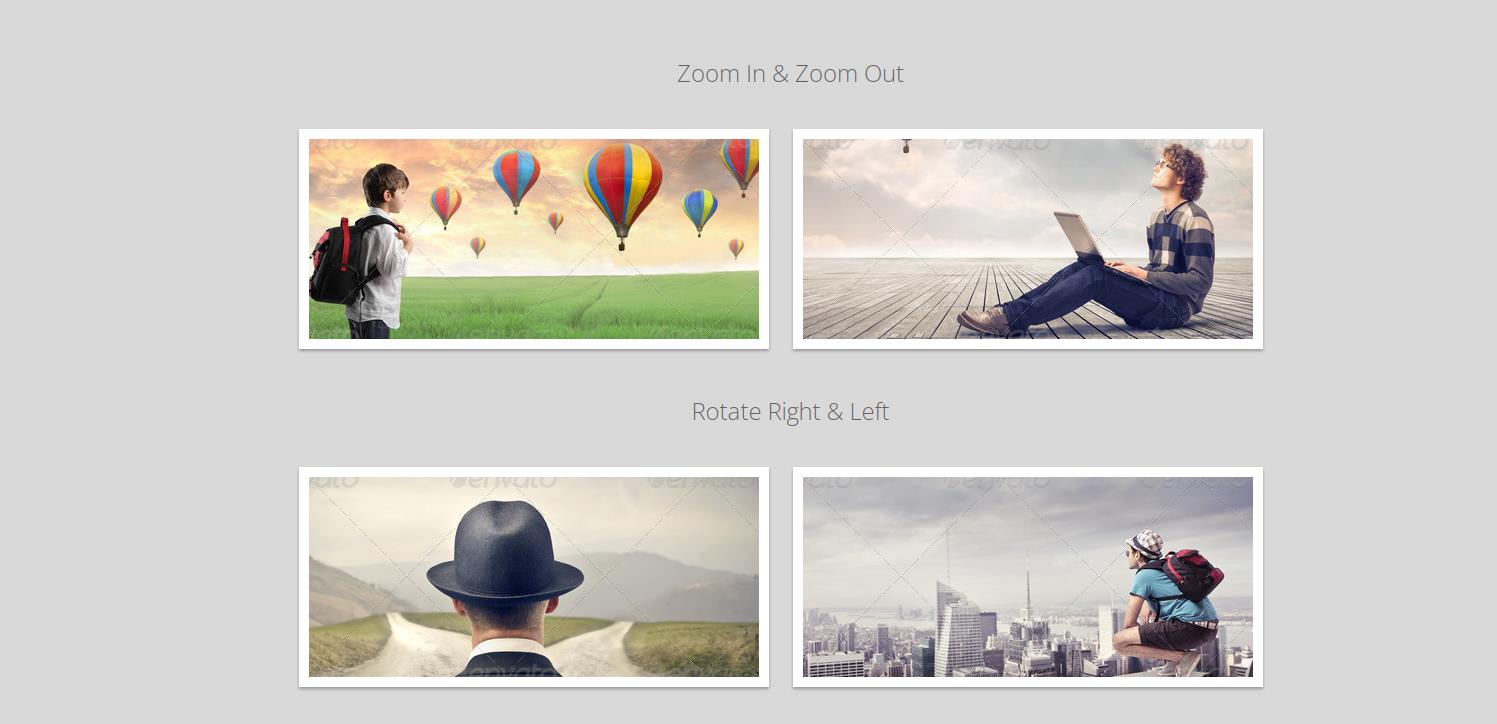
그림 특수 효과 1845
1845
 1845
1845지우공게 사진, 마우스를 대고 사진을 위아래로 슬라이드하면 표시 코드가 전환됩니다.

jQuery 마우스 호버 이미지 진동 효과
마우스 효과 2430
2430
 2430
2430jQuery 마우스 오버 이미지 진동 효과는 CSS3 기반의 원형 트리밍 스타일로, jQuery와 함께 이미지 진동 효과를 구현하는 데 사용됩니다.

6개의 이미지 마우스오버 효과 JS 코드
그림 특수 효과 2283
2283
 2283
22836개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요