
 686
686CSS3 크리에이티브 그리드 사진 앨범 레이아웃 코드는 그리드 사진 유리 조각 UI 레이아웃 특수 효과를 갖춘 실용적이고 창의적인 잡지 사진 앨범 레이아웃입니다.

 4506
4506jquery 이미지 목록 폭포 흐름 레이아웃 코드는 jquery를 기반으로 한 간단한 이미지 목록 폭포 흐름 레이아웃 코드이며 무제한 로딩 기능이 없습니다.

 2363
2363jQuery 웹 페이지 전체 화면 적응형 이미지 폭포 흐름 레이아웃 코드는 웹 페이지 크기에 적응할 수 있습니다. 프로젝트에서 폭포 흐름을 사용해야 하는 경우 적응형을 사용하는 것이 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1684
1684이는 이미지-텍스트 전환 효과가 매우 뛰어난 jQuery 9개 정사각형 그리드 이미지 레이아웃입니다. 텍스트 세부정보 코드를 팝업하려면 클릭하고, 이미지에 해당하는 텍스트 콘텐츠 세부정보를 클릭하세요.

 2093
2093jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 1681
1681jQuery 썸네일 그리드 배열 슬라이스 조합 애니메이션 대형 이미지 전환 코드

 2441
2441그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속

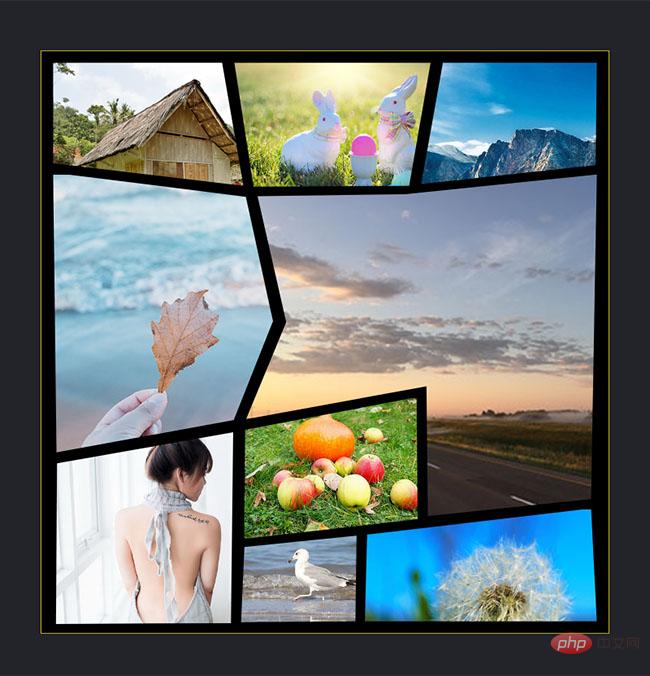
 2411
2411폭포 흐름 레이아웃 특수 효과에 대한 HTML5 그림 스택은 CSS3+HTML5를 기반으로 하는 폭포 흐름 그리드 레이아웃 애니메이션 효과 코드에 대한 매우 멋진 스타일의 스택 사진입니다.

 5284
5284필터링 기능 코드가 포함된 HTML5 이미지 폭포 흐름은 그리드 이미지 폭포 흐름 레이아웃을 사용한 로딩 애니메이션 특수 효과입니다.