4807
4807거품 대화 상자 위에 있는 jQuery 마우스 마우스 특수 효과는 jquery.thoughtBubble.js 플러그인을 기반으로 구현됩니다.

 1685
1685jQuery 마우스는 부동 애니메이션 효과를 사용하여 텍스트 링크를 통해 이동합니다.

 6676
6676순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

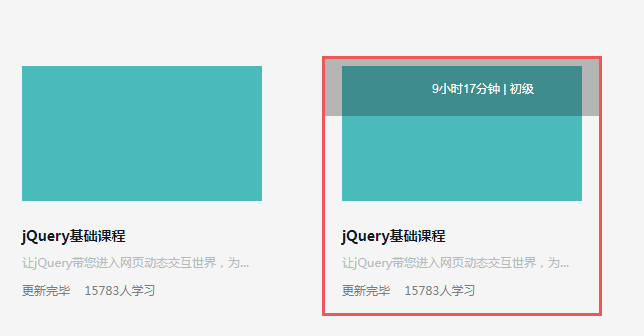
 4943
4943Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 4654
4654제품 목록 썸네일을 사용하여 텍스트를 확대하기 위한 jQuery 특수 효과 애니메이션 코드를 다운로드하세요. 효과는 매우 멋지다.

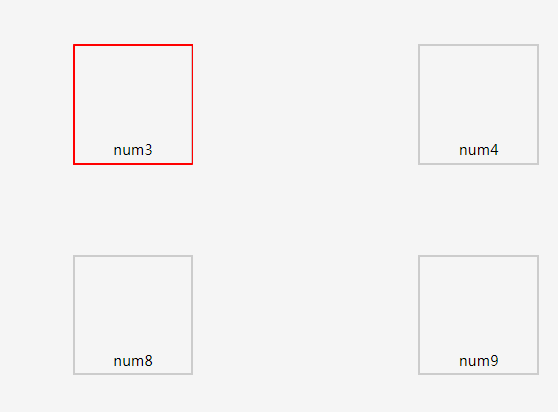
 1416
1416마우스가 테두리 위로 지나갈 때 애니메이션 테두리가 표시되며 테두리 색상을 직접 변경할 수 있습니다.

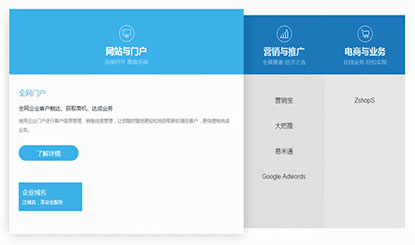
 1729
1729jQuery 마우스는 파란색 아코디언 애니메이션인 수평 아코디언 코드를 통과합니다. 마우스는 텍스트 콘텐츠 애니메이션 효과를 확장 및 축소합니다.

 2370
2370jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 2093
2093SVG 마우스 통과 방향 인식 3D 애니메이션 특수 효과는 html5+css3을 기반으로 하는 마우스 오버 방향 인식 텍스트 3D 애니메이션 특수 효과입니다.

 2244
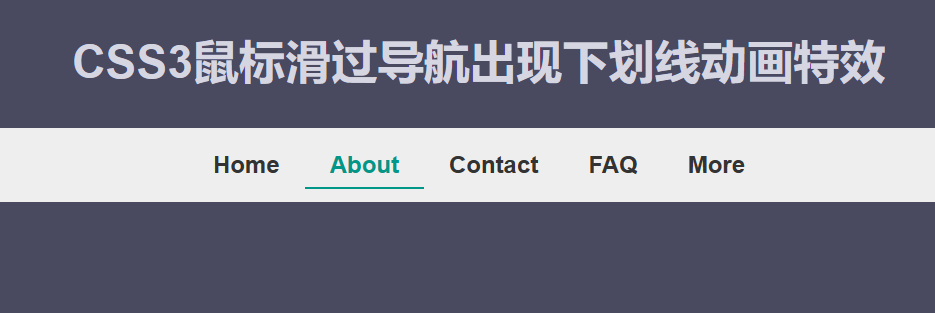
2244HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션 효과를 생성할 수 있는 jQuery 플러그인입니다. 이 플러그인은 4가지 마우스 오버 효과, 즉 캡슐 따라가기 효과, 이중선 따라가기 효과, 밑줄 따라가기 효과 및 윗선 따라가기 효과를 생성할 수 있습니다.

 2042
2042jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 1697
1697순수 CSS3 원형 메인 메뉴 확장 효과는 마우스가 지나갈 때 모든 하위 메뉴가 순차적으로 나타나고 원형 메인 메뉴를 애니메이션 방식으로 둘러싸는 특수 효과입니다.