
 930
930벚꽃 앨범 회전 표시 특수 효과가 포함된 jQuery는 벚꽃이 떨어지는 효과가 포함된 사진 앨범 회전 표시 애니메이션 특수 효과입니다.

 5985
5985전체 화면 이미지 광고는 무작위로 표시되며 jQuery 특수 효과 코드를 다운로드하여 클릭하여 닫을 수 있습니다. 이미지 광고에 적합합니다. 통과한 후 마우스의 움직임이 멈춥니다. 광고 이미지를 클릭하면 지정된 URL로 이동할 수 있습니다.

 2707
27073차원 효과 jquery 그림 캐러셀 특수 효과는 인덱스 버튼과 자동 캐러셀이 있는 jquery 포커스 그림 특수 효과입니다.

 3009
3009jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.

 1910
1910애니메이션을 사용한 jQuery 투표 효과는 투표 버튼을 클릭할 때 진행률 표시줄이 점차 커지는 jQuery 투표 효과입니다.

 1789
1789이미지 회전 애니메이션이 포함된 아코디언 특수 JS 효과 코드, 이미지 선택 애니메이션 효과가 매우 좋음, 자동 간격 전환, 효과가 매우 좋음, 애니메이션은 jQuery 애니메이션을 기반으로 함.

 2535
2535이것은 시각 효과가 포함된 jquery 반응형 회전식 효과입니다. 이 jquery 캐러셀 이미지의 특징은 마우스 드래그를 사용하여 전환할 수 있으며 각 이미지에는 멋진 투명 문자가 있다는 것입니다. 회전목마 이미지는 슬라이딩 시 시각적 차이 효과가 있습니다.

 736
736jQuery는 작은 그림을 클릭하여 큰 그림 전환 코드를 제어합니다. 전환 시 슬라이딩 효과가 있는 슬라이드쇼 코드입니다.

 2694
2694jQuery 블라인드 전환 효과 포커스 이미지 코드는 jquery-2.1.1.min.js를 기반으로 하며 다양한 블라인드 이미지 전환 효과를 갖고 있으며 자동 이미지 캐러셀을 지원하며 이미지 전환 버튼이 있습니다.

 1703
1703jQuery+CSS3 멋진 아코디언 효과는 파란색 대기 스타일로 마우스 클릭 시 몽환적인 버블 효과가 있으며 아코디언 코드는 슬라이딩으로 전환됩니다.

 2763
2763현재 존재하지 않는 미리보기 이미지의 양면에 이미지 블러 효과를 제공하는 jQuery 포커스 이미지 전환 플러그인입니다. 마우스 드래그 또는 클릭 전환과 휴대폰 터치스크린 슬라이딩 전환을 지원합니다.

 2243
2243이것은 jssor.slider.js를 기반으로 한 멋진 jquery 초점 이미지 효과입니다. 포커스 맵 효과는 하단에 썸네일이 있으며, 전환 전환 시 다양한 애니메이션 효과가 있습니다. 이 포커스 맵 특수 효과는 IE8 브라우저와 호환됩니다. 지침 스타일 파일 jquery.min.js 및 jssor.slider.mini.js 파일을 페이지에 도입합니다.

 789
789웹마스터 홈 중요 이벤트 jQuery 타임라인은 슬라이딩 전환 효과가 있는 jQuery 타임라인 특수 효과 코드입니다. 본 작품은 [웹마스터자료]에서 수집, 정리한 작품이므로 재인쇄시 출처를 꼭 밝혀주세요!

 1728
1728jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.

 1874
1874jquery와 CSS3를 이용하여 만든 탄력적인 애니메이션 효과를 가미한 툴바 메뉴 특수 효과입니다. 도구 모음 메뉴는 기본적으로 원형 버튼만 표시합니다. 버튼을 클릭하면 하위 메뉴 항목이 탄력적인 애니메이션으로 확장되며 효과가 매우 멋집니다.

 2518
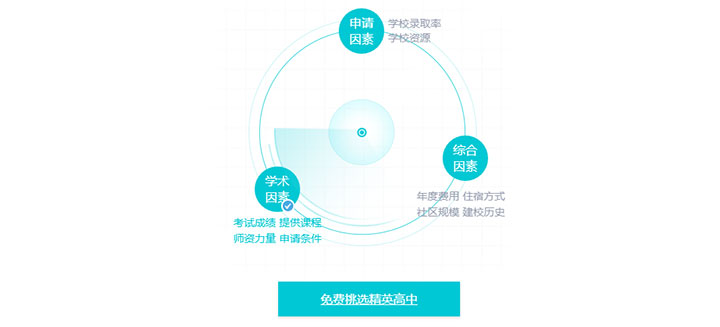
2518수많은 중학교 중에서 대상학교를 어떻게 선택하나요? 걱정하지 마세요. 학교 선택 요소에 대한 360도 분석과 완벽한 계획 및 안내를 제공하여 걱정 없는 학교 선택을 보장해 드립니다. 360도 회전하는 레이더 스캐닝 애니메이션 효과와 레이더 스캐닝 정보 인증 애니메이션 효과를 제작하는 기술감각이 담긴 jQuery입니다.

 3566
3566썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.