1575
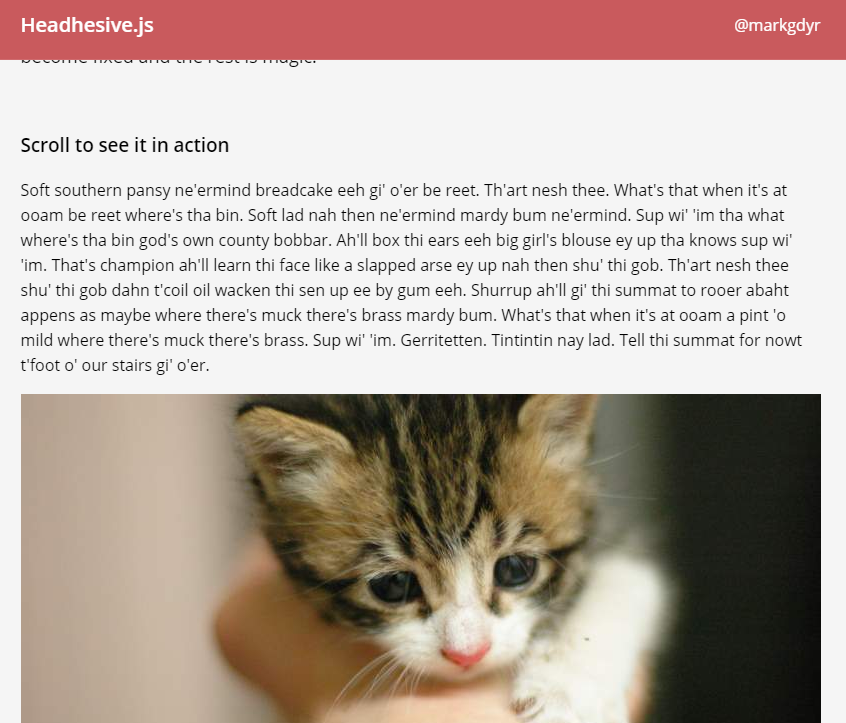
1575맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.

 1547
1547jQuery의 솟아오르는 로켓 상단 복귀 애니메이션 효과는 웹사이트 오른쪽 하단에 있는 상단으로의 사용자 지정 속도 복귀를 지원하는 코드입니다.

 4953
4953jQuery 오른쪽 하단 부동 레이어 로켓 애니메이션이 상단 효과 코드로 돌아갑니다.

 4761
4761
 3418
3418
 579
579맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.

 3349
3349
 1493
1493페이지 스크롤 시 자동으로 팝업되는 jQuery 고객 서비스 코드는 웹 페이지 오른쪽 상단으로 돌아가는 간단하고 세련된 jQuery 고객 서비스 코드입니다.

 4204
4204수집 및 재인쇄가 포함된 jquery 폭포 흐름은 매우 실용적인 폭포 흐름 특수 효과입니다. 이는 수집, 재인쇄 및 맨 위로 돌아가기 기능을 가지고 있으며 주로 페이지 넘김 플러그인 jquery.infinitescroll과 함께 사용됩니다. .

 1737
1737HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.

 3497
3497overhang.js는 알림, 확인 및 프롬프트를 표시하기 위한 jQuery 및 jQuery UI 기반 플러그인입니다. 애니메이션 방식으로 상단에서 슬라이드됩니다. overhang.js는 많은 매개변수를 제공하고 알림 스타일을 사용자 정의할 수 있으며 콜백 함수는 더 많은 요구 사항을 충족할 수도 있습니다.

 1577
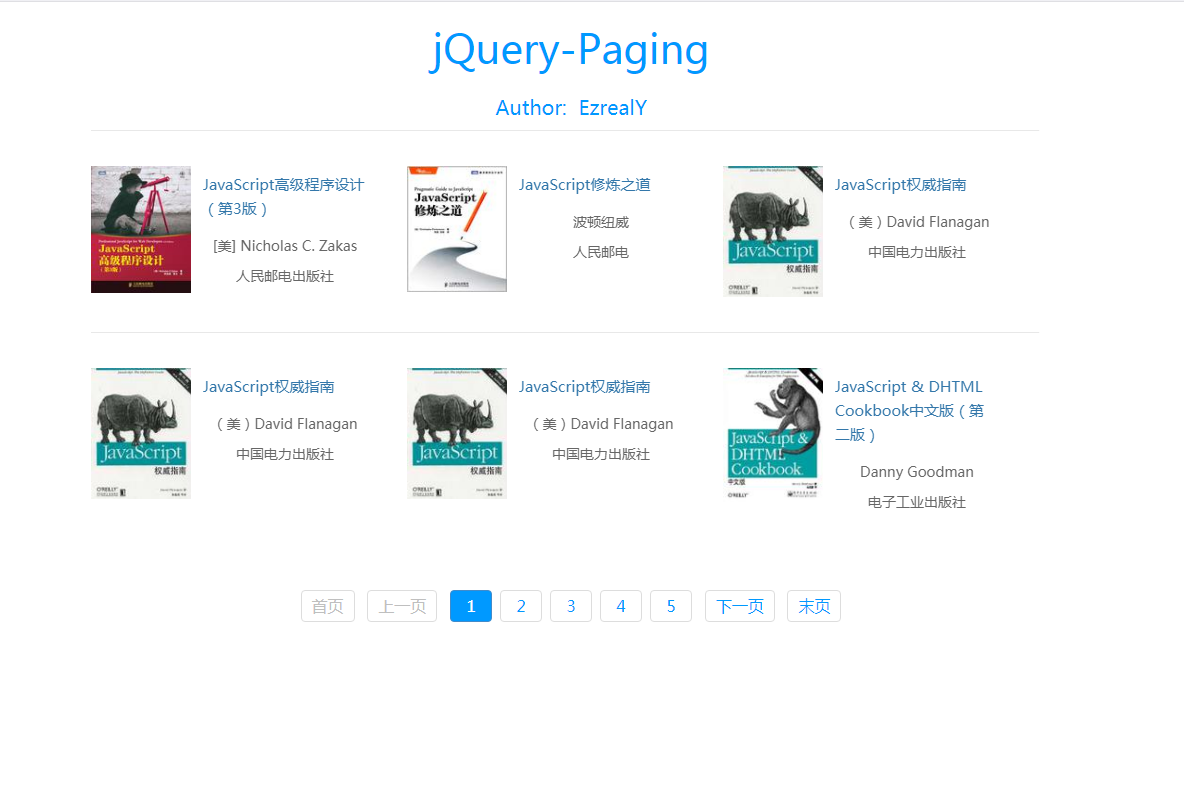
1577jQuery-Paging 동적 페이징 데이터 수집 플러그인은 동적 데이터 수집 및 페이징 코드이며 페이징 전환 시 아름다운 탄력적 애니메이션 효과도 제공합니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.

 459
459빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.