
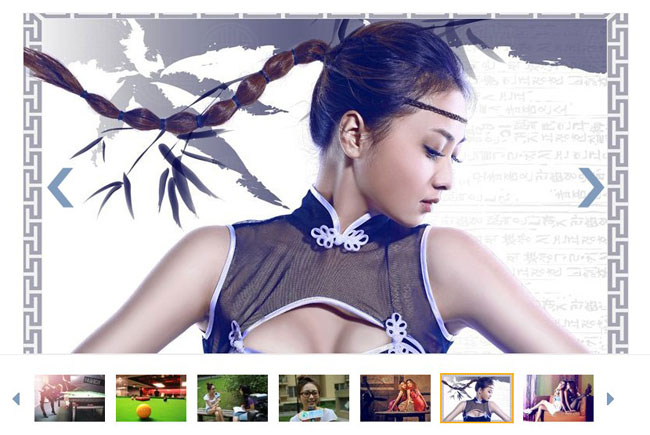
 4314
4314썸네일이 포함된 jQuery 슬라이드쇼 앨범 코드는 개인 블로그에 배치해야 합니다. 사진 앨범을 만들 때 효과가 매우 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1769
1769js 전체 화면 이미지 회전식 슬라이드쇼 UC 브라우저 기관 네트워크 초점 이미지 전환, 이미지 전환 효과는 네이티브 자바스크립트를 통해 달성됩니다. 왼쪽 또는 오른쪽 화살표를 클릭하거나 작은 그림을 클릭하면 일반적으로 기업 웹사이트나 쇼핑몰에서 사용되는 이미지 전환 효과가 나타납니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3942
3942jQuery 이미지 미리보기 플러그인, 썸네일 마스크를 클릭하면 큰 이미지 미리보기가 팝업되고, 단일 이미지, 여러 이미지, 텍스트 트리거 이미지 미리보기를 지원하여 효과 코드를 볼 수 있습니다.

 1588
1588jquery와 CSS 사진 프레임 이미지 미리보기를 기반으로 측면 축소판을 클릭하면 해당하는 큰 이미지 효과가 표시됩니다. 이는 썸네일과 큰 이미지 간 전환을 결합하여 일반적으로 사용되는 미리보기 효과입니다.

 4355
4355jQuery ui 멋진 그림 슬라이드쇼, 측면 썸네일 스크롤 기능이 있는 전체 화면 슬라이드쇼 전환 효과 코드

 1681
1681간단하고 실용적인 js 라이트박스 스타일 사진 슬라이드쇼, 축소판을 클릭하면 전체 화면 팝업 창이 표시되어 대형 사진 디스플레이 특수 효과가 표시됩니다.

 399
399JS 반응형 썸네일 슬라이드 효과는 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 제목, 썸네일 및 큰 그림에 대한 슬라이딩 전환 효과입니다.

 2056
2056jQuery는 Swiper를 기반으로 세로 썸네일/가로 썸네일 이미지 슬라이딩 전환 디스플레이를 생성하고 반응형 레이아웃을 지원합니다. 브라우저 화면 크기에 맞춰 반응하는 그림 슬라이드쇼 효과입니다.

 2052
2052순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.

 3174
3174js 스마트 줌 클릭 이미지 확대 미리보기 코드는 페이지의 썸네일을 클릭한 후 고화질의 큰 이미지로 전환하여 표시할 수 있는 코드입니다.

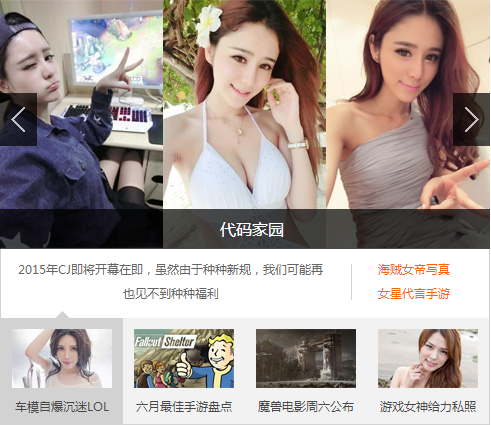
 1365
1365jQuery 웹사이트 홈페이지 이미지 전환 코드는 썸네일과 왼쪽 및 오른쪽 화살표 캐러셀 전환이 포함된 슬라이드쇼 효과입니다.

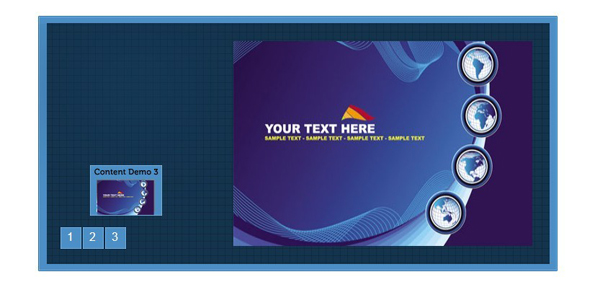
 1424
1424이 슬라이드는 두 부분으로 나누어져 있습니다. 왼쪽은 슬라이드 사진입니다. 오른쪽에는 목록이 있습니다. 목록은 축소판이 아니라 페이드 인 및 페이드 아웃 전환 효과가 있는 텍스트가 있는 작은 아이콘입니다. 여전히 좋은 JQuery 슬라이드쇼

 2446
2446jQuery 반응형 와이드스크린 슬라이드쇼 원활한 전환 코드 우아한 jQuery 반응형 와이드스크린 슬라이드쇼 그림 캐러셀 원활한 전환 특수 효과 코드, 웹사이트 배너 초점 이미지 전환.

 356
356jQuery 포커스 그림 3D 전환 코드는 그림을 제어하기 위한 축소판 및 버튼이 있는 jQuery Slider 그림 회전식 플러그인을 기반으로 하는 3D 플립 회전식 전환 코드입니다.