
 1924
1924스크롤 막대 효과가 있는 jQuery Tencent 사진 앨범은 스크롤 막대, 썸네일, 왼쪽 및 오른쪽 화살표가 있는 Tencent 콘텐츠 페이지 사진 앨범입니다.

 1491
1491JS에는 썸네일 부드러운 스크롤 앨범 효과, 왼쪽 및 오른쪽 버튼, 여러 사진, 왼쪽 및 오른쪽 부드러운 스크롤이 있으며 효과가 부드럽습니다.

 812
812앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.

 2633
2633애니메이션 효과가 포함된 반응형 jQuery 수직 타임라인 특수 효과 코드입니다. 휴대폰에서 반응성을 지원하는 애니메이션 효과는 프로젝트 프로세스 및 개발 내역을 소개하는 데 매우 적합합니다.

 454
454세로 썸네일 전환 jQuery 앨범은 세로 썸네일 스크롤 왼쪽 및 오른쪽 전환을 위한 반응형 jQuery 이미지 앨범 코드입니다.

 781
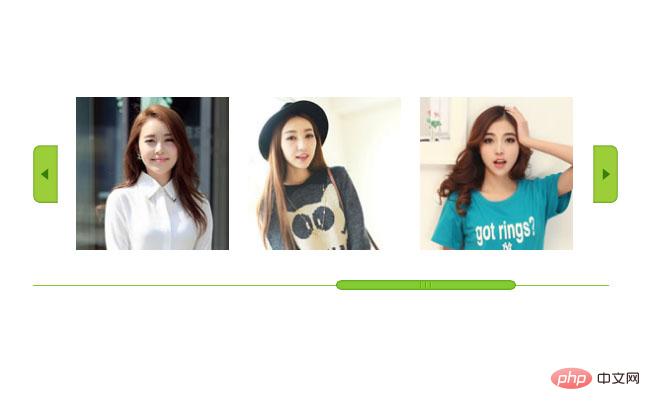
781가로 드래그 바가 있는 jQuery 사진 앨범은 왼쪽 및 오른쪽 버튼과 가로 스크롤 드래그 바가 있는 사진 앨범 특수 효과입니다. 왼쪽 및 오른쪽 버튼을 클릭하면 사진 앨범이 왼쪽 및 오른쪽으로 부드럽게 스크롤되고 스크롤 바를 드래그하면 왼쪽 및 오른쪽으로 스크롤됩니다. 사진 앨범을 표시합니다.

 667
667순수 CSS3 가구 앨범 호버 표시 목록은 마우스가 그림 마스크 레이어 위로 지나가고 사진 라인 애니메이션 특수 효과가 있는 반응형 가구 그림 앨범 표시입니다.

 855
855jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.

 930
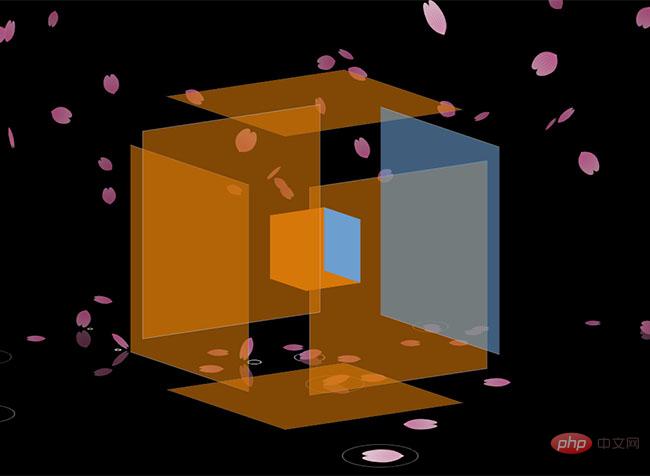
930벚꽃 앨범 회전 표시 특수 효과가 포함된 jQuery는 벚꽃이 떨어지는 효과가 포함된 사진 앨범 회전 표시 애니메이션 특수 효과입니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 772
772jQuery는 사진 앨범을 클릭하여 슬라이드 아웃하고 디스플레이를 확대합니다. 이는 Google Play 스크롤 효과 플러그인 plusview.js입니다.

 1826
1826jquery 그림 자체 스크롤 폭포 흐름 효과, 그림 자동 스크롤 효과, 이 효과는 여전히 매우 멋지며 개인 사진 앨범을 표시하는 데 적합합니다!

 5083
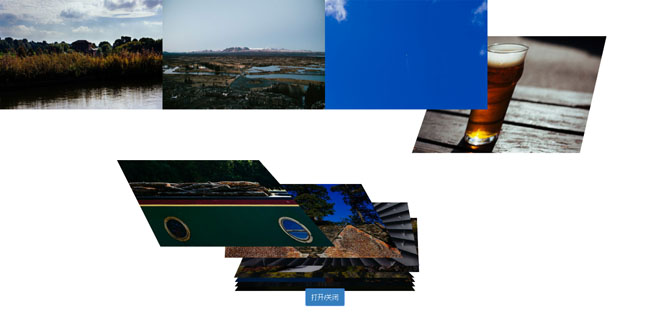
5083jquery+html5 사진 열기 및 닫기 애니메이션 특수 효과는 jquery+html5+css3을 기반으로 한 놀라운 앨범 사진 열기 애니메이션 특수 효과입니다.

 729
729슬라이더가 포함된 jQuery 드래그 사진 앨범 코드는 진행률 표시줄 드래그가 포함된 3D 슬라이드 쇼 특수 효과입니다.

 7614
7614블로그 등과 같은 개인 웹사이트에 적합한 jQuery+CSS3 부드러운 사진 앨범 특수 효과. 이 특수 효과를 웹 페이지에 추가하여 웹 페이지를 더욱 멋지게 만들 수 있습니다. 사진 앨범의 사진을 드래그할 수 있습니다. 웹사이트에서는 다운로드를 권장합니다!