
 1856
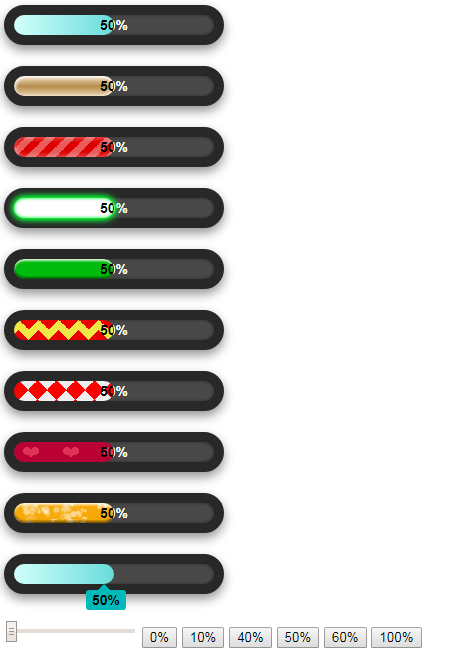
1856jQuery+CSS3 컬러 진행률 표시줄 애니메이션 효과는 진행률 표시줄을 백분율 형식으로 표시하는 로딩 애니메이션 효과입니다.

 3214
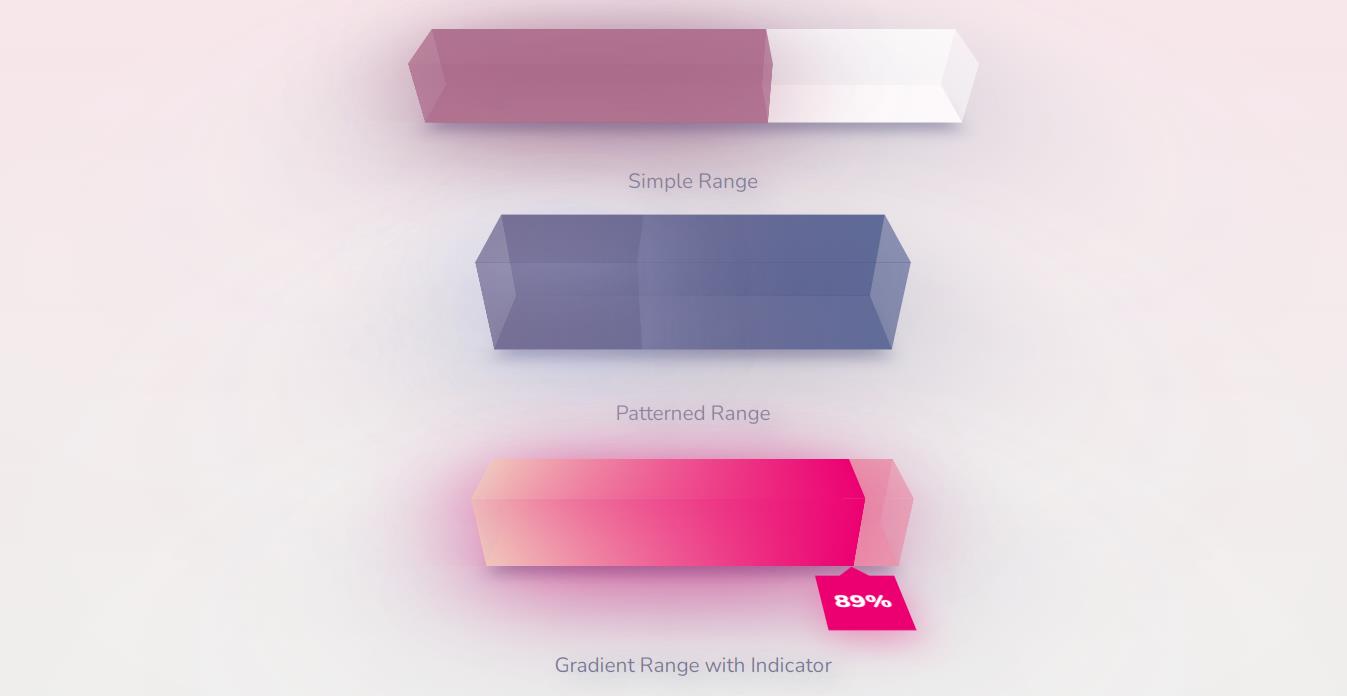
3214CSS3 배경 속성은 그라데이션 진행률 표시줄 로딩 애니메이션 특수 효과를 그립니다. 이는 진행률 표시줄 대화형 효과입니다.

 1962
1962CSS3 원형 진행률 표시줄 애니메이션 효과는 CSS3 SVG로 구현된 원형 백분율 진행률 표시줄 애니메이션 효과로, 기술 숙달과 숙련도를 보여주는 데 사용할 수 있습니다.

 729
729슬라이더가 포함된 jQuery 드래그 사진 앨범 코드는 진행률 표시줄 드래그가 포함된 3D 슬라이드 쇼 특수 효과입니다.

 1910
1910애니메이션을 사용한 jQuery 투표 효과는 투표 버튼을 클릭할 때 진행률 표시줄이 점차 커지는 jQuery 투표 효과입니다.

 3164
3164헤어드라이어 스타일의 로딩 진행률 표시줄은 jquery 및 CSS3 애니메이션을 통해 구축된 진행률 표시줄이며, 사용자는 플러그인을 호출하여 이 로딩 효과를 사용할 수 있습니다.

 1979
1979HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.

 1638
1638jQuery+CSS3 탄력 있는 만화 괴물이 위아래로 점프하는 애니메이션 특수 효과

 1592
1592jQuery+css 탄력적 확장 탭 코드는 컨테이너 크기에 따라 탄력적으로 확장됩니다. CSS를 사용하여 탭 스타일을 사용자 정의할 수 있으며 탭에는 부드러운 스트레칭 애니메이션 효과가 있습니다.

 744
744jQuery 단순 슬라이더 애니메이션 메뉴는 jQuery를 기반으로 한 간단한 특수 효과입니다. 메뉴 항목을 클릭하면 아래로 선이 미끄러지고 메뉴 항목에 빛나는 애니메이션 효과가 나타납니다.

 1874
1874jquery와 CSS3를 이용하여 만든 탄력적인 애니메이션 효과를 가미한 툴바 메뉴 특수 효과입니다. 도구 모음 메뉴는 기본적으로 원형 버튼만 표시합니다. 버튼을 클릭하면 하위 메뉴 항목이 탄력적인 애니메이션으로 확장되며 효과가 매우 멋집니다.

 2601
2601순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.