
 1027
1027jQuery 이미지 오버레이 페이지 전환 코드는 종이 뭉치와 같아서 위에서 하나를 뽑아서 아래에 놓는 것과 효과가 동일합니다.

 2371
2371jQuery 버튼은 오버레이 이미지 캐러셀 전환 효과를 제어합니다. 캐러셀 이미지도 이러한 효과를 가질 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2030
2030jQuery 3D 그림 계단식 레이아웃, 앨범 그림 뒤집기 전환, 그림 카드 회전식 전환 효과, 그림 플러그인, 그림 오버레이, 그림 계단식, 그림 앨범, 사진 앨범 그림

 2443
2443jQuery 이미지 오버레이 클릭 회전 전환 코드는 jquery-1.11.0.min.js를 기반으로 하며, 음양사 게임 공식 홈페이지의 클릭 이미지 회전 효과, 이미지 오버레이 캐러셀 효과, 이미지 오버레이 캐러셀 회전 전환을 모방한 코드입니다. 암호.

 2200
2200jquery 이미지 뒤집기 js 특수 효과 코드를 사용하면 이미지 뒤집기 효과를 얻을 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 6212
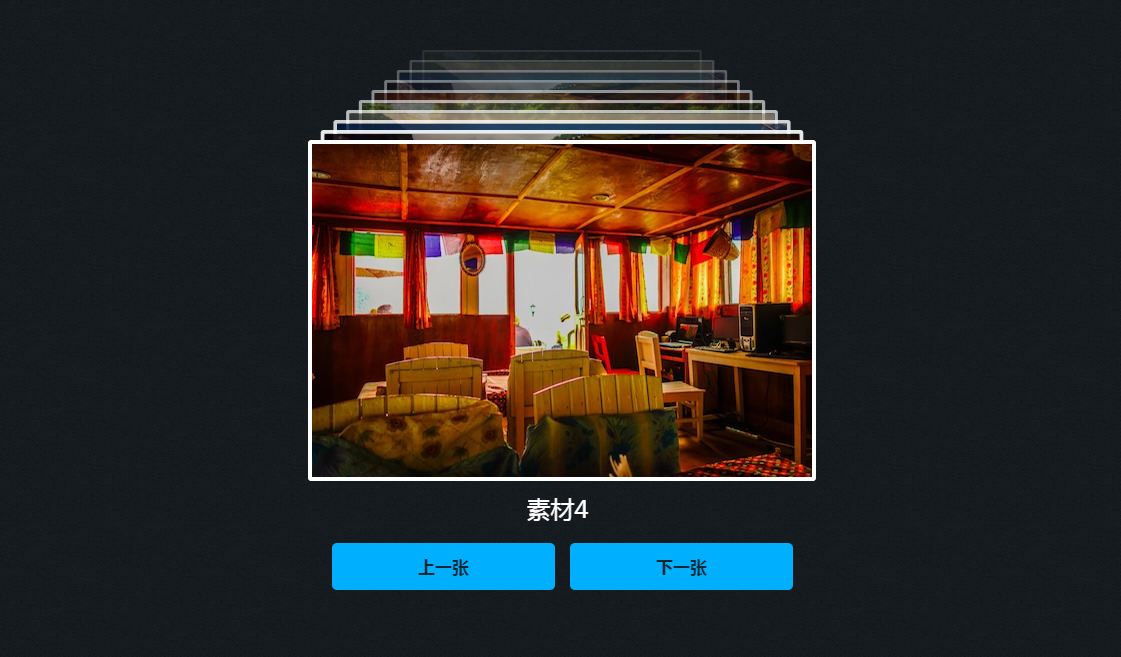
6212매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.

 769
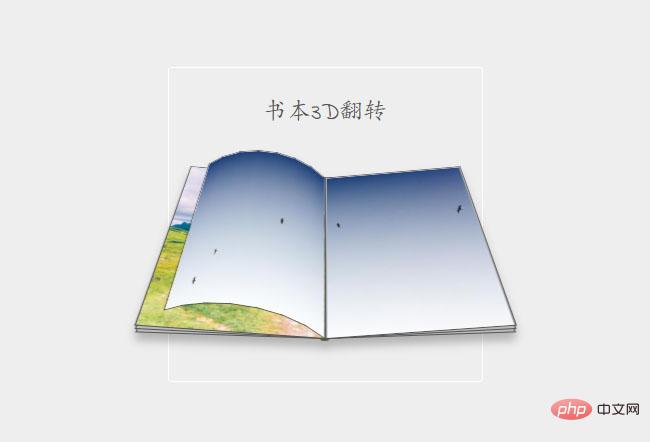
769JS 클릭 책 앨범 페이지 넘기기 코드는 vue.js를 기반으로 한 책 그림 앨범입니다. 3D 페이지 넘기기를 클릭하면 그림 효과를 미리 볼 수 있습니다.

 5532
5532jQuery 그림 카드 뒤집기 애니메이션 특수 효과는 jQuery+CSS3을 기반으로 한 자동 카드 뒤집기 전환 효과 다운로드입니다.

 1215
1215순수한 CSS3 책 열기 페이지 넘기기 효과는 여러 배경 이미지를 결합하여 펼쳐진 책에 대한 자동 페이지 넘기기 효과를 생성하는 css3 키프레임 속성을 기반으로 합니다.

 2386
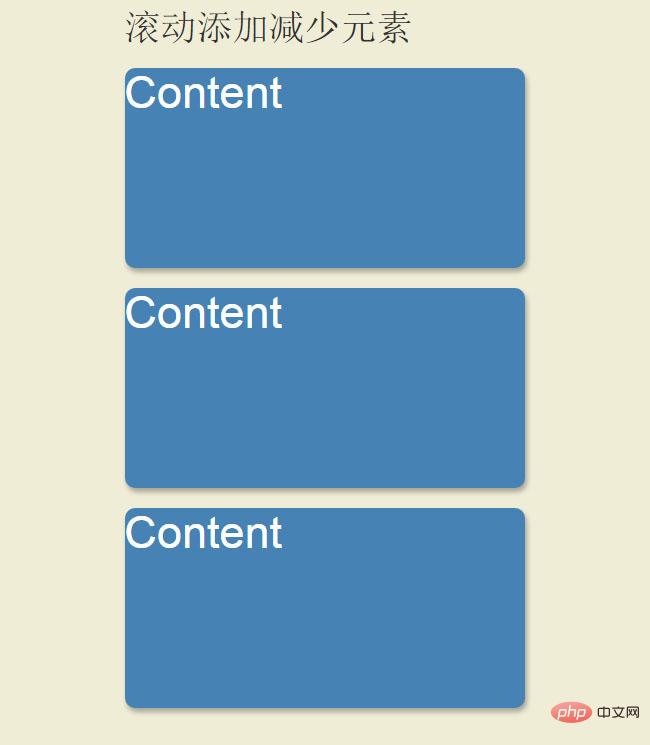
2386jQuery 스크롤 이미지 추가/축소 특수효과는 마우스 휠을 굴리기만 하면 웹페이지 이미지(카드)를 자동으로 추가하거나 축소할 수 있는 웹페이지 특수효과입니다.

 1626
1626jQuery 웹페이지 이미지 지연 로딩 코드는 jquery-1.8.3.min.js를 기반으로 하여 이미지 사전 로딩 효과를 구현했습니다. 코드에는 상세한 중국어 주석이 첨부되어 있어 사용하기 쉽습니다.

 1685
1685jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.

 1544
1544jQuery 호버 증폭 및 강조 콘텐츠 코드는 마우스를 호버할 때 이미지를 확대하고 오버레이하여 콘텐츠 세부 정보를 표시하는 코드입니다.

 3009
3009jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.

 1816
1816QQ 쇼핑몰 홈페이지 jquery 슬라이드쇼 효과, 쇼핑몰 홈페이지 슬라이드쇼 효과, 웹페이지에 추가하여 아름다움, 간결함, 분위기를 높여보세요. 좋은 슬라이드쇼 템플릿, PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 2996
2996복고적이고 향수를 불러일으키는 CSS 접이식 포스터 효과인 HTML 페이지는 어떤 그림으로든 대체될 수 있으며 Xia Huan 친구들은 이를 놓치지 않습니다.

 3267
3267Imageflow 사진 앨범 슬라이드쇼는 3D 사진 오버레이 캐러셀 전환 효과를 생성합니다. 개인 웹사이트에서 사진을 표시하는 데 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

 1678
1678jQuery 모자이크 사진 복원 애니메이션 특수 효과는 기본적으로 사진 산란 효과이며, 페이지를 열면 사진이 천천히 복원됩니다.