
 1791
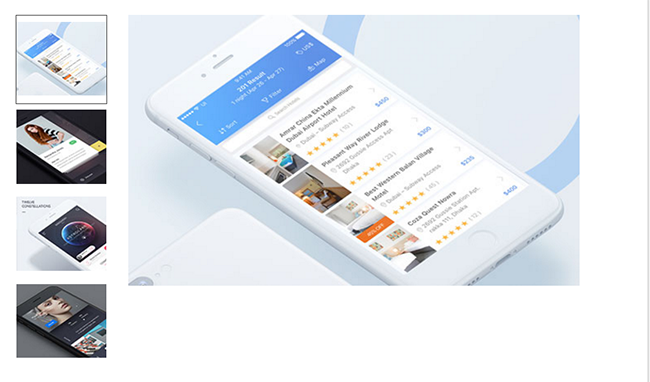
1791썸네일을 클릭하여 큰 이미지로 전환하는 jQuery 코드는 jquery.1.3.2.min.js를 기반으로 합니다. 왼쪽의 작은 이미지를 클릭하면 큰 이미지로 전환됩니다. 오른쪽.

 1705
1705CSS 육각형 썸네일 클릭하면 큰 이미지로 전환됩니다. 육각형 썸네일 버튼을 클릭하면 사진을 확대하여 탐색할 수 있는 사진 탐색 플러그인입니다.

 4203
4203jQuery와 유사한 돋보기 썸네일 전환은 썸네일과 왼쪽 및 오른쪽 버튼 아이콘 버튼이 있는 초점 이미지입니다. 썸네일 전환은 돋보기 효과와 유사합니다.

 1681
1681jQuery 썸네일 그리드 배열 슬라이스 조합 애니메이션 대형 이미지 전환 코드

 1792
1792jquery와 CSS 사진 프레임 이미지 미리보기를 기반으로 측면 축소판을 클릭하면 해당하는 큰 이미지 효과가 표시됩니다. 이는 썸네일과 큰 이미지 간 전환을 결합하여 일반적으로 사용되는 미리보기 효과입니다.

 3447
3447js 스마트 줌 클릭 이미지 확대 미리보기 코드는 페이지의 썸네일을 클릭한 후 고화질의 큰 이미지로 전환하여 표시할 수 있는 코드입니다.

 736
736jQuery는 작은 그림을 클릭하여 큰 그림 전환 코드를 제어합니다. 전환 시 슬라이딩 효과가 있는 슬라이드쇼 코드입니다.

 1996
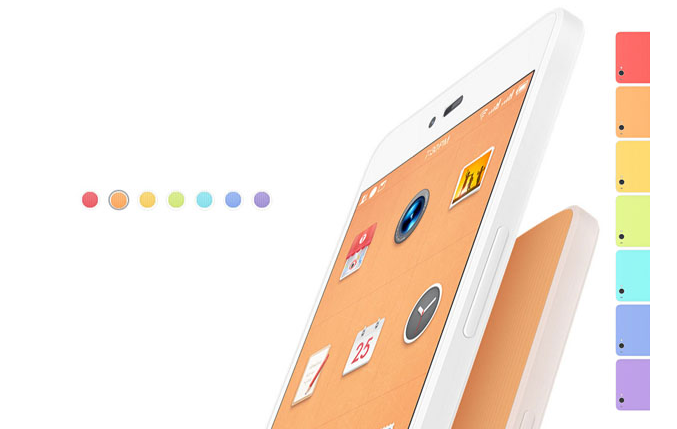
1996jQuery 아이콘 메뉴 클릭 이미지 전환 코드는 주요 기업 웹사이트의 슬라이드 캐러셀 전환에 적합한 우아한 슬라이드 전환 코드입니다.

 786
786jQuery 포커스 그림 3D 전환 코드는 그림을 제어하기 위한 축소판 및 버튼이 있는 jQuery Slider 그림 회전식 플러그인을 기반으로 하는 3D 플립 회전식 전환 코드입니다.

 2453
2453jQuery를 클릭하여 사진 벽을 클릭하면 큰 사진 코드를 합성할 수 있습니다.

 1872
1872이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.