2136
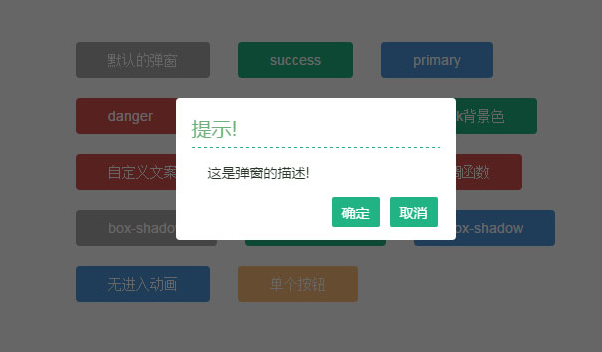
2136jQuery 확인 대화 상자 창 팝업 플러그인에서 버튼을 클릭하면 작업 코드를 확인하라는 대화 상자가 나타납니다.

 1463
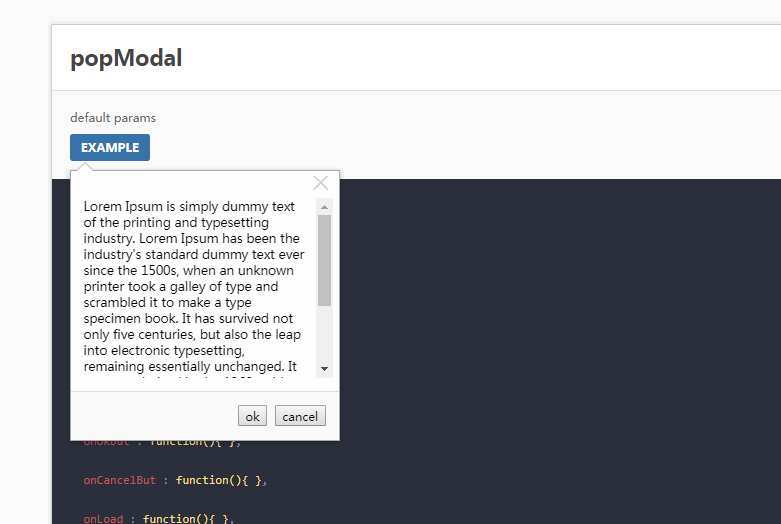
1463popModal 팝업 창 플러그인에는 팝업 창, 알림 팝업, 도구 설명, 모달 대화 상자, titleModal의 5개 부분이 포함되어 있습니다.

 1093
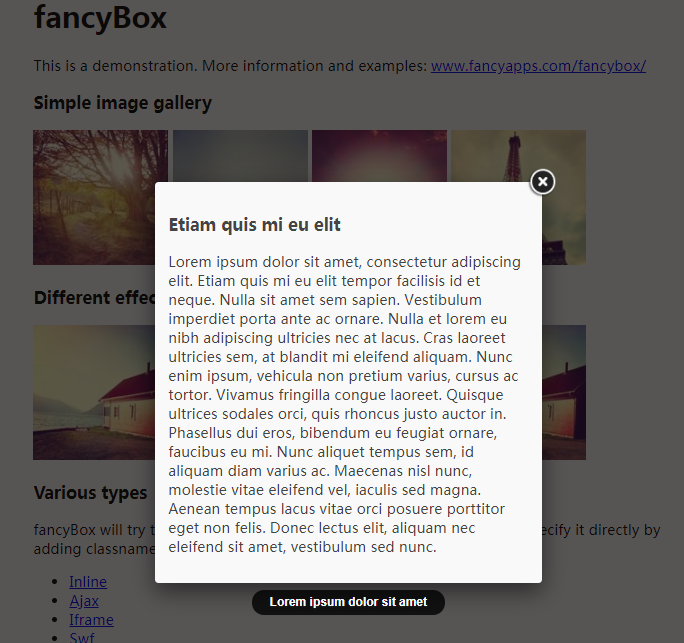
1093jQuery 팝업 창을 클릭하면 대화 상자가 나타납니다. 작은 이미지를 클릭하여 큰 이미지를 표시하는 데 사용할 수 있습니다(작업 옵션 포함). Ajax Iframe Inline SWF

 1236
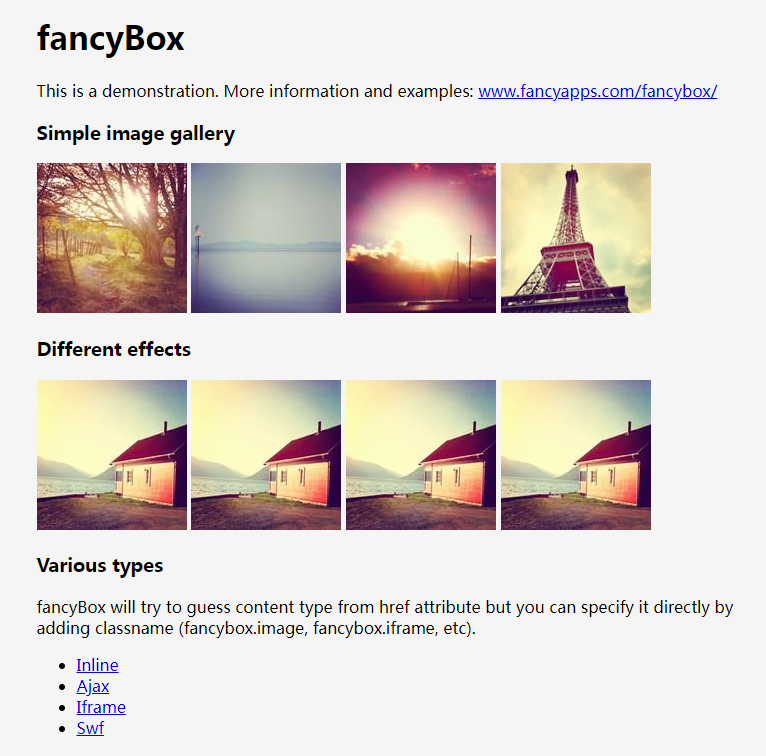
1236jQuery 팝업 창을 클릭하면 대화 상자가 나타납니다. 작은 이미지를 클릭하여 큰 이미지를 표시하는 데 사용할 수 있습니다(작업 옵션 포함). Ajax Iframe Inline SWF

 1537
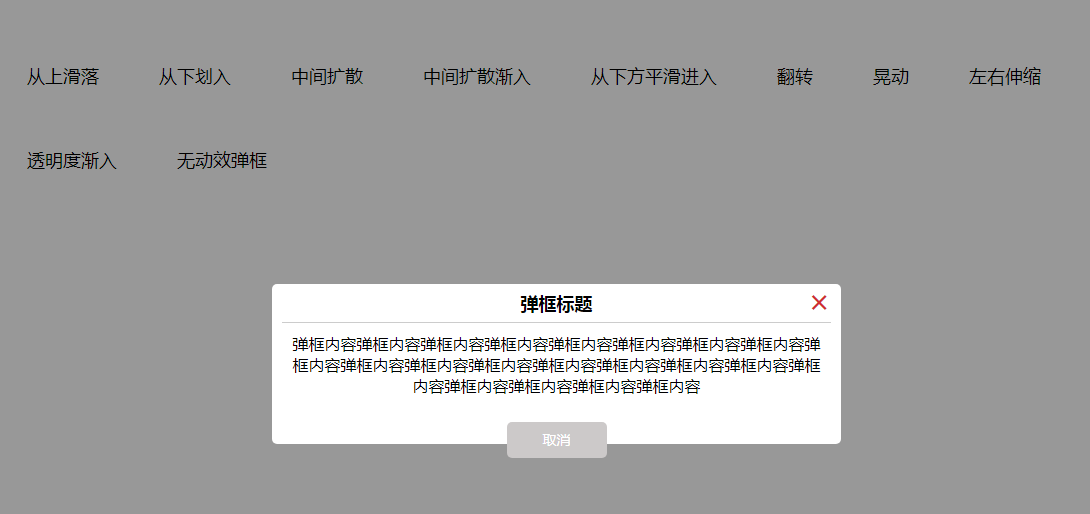
1537jQuery+CSS3을 기반으로 다양한 효과를 제공하는 마스크 팝업 플러그인입니다. 여러 확장 방법으로 프롬프트 창을 팝업하려면 클릭하세요.

 1714
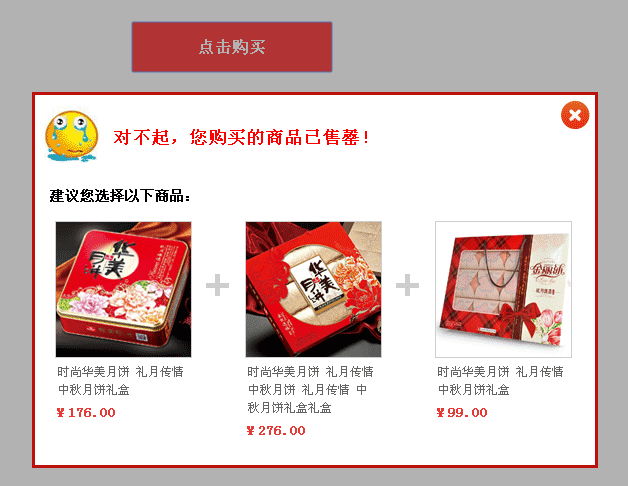
1714jQuery는 구매 버튼을 클릭하여 제품이 매진되었음을 알리는 프롬프트 상자를 표시합니다. "지금 구매"를 클릭하면 구매하려는 제품이 매진되었음을 알리는 프롬프트 메시지가 팝업됩니다. 상업 웹사이트나 쇼핑몰 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2005
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 2412
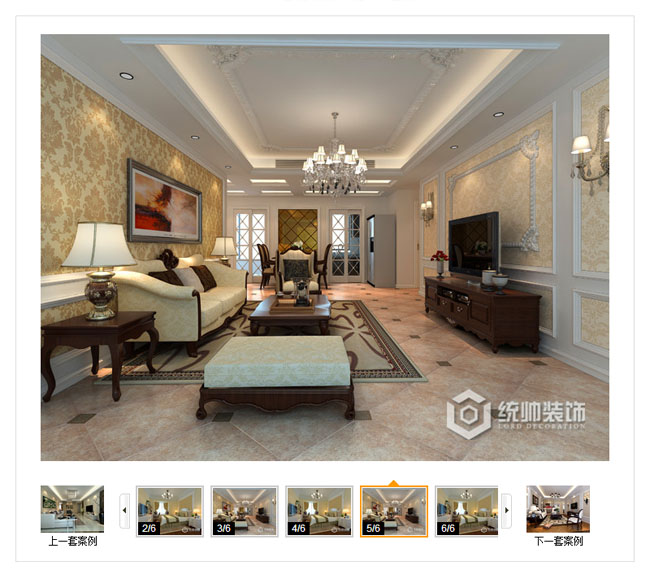
2412jquery에는 사진 앨범을 표시하는 대화 상자가 있습니다. 이 효과는 QQ 공간과 약간 비슷합니다. 사진 위에 마우스를 놓으면 마우스를 클릭할 수 있습니다. , 프롬프트가 표시됩니다. Zhang이 뒤를 볼 수 없는 마지막 항목은 클릭할 때 프롬프트가 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3398
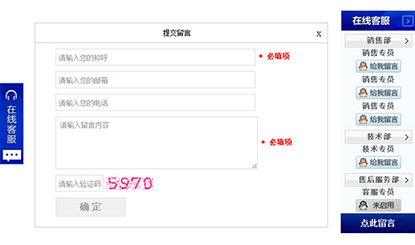
3398메시지 기능이 포함된 온라인 고객 서비스 코드는 jquery를 기반으로 구현된 온라인 메시지 기능이 포함된 jQuery 온라인 고객 서비스 코드이며, 고객 서비스 QQ의 특정 부분을 축소할 수 있습니다. 게시판 창 오른쪽 상단의 축소 버튼을 클릭하면 축소 및 확대를 제어할 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.