1491
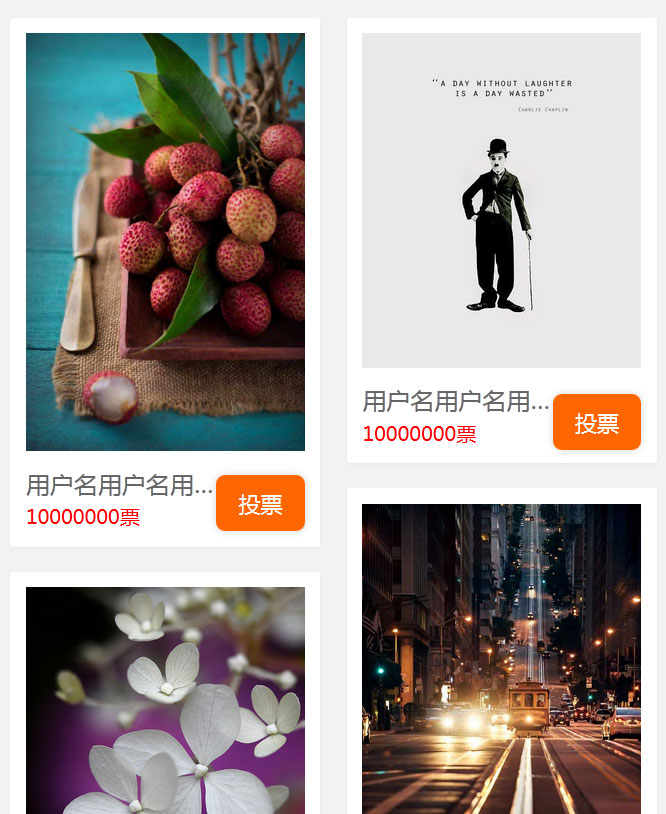
1491jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1642
1642Node.js 드래그 가능 위치 폭포 흐름 레이아웃 코드는 이미지 드래그 위치 및 크기 변경 특수 효과를 지원하는 그리드 폭포 흐름 레이아웃 스타일입니다.

 1627
1627jQuery 모바일 폭포 흐름 레이아웃 코드는 jQuery+HTML5를 기반으로 하는 사용자 정의 가능한 반응형 모바일 및 컴퓨터 폭포 흐름 특수 효과입니다.

 548
548jQuery 이미지 폭포 흐름 탭 전환 효과는 레이블 분류 탭 전환 효과 코드가 포함된 반응형 개인 작업 폭포 흐름 레이아웃입니다.

 1995
1995jQuery 웹 페이지 전체 화면 적응형 이미지 폭포 흐름 레이아웃 코드는 웹 페이지 크기에 적응할 수 있습니다. 프로젝트에서 폭포 흐름을 사용해야 하는 경우 적응형을 사용하는 것이 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 5587
5587Jquery+css3는 폭포 흐름 포토월 특수 효과를 구현합니다. 사진을 표시하는 효과가 매우 멋진 포토월 작업입니다.

 4262
4262jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.

 2056
2056jQuery는 Swiper를 기반으로 세로 썸네일/가로 썸네일 이미지 슬라이딩 전환 디스플레이를 생성하고 반응형 레이아웃을 지원합니다. 브라우저 화면 크기에 맞춰 반응하는 그림 슬라이드쇼 효과입니다.

 5863
5863매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.

 3483
3483HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 1616
1616이것은 매우 멋진 순수 CSS3 원형 아바타 사진 필터링 효과입니다. 이 특수 효과는 사진을 원형 그림으로 만들고 해당 분류 버튼을 클릭하면 해당 카테고리의 사진이 확대되어 표시되고 다른 카테고리의 사진은 축소됩니다. 매우 좋은.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.