
 1641
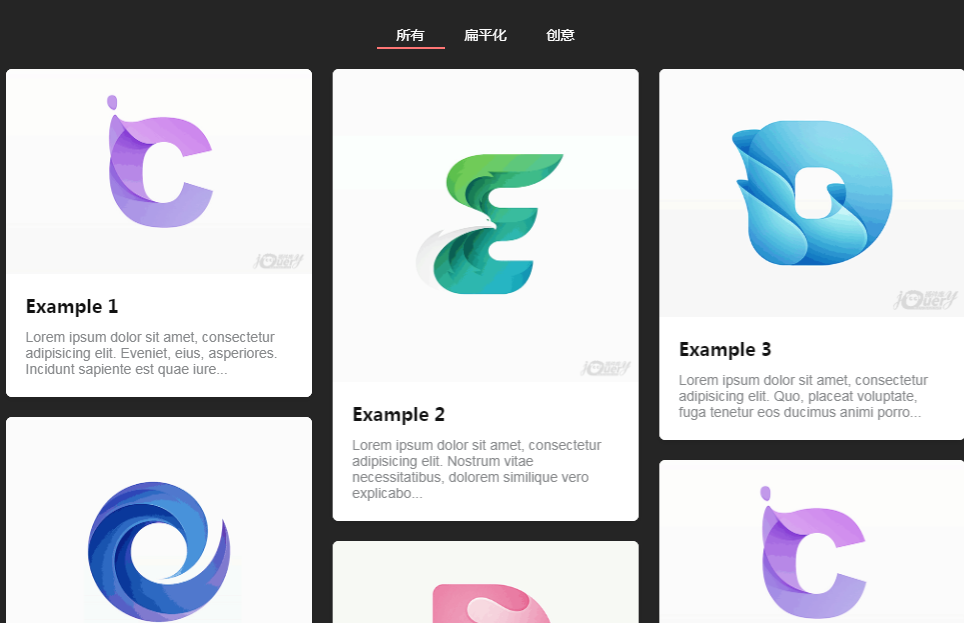
1641jquery 분류는 애니메이션 폭포 흐름을 필터링합니다. 일반적으로 폭포 흐름은 개인 프로젝트나 기업 웹사이트에서 개인 사진과 회사 제품을 표시하는 데 사용됩니다. 그리고 이것은 탐색으로 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 5284
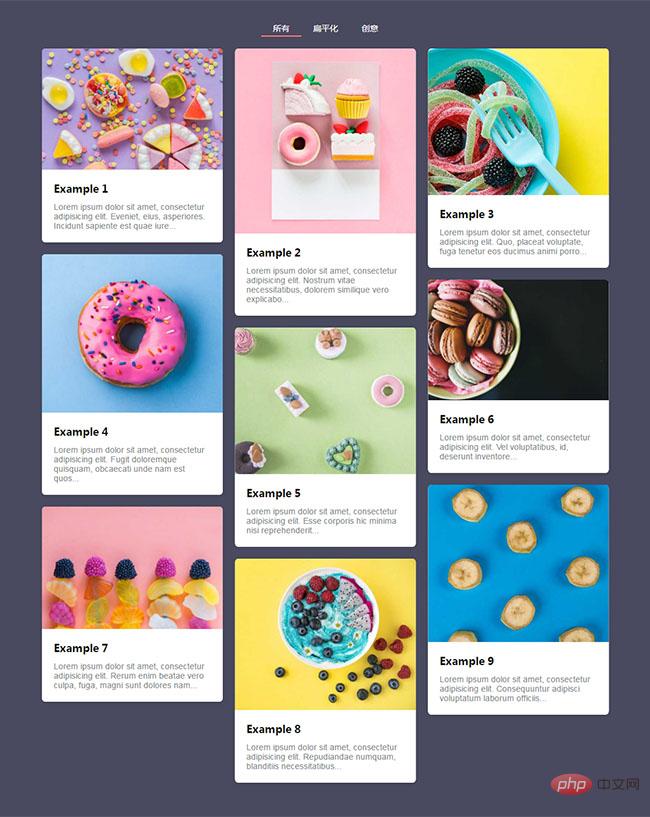
5284필터링 기능 코드가 포함된 HTML5 이미지 폭포 흐름은 그리드 이미지 폭포 흐름 레이아웃을 사용한 로딩 애니메이션 특수 효과입니다.

 1581
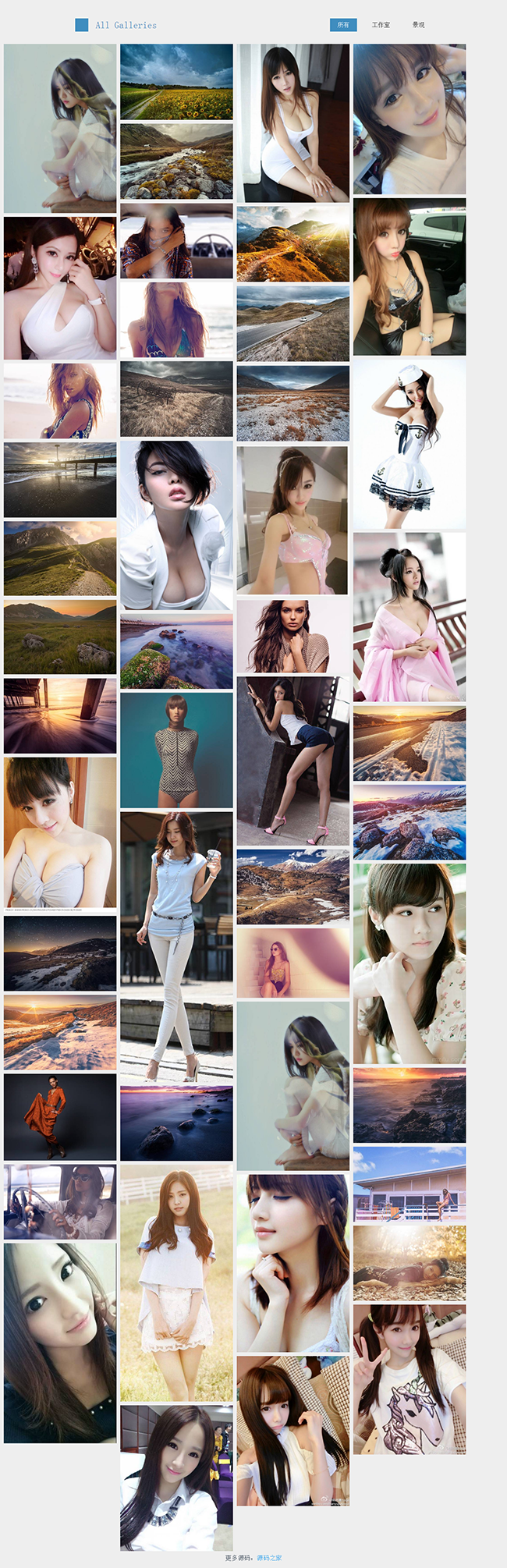
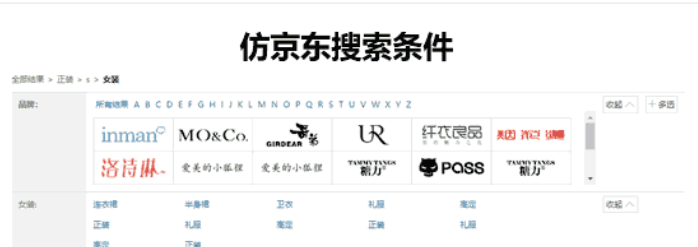
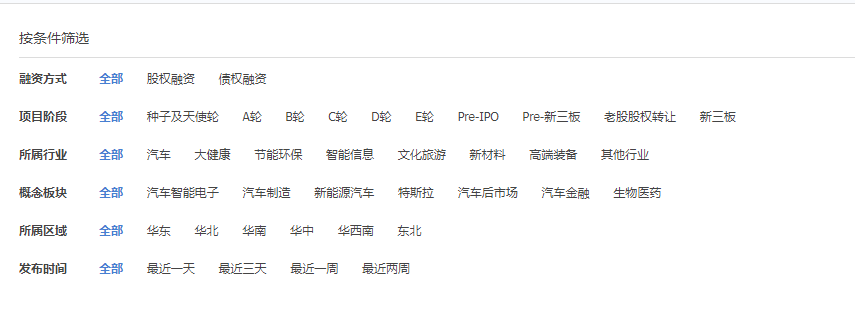
1581분류 메뉴 클릭 시 강조되는 jQuery의 실제 분류 조건 필터 목록은 다단계 분류 필터 플러그인을 지원합니다. 제품 카테고리 필터 코드에 적용 가능합니다. js CSS 구조가 분리되어 있어 구조가 명확하여 다운로드하여 사용하실 수 있습니다.

 1343
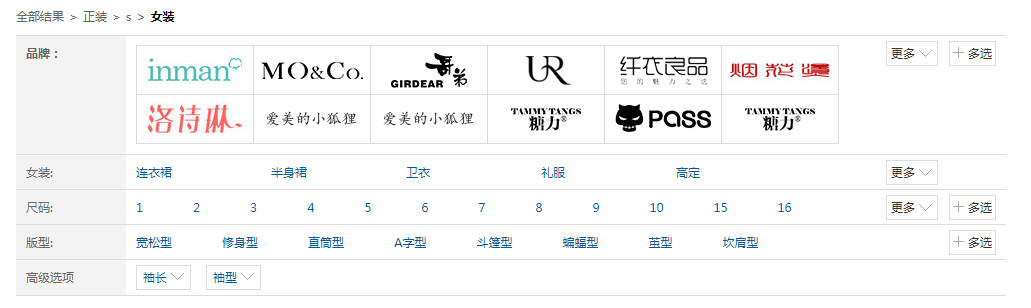
1343jquery를 기반으로 한 매우 우수한 카테고리 필터링은 모든 옵션과 단일 카테고리 선택을 포함하는 URL 매개변수를 추가하여 구현되며 해당 항목이 선택됩니다.

 2721
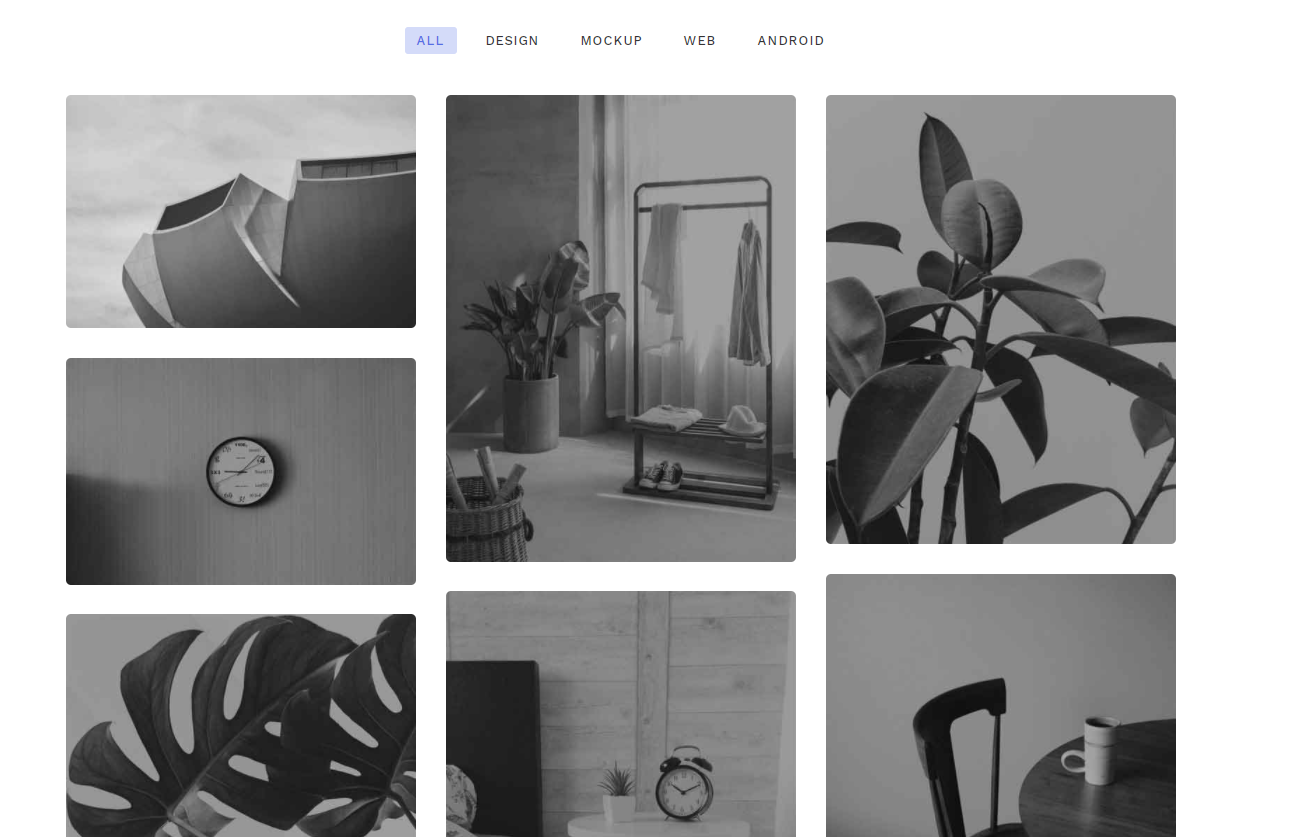
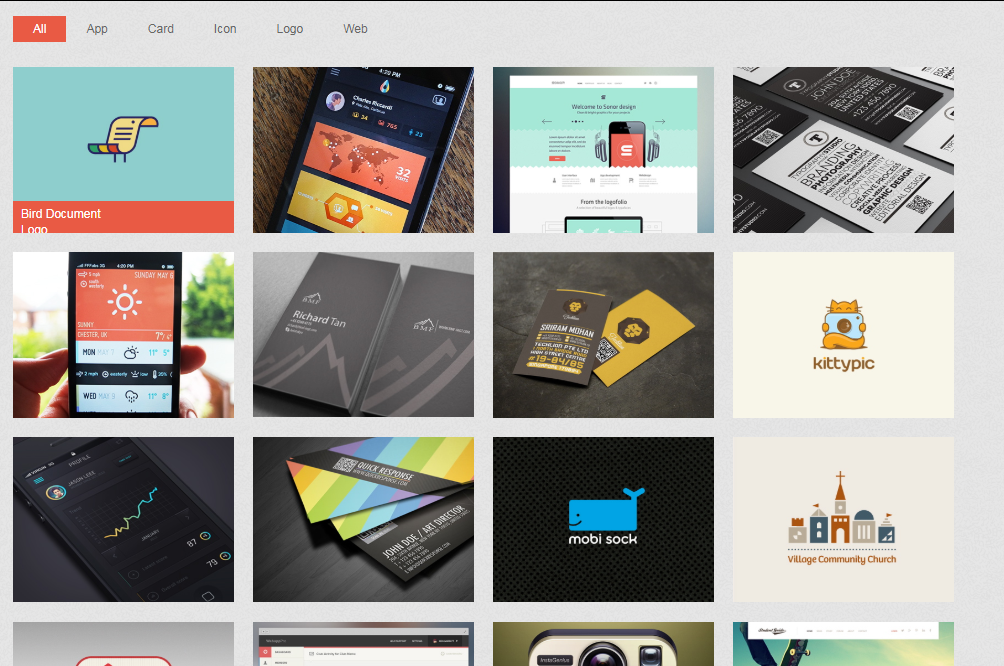
2721jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 914
914jQuery 이미지 폭포 흐름 탭 전환 효과는 레이블 분류 탭 전환 효과 코드가 포함된 반응형 개인 작업 폭포 흐름 레이아웃입니다.

 5341
5341jQuery 그리드 레이아웃 워터폴 플러그인 Freewall은 크로스 브라우저 및 반응형 그리드 레이아웃입니다. jQuery 플러그인, 다양한 유형의 그리드 레이아웃: 유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, Pinterest 스타일 레이아웃

 2030
2030jQuery 무한 스크롤 로딩 이미지 폭포 흐름 코드는 jquery-2.0.3.js를 기반으로 하며 화면 해상도에 적응하고 마우스 스크롤을 통해 이미지를 무한 로딩합니다.

 887
887필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.

 2093
2093jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 1610
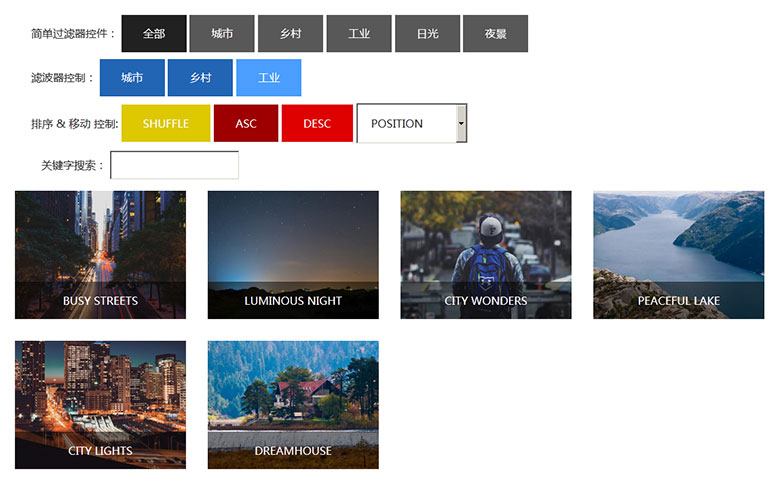
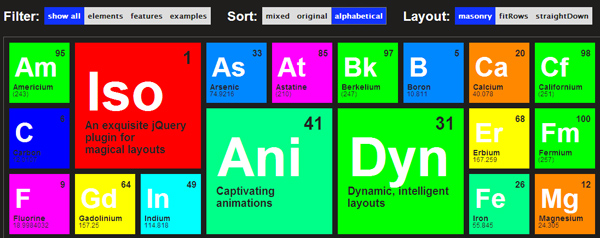
1610MixItUp은 콘텐츠의 아름다운 애니메이션 필터링 및 정렬 기능을 제공하는 가볍지만 강력한 jQuery 플러그인입니다. 기존 HTML 및 CSS와 잘 작동하므로 유동적이고 반응이 빠른 레이아웃에 적합합니다. 포트폴리오, 갤러리, 블로그 또는 모든 분류된 콘텐츠에 적합합니다!

 4287
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.