1486
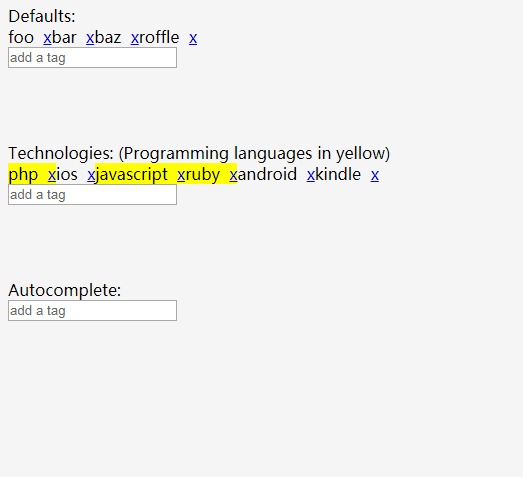
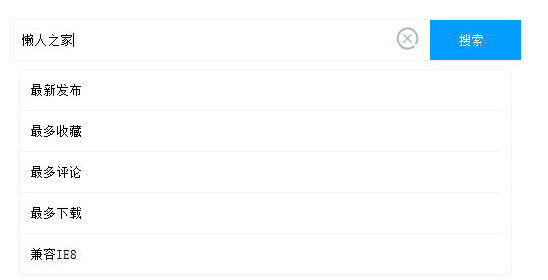
1486jQuery는 입력 상자를 구현하고 Enter를 눌러 레이블 코드를 추가합니다. 입력 상자에 키워드를 입력하고 Enter를 눌러 레이블을 입력하거나 미리 설정된 레이블을 선택하면 입력 상자 위에 표시됩니다. 삭제할 수 있습니다. 라벨 필터링을 지원합니다.

 3410
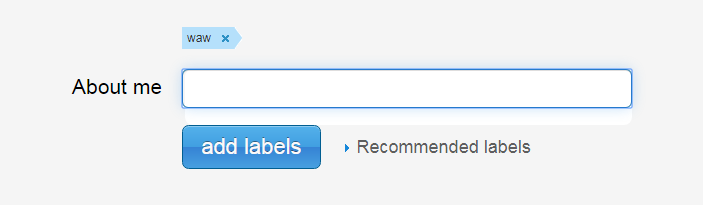
3410인기 있는 jQuery 도시 텍스트 태그 클라우드 코드는 js 데이터 상호 작용을 위해 마우스오버 마우스아웃 이벤트를 추가하는 jqcloud 도시 텍스트 태그 클라우드 플러그인의 향상된 버전입니다.

 1539
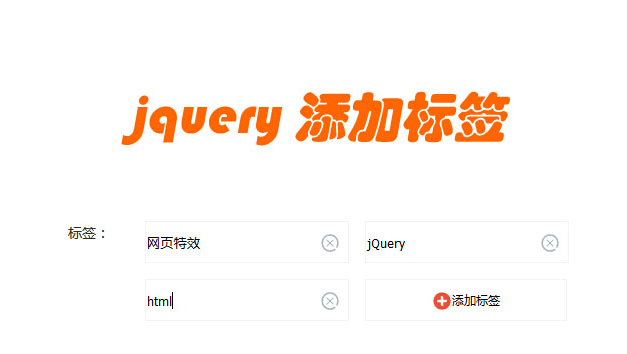
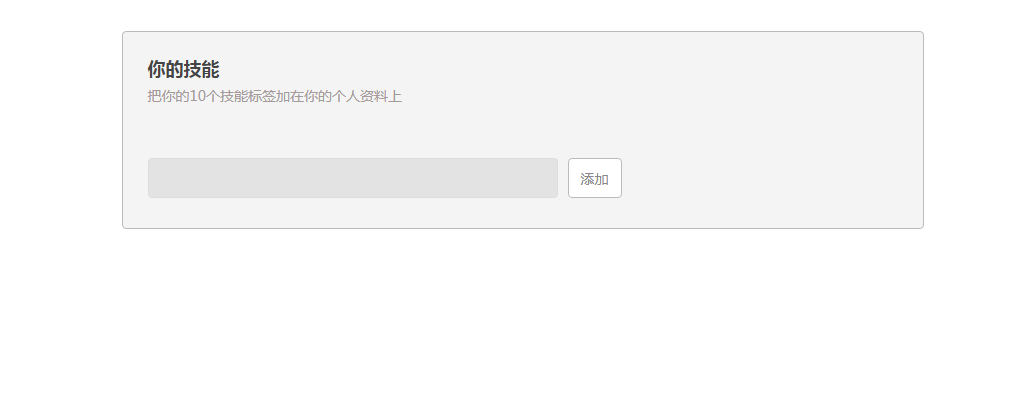
1539키워드를 입력하여 태그 코드를 생성할 수 있는 매우 실용적인 js 도구입니다. 키워드를 입력하여 개인 스킬 태그를 생성할 수도 있습니다.

 1461
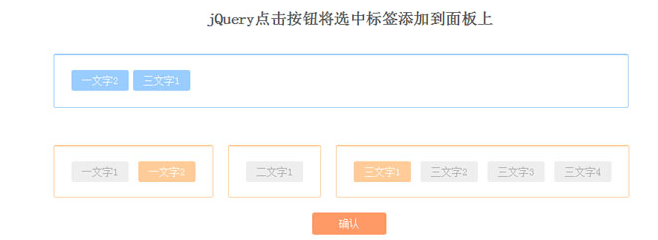
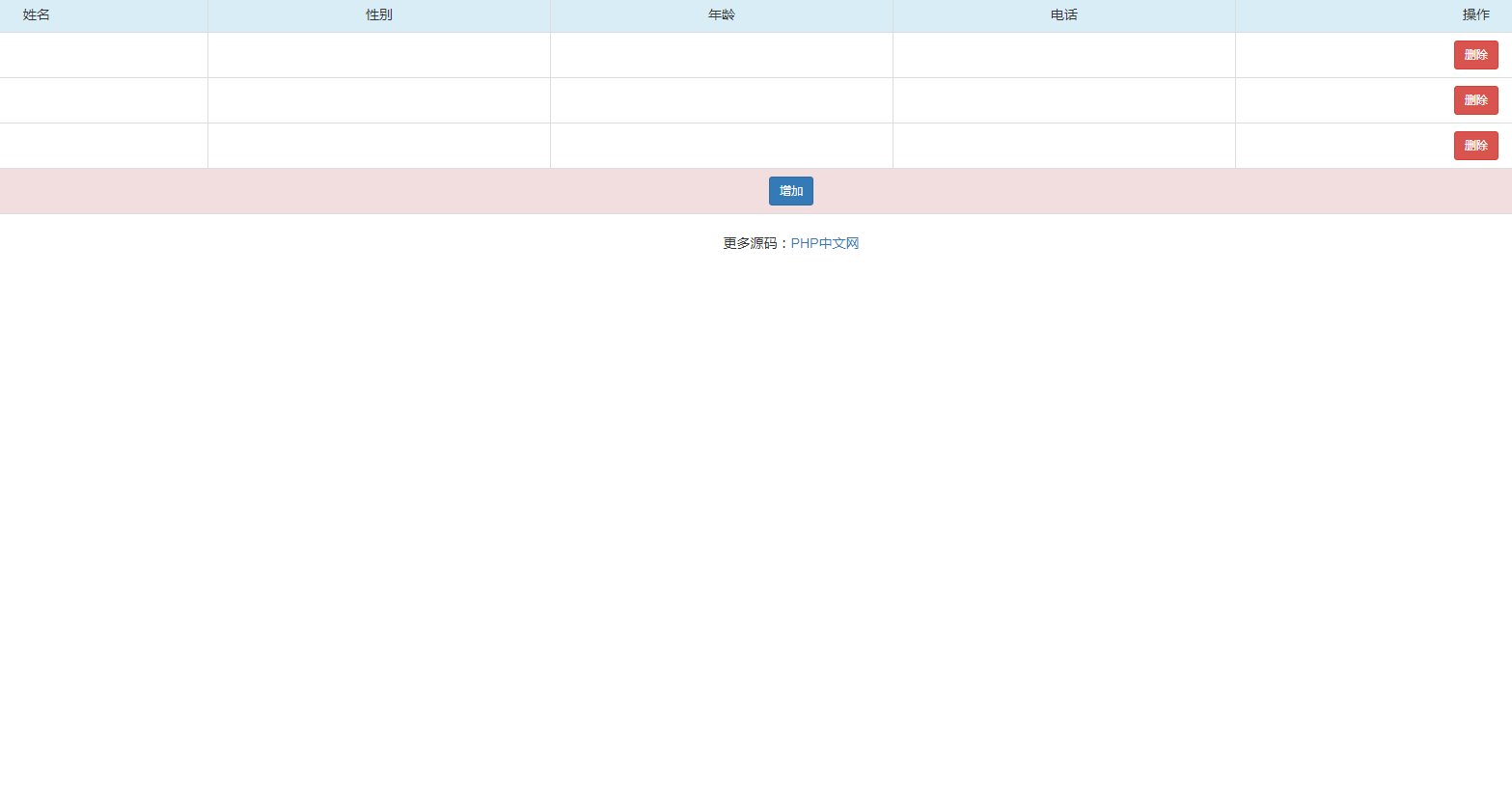
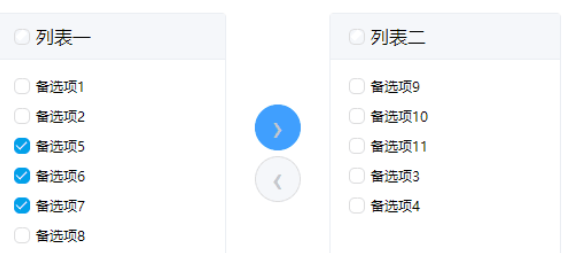
1461jQuery 셔틀 상자의 왼쪽 및 오른쪽 목록에 삭제 코드를 추가하여 다중 선택 및 전체 선택을 지원합니다. 목록 옵션을 선택한 후 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 목록 옵션의 왼쪽 및 오른쪽 전송을 제어합니다.

 4418
4418더 많은 사진 폭포 흐름 코드를 추가하려면 jQuery를 클릭하세요. 벽돌 그림 폭포 흐름 레이아웃입니다. 더 많은 사진 코드를 추가하려면 마우스를 클릭하세요.

 1979
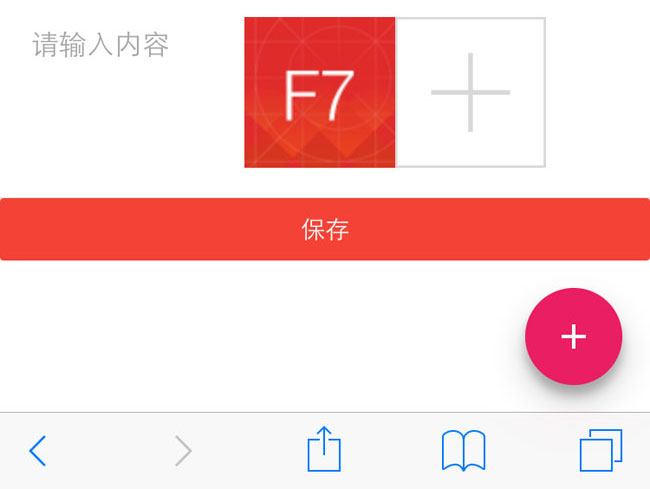
1979HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.