551
551jQuery 그림 테두리 및 버튼 색상 전환 특수 효과는 모든 레이아웃 일러스트레이션과 텍스트를 변경하지 않고 유지하면서 그림 테두리와 버튼의 색상을 선택하는 방법입니다.

 6622
6622jQuery 모방 Jingdong 홈페이지 광고 이미지 전환은 왼쪽 및 오른쪽 버튼 제어 전환 및 색인 버튼 전환 효과를 갖춘 초점 이미지 전환 코드입니다.

 3009
3009jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.

 2220
2220jQuery 포커스 맵 파란색 화살표 버튼 전환 코드는 QQ Music 공식 웹사이트를 모방한 사진 회전식 전환 효과입니다.

 1992
1992jQuery 원활한 그림 그라데이션 전환 특수 효과는 마우스가 색인 버튼을 통해 그림을 점차적으로 전환하는 특수 효과 코드입니다.

 761
761jQuery 이음매 없는 그림 그라데이션 전환 코드는 마우스가 인덱스 버튼을 통과할 때 그림을 그라데이션으로 전환하는 특수 효과입니다.

 2578
2578음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

 2707
2707jQuery는 세 장의 사진을 함께 슬라이드합니다. 애니메이션 기능을 지원하며 효과가 꽤 좋습니다. 왼쪽 및 오른쪽 화살표 버튼 전환과 초점 점 전환을 지원합니다. 비교적 웅장한 JS 초점 전환 특수 효과입니다.

 2962
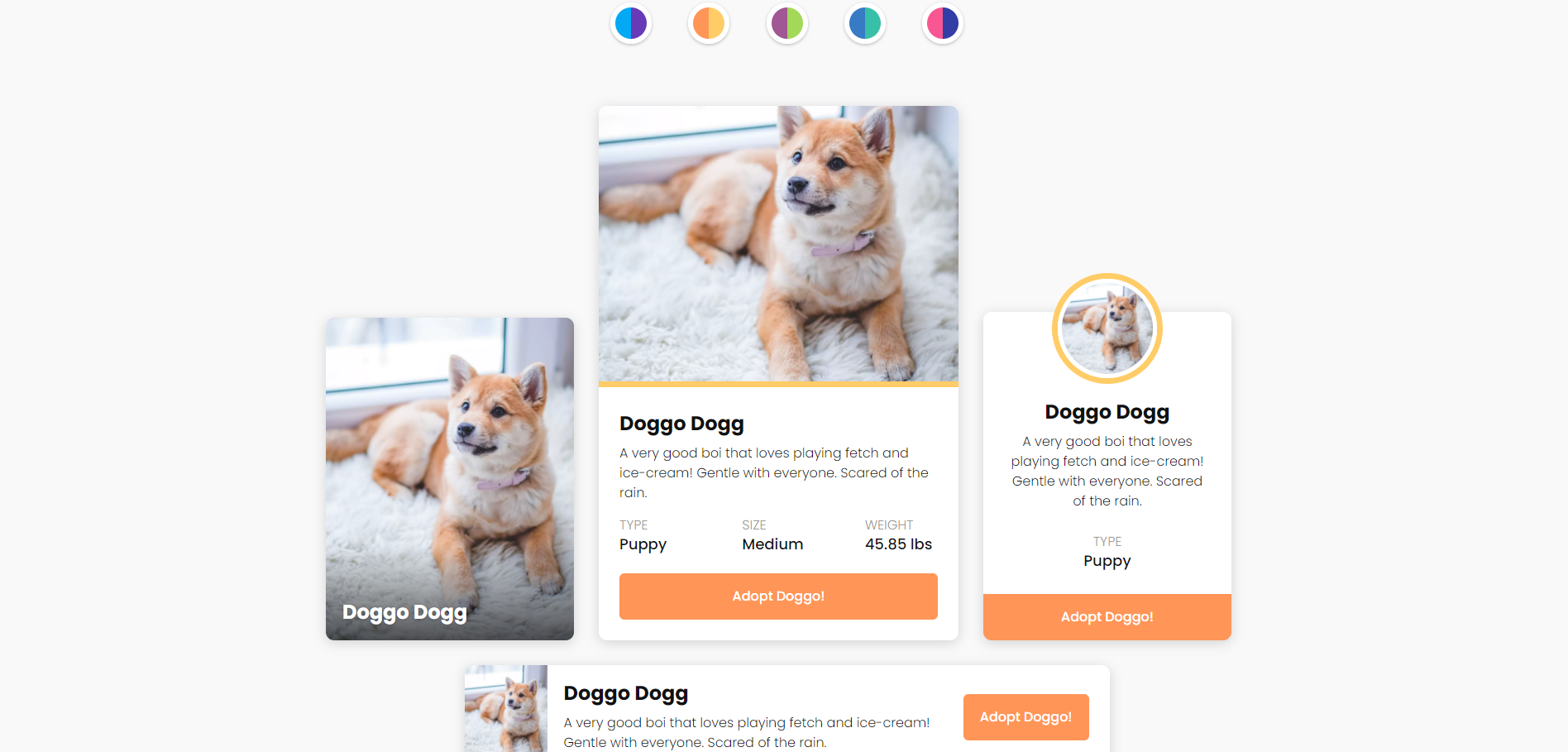
2962js css3을 사용하여 영화 이미지 등급 및 콘텐츠 소개를 생성하세요. 버튼을 클릭하면 이미지를 슬라이드하여 다음 이미지로 전환하여 콘텐츠 소개 특수 효과를 확대할 수 있습니다.

 1407
1407캔버스를 기반으로 이미지 스케치 처리 효과를 만들고, 이미지를 업로드하고, 사용자 정의 배경색과 요소 색상 설정 간에 전환하세요. 기능 특수 효과 편집 및 다운로드를 지원합니다.

 1792
1792jquery와 CSS 사진 프레임 이미지 미리보기를 기반으로 측면 축소판을 클릭하면 해당하는 큰 이미지 효과가 표시됩니다. 이는 썸네일과 큰 이미지 간 전환을 결합하여 일반적으로 사용되는 미리보기 효과입니다.

 3896
3896jQuery는 왼쪽 및 오른쪽 화살표 버튼을 사용하여 그림 스크롤 및 전환 효과를 제어하는 간결한 그림 및 텍스트 목록을 만듭니다.

 1885
1885jQuery 스와이퍼 플러그인은 마우스로 슬라이더를 드래그하여 전환할 수 있는 간단한 그래픽과 텍스트 카드를 생성합니다. 버튼을 클릭하면 이전 페이지 또는 다음 페이지로 이동하여 특수 효과를 전환할 수 있습니다.

 4373
4373페이징 인덱스를 사용한 jQuery 이미지 전환은 이미지의 왼쪽 및 오른쪽 스크롤과 해당 이미지의 왼쪽 및 오른쪽 스크롤을 제어하는 페이징 인덱스 버튼을 지원하는 도구로, 이미지 스크롤을 제어하는 페이징 버튼이 있는 웹 페이지 특수 효과 제작에 적합합니다.

 1693
1693jQuery 전체 화면 게임 캐릭터 소개 전환 효과는 Flexbox를 레이아웃으로 사용하고 슬라이드를 수직으로 전환하여 게임 캐릭터의 그림과 캐릭터 정보를 표시합니다.

 4518
4518매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.

 2341
2341왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.