5098
5098jQuery 반응형 이미지 확대 미리보기는 jquery etalage 이미지 돋보기 플러그인입니다. 미리보기 이미지를 확대하려면 작은 이미지로 마우스를 이동하세요.

 1326
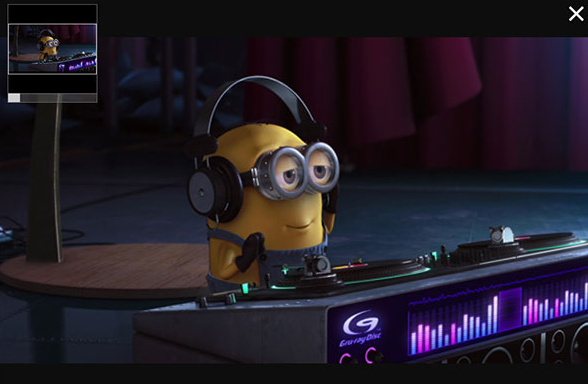
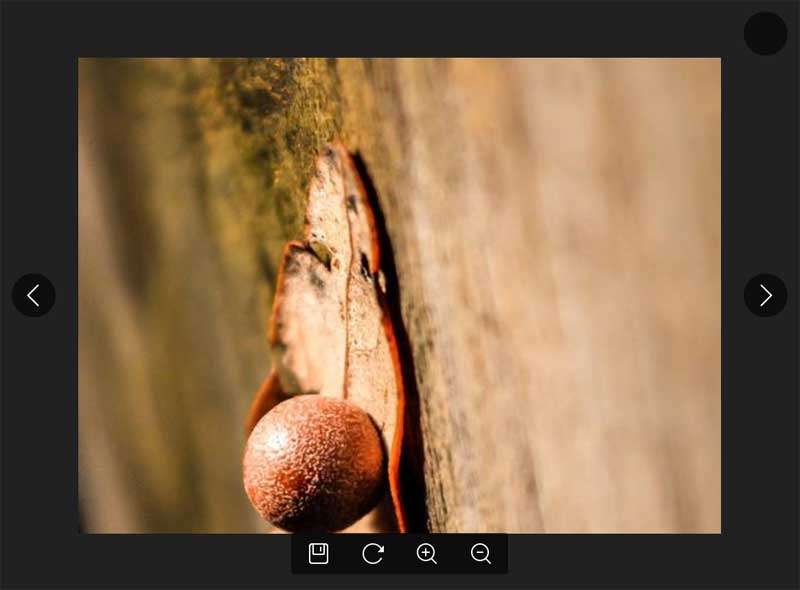
1326웹 및 휴대폰에서 사진 미리보기를 지원하는 간단한 사진 미리보기 플러그인입니다. 휴대폰의 큰 사진 미리보기는 사진을 왼쪽 또는 오른쪽으로 밀어서 볼 수 있습니다. 확대 및 축소를 위한 여러 손가락 터치를 지원하지 않습니다. .

 3705
3705jQuery로 캡슐화된 이미지 돋보기 플러그인입니다. 마우스를 이미지 위로 가져가면 원형 돋보기가 부분 미리보기 효과를 확대합니다.

 1392
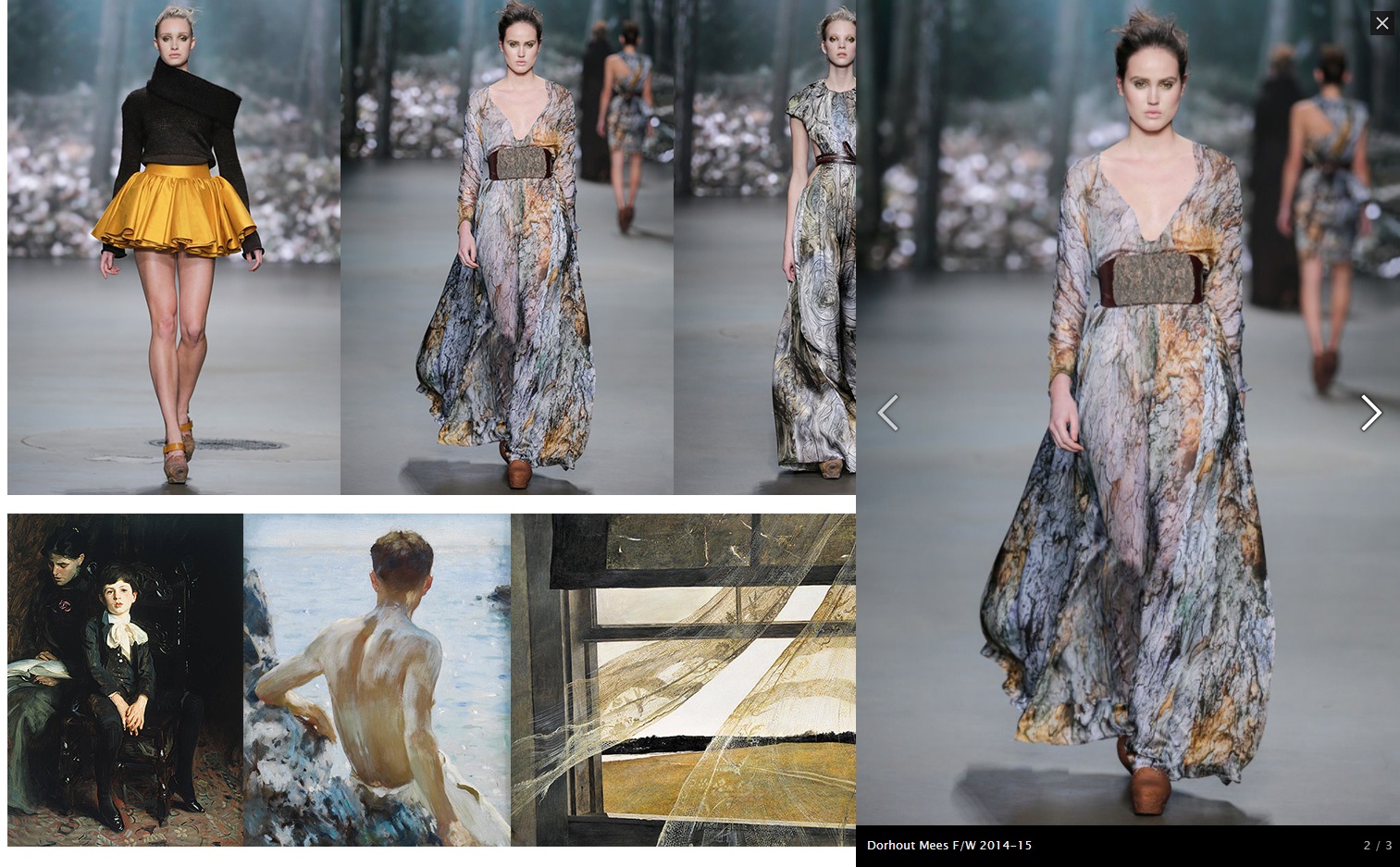
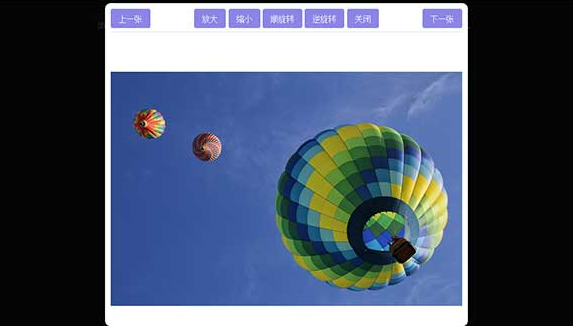
1392jQuery 블랙 마스크 레이어 큰 이미지 왼쪽 및 오른쪽 전환, 이미지 360° 회전, 확대 및 축소 미리보기 기능 특수 효과.

 3942
3942jQuery 이미지 미리보기 플러그인, 썸네일 마스크를 클릭하면 큰 이미지 미리보기가 팝업되고, 단일 이미지, 여러 이미지, 텍스트 트리거 이미지 미리보기를 지원하여 효과 코드를 볼 수 있습니다.

 3344
3344jQuery 라이트박스 이미지 확대 미리보기 코드는 사용자가 페이지의 작은 이미지를 클릭하면 페이지 중앙에 있는 이미지의 고화질 버전을 라이트박스 형태로 확대하여 표시할 수 있는 코드로, 사용자의 브라우징을 향상시킵니다. 경험.

 3174
3174js 스마트 줌 클릭 이미지 확대 미리보기 코드는 페이지의 썸네일을 클릭한 후 고화질의 큰 이미지로 전환하여 표시할 수 있는 코드입니다.

 1590
1590이미지를 미리 보고 제거할 수 있는 jQuery 다중 이미지 일괄 업로드 플러그인 코드

 3303
3303jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.