4262
4262jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.

 4107
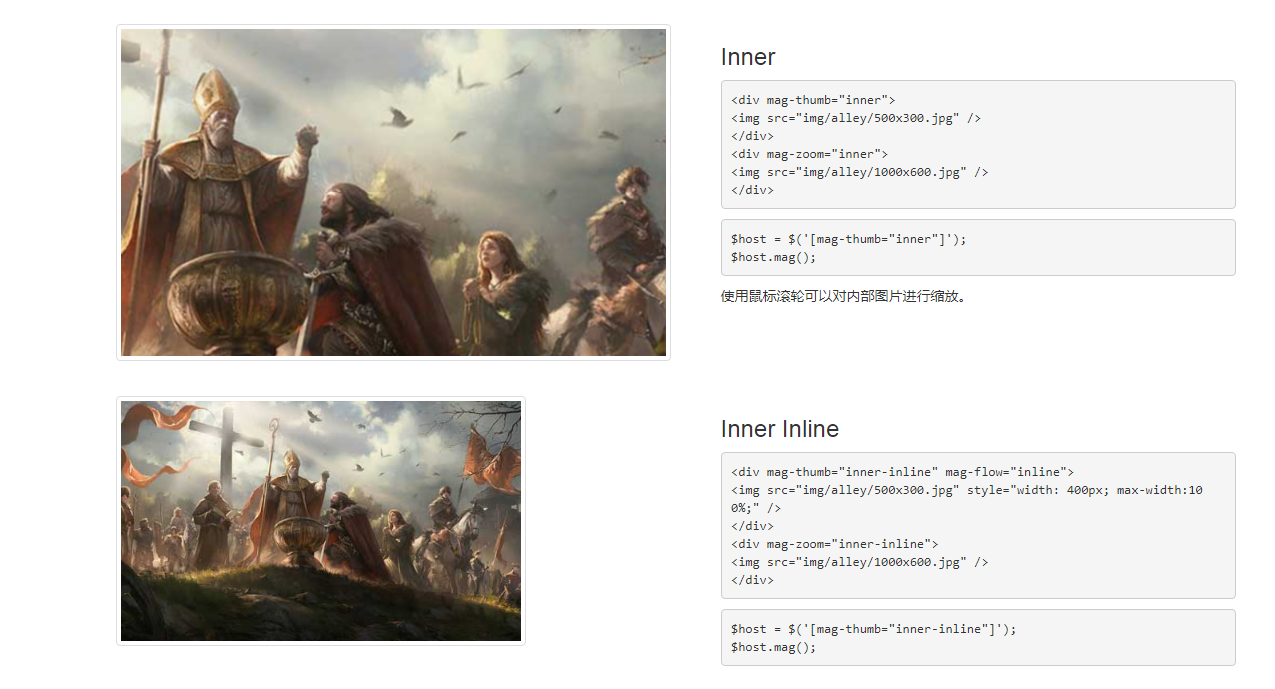
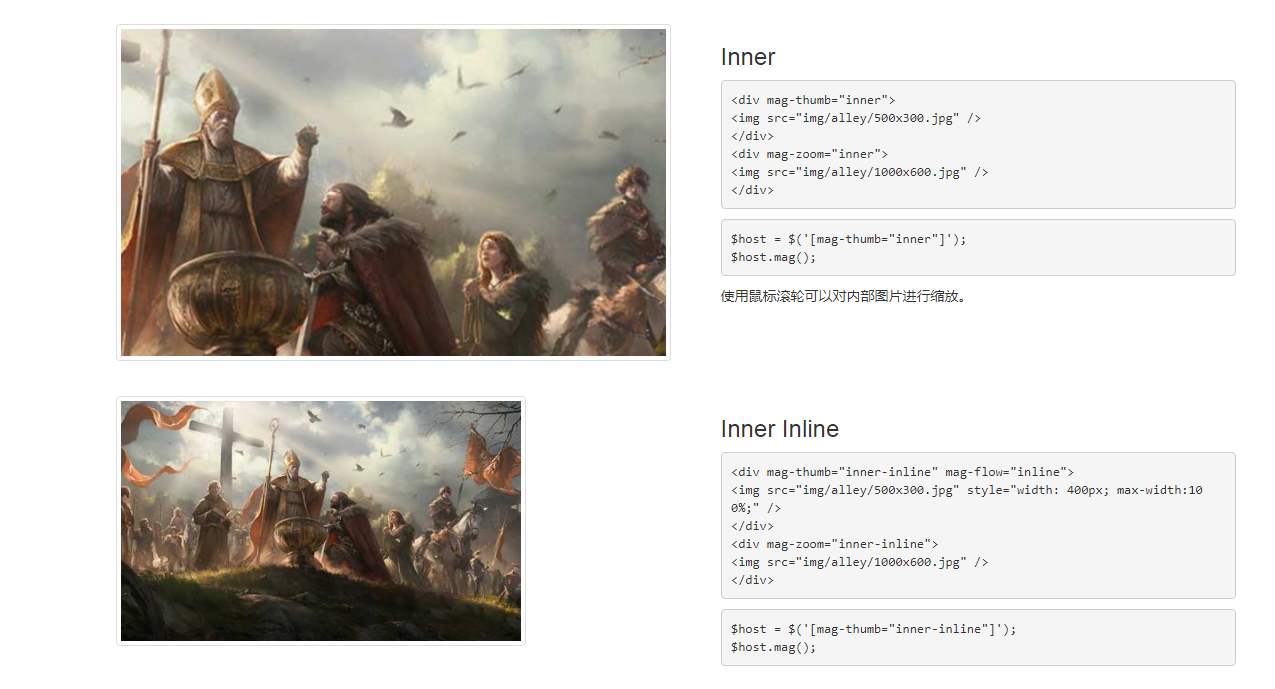
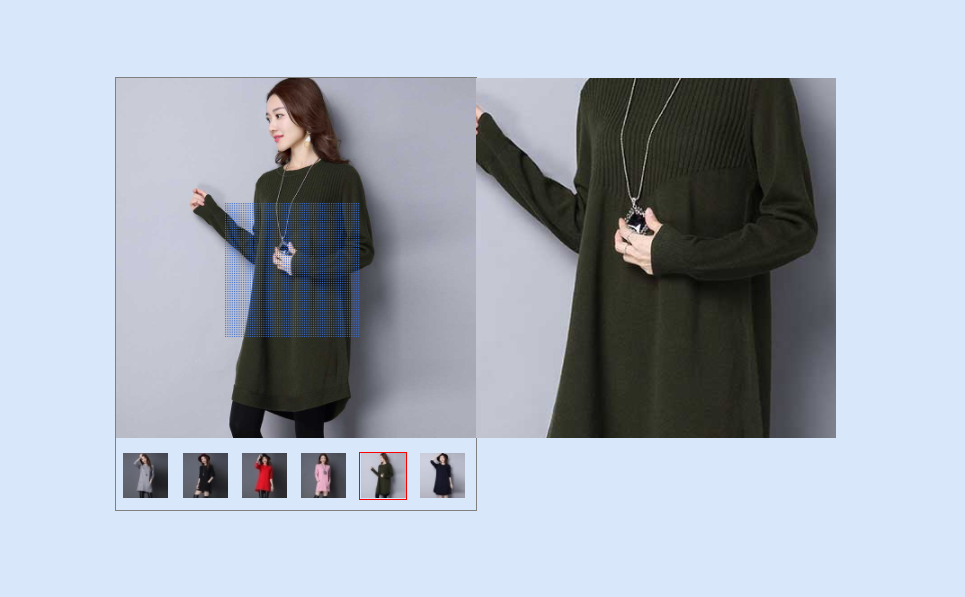
4107jQuery는 부분 확대/축소를 지원합니다. 그림 확대/축소 플러그인은 그림의 내부 확대/축소와 그림의 외부 확대/축소라는 두 가지 그림 확대/축소 모드를 제공합니다. 그림에서 마우스 휠을 사용하여 그림을 로컬로 확대/축소할 수 있습니다.

 1983
1983JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js

 1491
1491jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3724
3724jQuery 웹사이트 제품 이미지 돋보기 효과는 Fancl Eslite 웹사이트의 제품 이미지 돋보기를 모방한 돋보기 효과로, 썸네일 위로 마우스를 이동하면 중간 크기의 사진이 표시됩니다. 중간 크기의 사진 위로 이동하면 큰 이미지가 팝업되며 부분 확대도 지원됩니다.

 2736
2736jQuery 모바일 더블클릭 이미지 확대 효과는 모바일몰 상품 이미지를 확대하여 상세정보를 볼 수 있는 곳에 적합한 코드입니다.

 1519
1519jQuery 상품 이미지 돋보기 효과, 돋보기 효과는 쇼핑몰 웹사이트에서 일반적으로 사용되는 상품 상세 페이지에서 상품 이미지에 마우스를 올리면 상품을 더욱 선명하게 볼 수 있습니다!