
 5348
5348
 2606
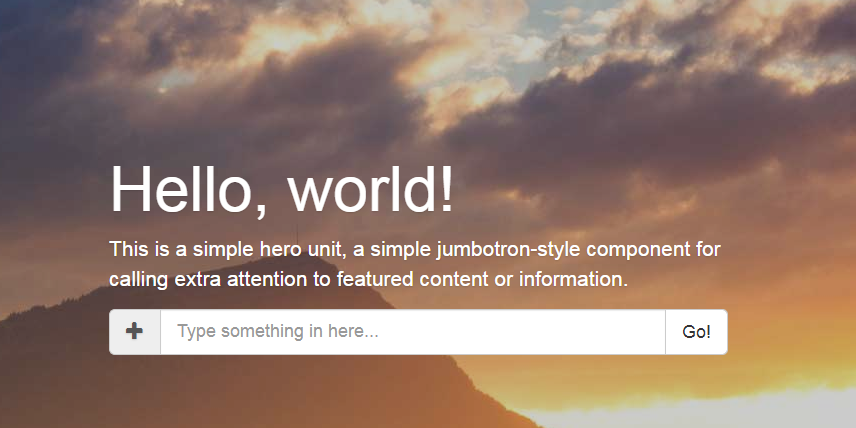
2606동영상 웹사이트에서 스위치 버튼을 클릭하여 동영상 재생 시 배경 조명 끄기 및 조명 켜기 효과를 설정하는 동영상 웹사이트용 코드입니다.

 2295
2295조명 스위치 효과가 있는 Qibo.com의 jquery 사진 앨범 플러그인. 사진 위에 마우스를 올리면 정보가 확대되어 표시됩니다. 일반적으로 병원 웹사이트나 교육 웹사이트에서 더 많이 사용됩니다. 다운로드를 권장합니다.

 1549
1549시각적 차이 효과가 있는 jQuery 슬라이드쇼 코드는 배경 이미지 레이어를 전환하여 시각적 차이 효과를 얻는 flickity 슬라이드쇼 플러그인을 기반으로 합니다.

 8378
8378비디오는 jsmodern.js 웹 비디오 재생 플러그인을 기반으로 하며 시간 진행 표시줄, 볼륨, 전체 화면, 일시 정지/재생 버튼 및 기타 기능을 갖춘 간단한 mp4 비디오 플레이어입니다. 클릭 비디오 일시 정지/재생 효과를 지원합니다.

 1299
1299플러그인 설명: HTML, CSS 및 JS를 사용하여 iOS에서 움직이는 배경 시차 효과를 재현하는 간단한 jQuery 플러그인

 1989
1989Diapo는 웹 페이지에 멋진 애니메이션 전환 효과를 표시할 수 있는 간단하고 사용하기 쉬운 콘텐츠 스크롤 슬라이드쇼 플러그인입니다. 이 플러그인이 표시할 수 있는 콘텐츠는 사진뿐만 아니라 비디오 및 기타 웹 요소도 표시할 수 있습니다.

 2196
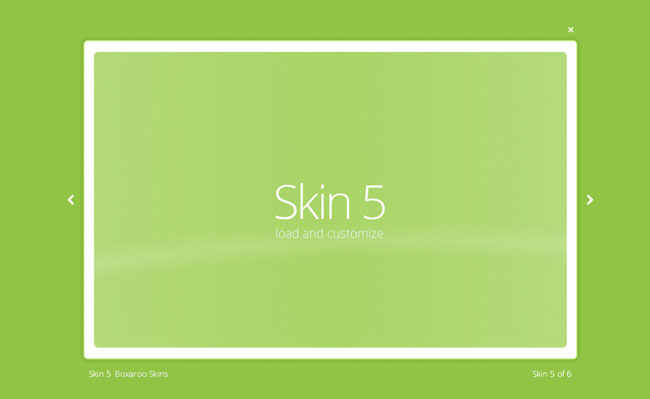
2196다양하고 멋진 애니메이션 효과가 포함된 라이트박스 특수 효과는 Boxaroo v1.8 플러그인으로, jquery+css3을 기반으로 하여 매우 멋진 애니메이션 효과를 구현합니다. 라이트박스 라이트박스 특수 효과.

 2159
2159mg-space는 Google 이미지 갤러리를 모방한 반응형 아코디언 효과 이미지 갤러리 jQuery 플러그인입니다. 이 사진 갤러리 플러그인은 사용하기 쉽습니다. 테마 사진을 클릭하여 아코디언 방식으로 관련 사진 그룹을 확장하거나 관련 사진의 슬라이드쇼를 만들 수 있습니다.

 1771
1771이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.

 1907
1907jQuery 게임 캐릭터 캐러셀 표시 전환 코드는 배경 이미지를 전환하여 다양한 캐릭터 효과를 표시하는 방법입니다. 캐러셀 효과는 슬릭 슬라이드쇼 플러그인을 통해 생성됩니다.

 2171
2171이 특수 효과 소스 코드는 jQuery 및 CSS3 플러그인hubSlider를 기반으로 한 멋진 3D 스택 슬라이드쇼를 위한 코드입니다. 이 슬라이드는 jquery, CSS3 변환 및 전환을 사용하여 다양한 슬라이드를 함께 쌓아서 위아래로 전환되는 누적 슬라이드 효과를 만듭니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다.

 3175
3175오늘 저는 디자인되고 정교한 jQuery 탭 페이지 전환 플러그인을 여러분과 공유하고 싶습니다. 그 스타일은 기존 탭 전환과 다릅니다. 우선 탭 레이블은 버튼처럼 작은 아이콘 모드를 사용합니다. 또한 탭을 전환할 때 탭 라벨의 스타일도 매우 독특합니다. 호 모양으로 되어 있어 3D 시각적 효과를 줍니다. 동시에 탭 전환 시 배경색도 자동으로 전환될 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.