
 1415
1415jQuery는 Zhengyi Wireless 홈페이지 대형 이미지 전체 화면 슬라이드쇼를 모방합니다.

 1607
1607Xunlei Video 공식 웹사이트를 모방한 전체 화면 대형 사진 jQuery 슬라이드쇼 코드

 2428
2428jQuery Meizu 공식 웹사이트 탐색 플러스 슬라이드 코드는 Meizu 휴대폰 공식 웹사이트 홈페이지 탐색 플러스 캐러셀 이미지 전환 코드를 모방한 코드입니다.

 3009
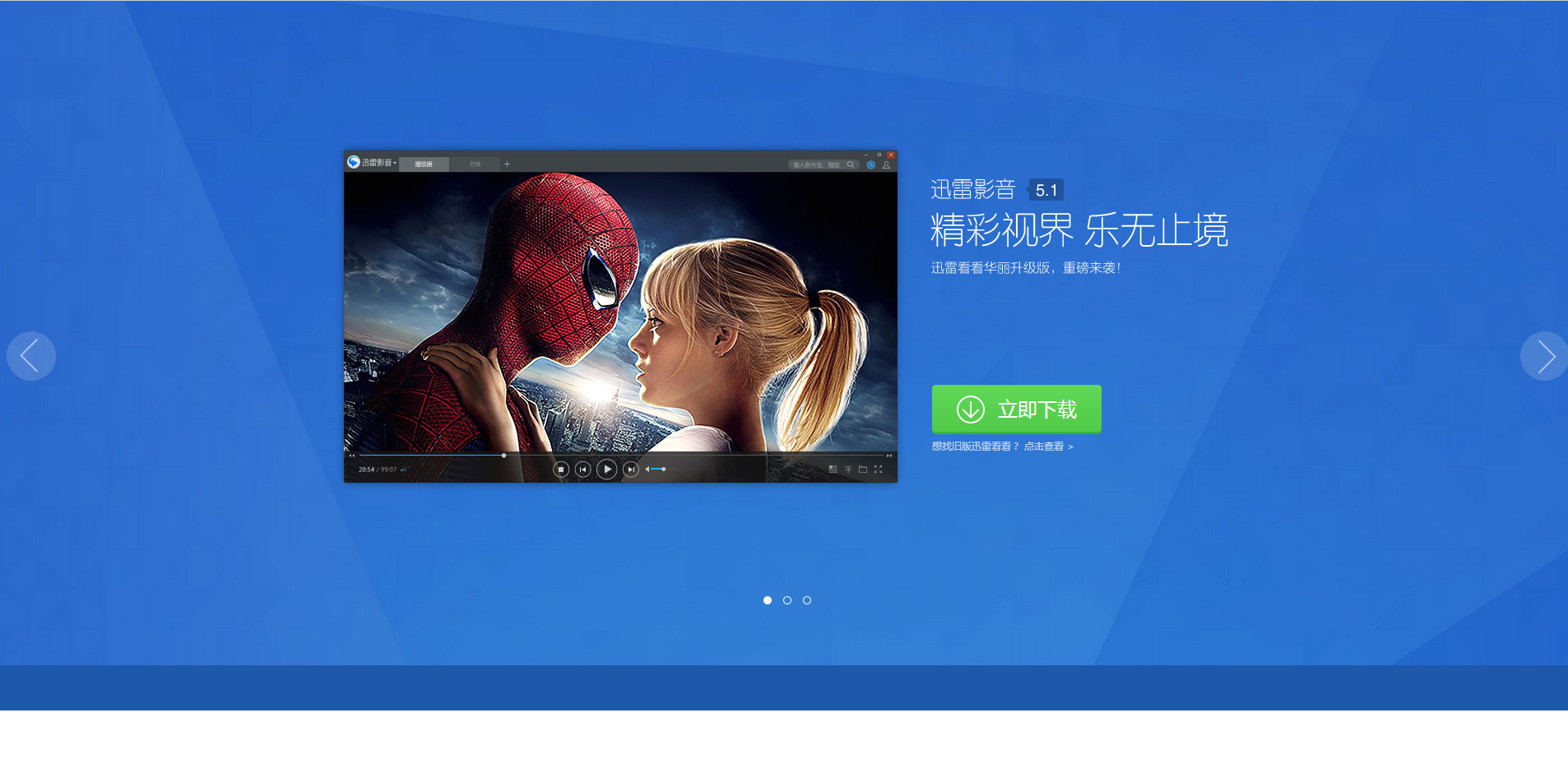
3009jQuery Xunlei 홈페이지 전체 화면 이미지 전환 코드는 Xunlei 공식 웹사이트 홈페이지 이미지 회전식 전환 2016 새 버전의 특수 효과입니다.

 1884
1884jQuery 모방 Jianshu.com 사진 전환 코드는 하나의 큰 사진과 두 개의 작은 사진 사이를 전환하기 위해 Jianshu.com 홈페이지를 모방한 코드입니다. 버튼은 사진 전환 코드를 제어합니다.

 2112
2112jQuery Xiaomi 공식 웹사이트의 수직 분류 탐색 메뉴는 jquery-1.4.2.min.js를 기반으로 제작되었습니다. 상세 제품 분류 탐색 메뉴는 페이지 왼쪽에 수직으로 표시됩니다.

 4773
4773jQuery 모방 Meizu 큰 그림 회전식 슬라이드 효과는 Swiper를 사용하는 Meizu 공식 웹사이트 큰 그림 회전식 슬라이드 및 탐색 모음 UI 레이아웃의 모델입니다.

 1816
1816QQ 쇼핑몰 홈페이지 jquery 슬라이드쇼 효과, 쇼핑몰 홈페이지 슬라이드쇼 효과, 웹페이지에 추가하여 아름다움, 간결함, 분위기를 높여보세요. 좋은 슬라이드쇼 템플릿, PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 4073
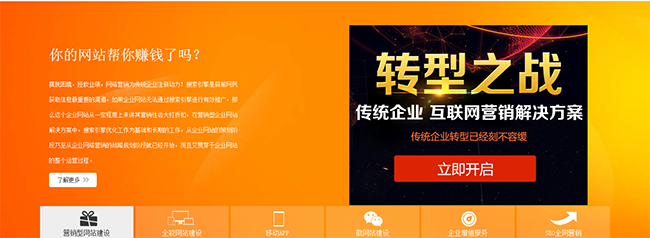
4073그림과 텍스트로 전환, jQuery, 호버, 수평 슬라이딩 도어, 슬라이딩 전환

 2258
2258jQuery 웹 사이트 홈페이지 슬라이드 전환 코드는 와이드스크린 및 분위기 있는 배너 이미지 회전식 전환 효과입니다.

 1712
1712Sina 블록버스터 홈페이지의 jQuery 포커스 이미지 코드는 일부 영화 웹사이트에 이러한 캐러셀 효과를 적용하는 것이 매우 아름답습니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

 1568
1568jQuery 클릭 메뉴 와이드스크린 슬라이드 전환 효과는 jQuery.1.7.2.js를 기반으로 합니다. 클릭 메뉴 버튼 그림 회전식 효과는 간단하고 우아하며 기업 웹사이트 홈페이지 제작에 적합합니다.

 2537
2537jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.

 4611
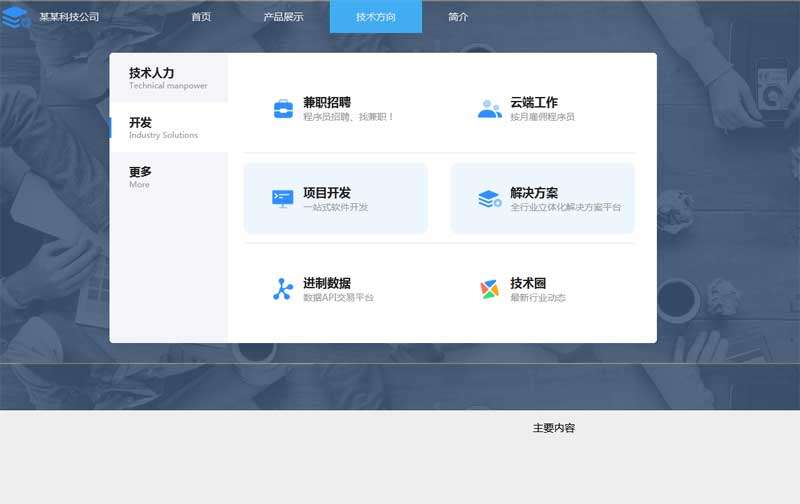
4611jQuery 기업 공식 홈페이지 홈페이지에서는 탭 위로 마우스를 이동하면 콘텐츠 패널이 표시되고, 숨겨진 패널은 인간화된 방식으로 표시된다. 이 기능의 공통 버그, 즉 사용자가 탭을 떠나 아래 콘텐츠 패널로 이동할 때 제대로 처리되지 않으면 아래 콘텐츠 패널에 도달하지 못하고 결과적으로 콘텐츠 패널이 숨겨지는 문제를 해결합니다. . 다양한 시나리오에 사용하기에 적합하며 범용 기능을 갖추고 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.





