
 4580
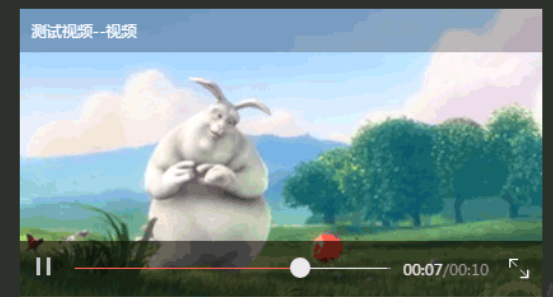
4580html5 모바일 단일 비디오 재생 코드는 zy.media.js 플러그인을 기반으로 하는 모바일 비디오 플레이어입니다.

 6085
6085멋진 HTML5 비디오 플레이어 코드를 사용하여 비디오를 재생할 수 있습니다. 웹사이트에 올려서 회사 홍보 비디오를 표시할 수 있습니다. 이 효과는 여전히 매우 훌륭합니다.

 2705
2705HTML5 동적 디스플레이 미디어 비디오 플레이어 코드를 사용하면 기업 웹사이트나 교육 웹사이트에서 사용할 수 있습니다. 교육 웹사이트에서 재생할 동영상이 있는 경우 플레이어가 어떻게 사용되는지 확인할 수 있습니다. 플레이어가 작동합니다. PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 6680
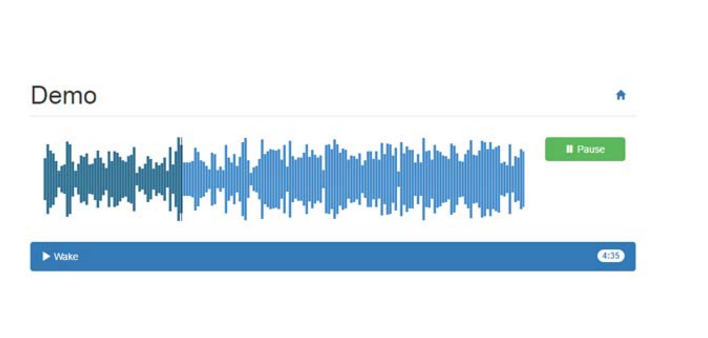
6680오디오 리플이 포함된 html5 시각적 음악 플레이어 코드는 파급 효과가 있습니다. 개인 웹사이트에서는 음악 재생이 매우 좋아 보입니다. 일반적으로 웹 게임 개인 웹사이트에서는 이러한 특수 효과를 사용하여 다운로드할 것을 권장합니다.

 4953
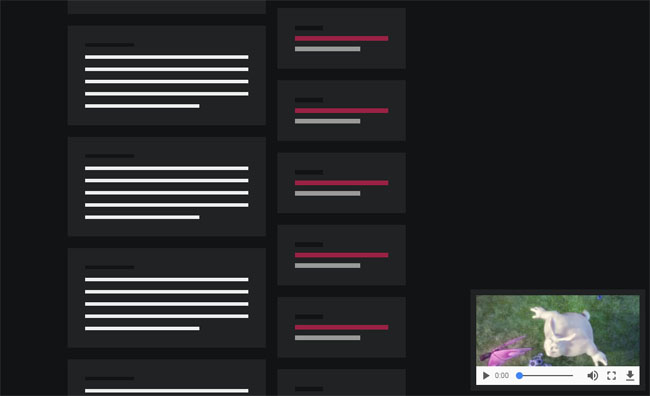
4953jQuery 비디오 썸네일 음악 플레이어 코드는 비디오 웹사이트에서 비디오 스크린샷을 드래그하고 보기 위한 음악 플레이어와 유사한 특수 효과입니다.

 9260
9260HTML5 CSS3은 제목과 오디오 재생 코드를 드래그하는 진행률 표시줄을 사용하여 여러 mp3 노래 간 전환을 지원하는 웹 뮤직 박스 플레이어 UI 레이아웃을 만드는 데 사용됩니다.

 1928
1928HTML5 모바일 이미지 업로드 및 자르기 코드는 확대/축소를 지원하는 실용적인 모바일 이미지 자르기 플러그인입니다.

 2366
2366모바일 및 데스크탑 장치용 jQuery 경량 슬라이드쇼 효과 소스 코드는 모바일 및 데스크탑 장치를 지원하는 경량 jQuery 슬라이드쇼 플러그인 swipeslider를 위한 특수 효과입니다. 그림 및 기타 HTML 콘텐츠를 지원하고 슬라이드 콘텐츠의 무한 루프 재생을 지원합니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다. 이 코드는 최신 주류 브라우저와 호환되며

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.