총 8051개의 관련 콘텐츠를 찾았습니다.

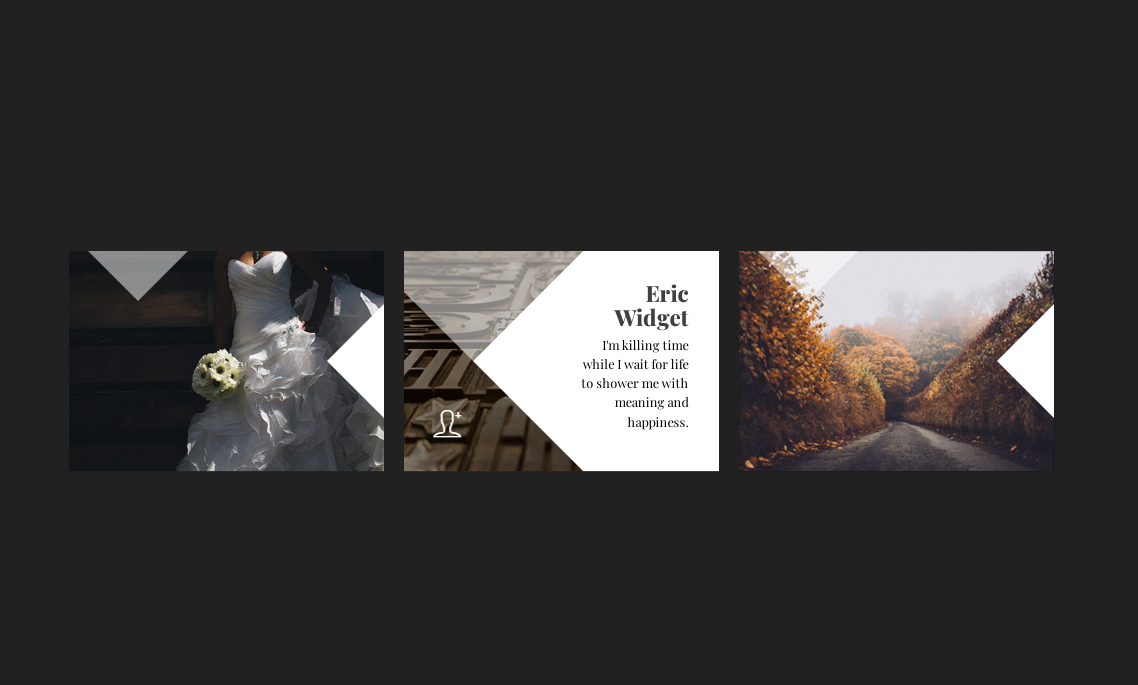
CSS3는 마우스 오버 이미지를 필터링하여 텍스트를 표시합니다.
그림 특수 효과 449
449
 449
449CSS3 필터 마우스 오버 이미지 표시 텍스트는 마우스 오버 이미지 표시 텍스트 효과와 마우스 오버 이미지 확대 효과입니다.

CSS3 마우스오버 이미지 확대 효과
그림 특수 효과 1977
1977
 1977
1977CSS3 마우스 오버 이미지 확대 효과, 이미지는 기본적으로 3행 4열로 배열되며, 이미지 통과 시 마우스가 강조 표시됩니다.

텍스트 정보를 표시하는 5개의 CSS3 마우스 오버 이미지
그림 특수 효과 298
298
 298
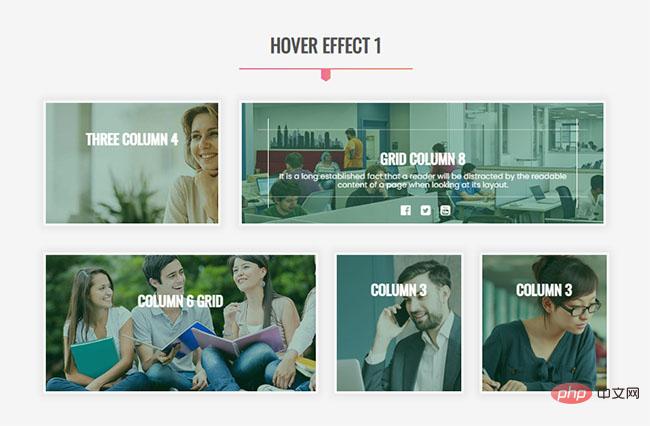
298텍스트 정보를 표시하는 CSS3 마우스 오버 그림 5가지 유형은 텍스트 정보를 표시하는 마우스 오버 그림 5가지 스타일을 포함하는 마우스 오버 특수 효과입니다.

jQuery 마우스 호버 수평 대형 이미지 표시 특수 효과
그림 특수 효과 1650
1650
 1650
1650jQuery 마우스 오버 가로 대형 이미지 표시 특수 효과는 썸네일 위에 마우스를 놓거나 썸네일을 클릭하면 자동으로 대형 이미지 표시로 전환되는 코드입니다.

CSS3는 텍스트 애니메이션 특수 효과를 표시하기 위해 마우스 오버 이미지를 구현합니다.
기타 특수 효과 2036
2036
 2036
2036CSS3는 텍스트 애니메이션 특수 효과를 표시하기 위해 마우스 오버 이미지를 구현합니다.