2439
2439CSS3 탐색 메뉴 특수 효과 드롭다운 메뉴 반전 애니메이션 효과 탐색은 탐색에 대한 많은 효과를 만들 수 있습니다. 기업 웹사이트나 쇼핑몰 웹사이트에서는 회사에 문의하기, 특별 혜택 등 탐색이 필요합니다. 이러한 내용은 모두 탐색에 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1983
1983CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 특수 효과는 탐색 열을 통해 마우스를 밀어 보조 탐색 메뉴를 표시하는 코드입니다.

 2680
2680순수한 CSS3 파란색 슬라이딩 드롭다운 메뉴는 마우스가 탐색을 통해 아래로 미끄러질 때 보조 탐색 메뉴를 표시하는 코드입니다.

 1426
1426jQuery 하위 탐색 메뉴 효과는 하위 탐색이 포함된 실용적인 탐색 메뉴 효과입니다. 기본 메뉴 위에 마우스를 올리면 하위 탐색 메뉴가 자동으로 표시됩니다.

 313
313jQuery 녹색 와이드스크린 드롭다운 탐색 메뉴는 탐색 막대에 마우스를 올려 드롭다운 메뉴 효과를 축소하는 코드입니다.

 1770
1770jQuery 대형 웹사이트 드롭다운 메뉴 booNavigation 플러그인은 마우스가 메뉴 항목 위로 슬라이드할 때 부드러운 전환 효과와 애니메이션 효과를 제공하는 3열 대형 드롭다운 메뉴입니다.

 2728
2728CSS3 절묘한 작은 아이콘 메뉴 탐색은 절묘하고 신선한 CSS3 작은 아이콘 메뉴 탐색으로, 이 메뉴 위로 마우스를 슬라이드할 때 아이콘과 텍스트 사이를 전환하는 애니메이션 효과를 형성할 수도 있습니다.

 2030
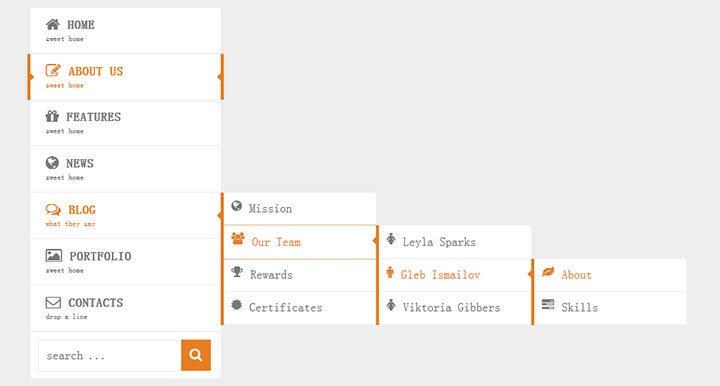
2030이는 반응형 CSS3 다중 레벨 수직 아이콘 탐색 메뉴 효과입니다. 마우스가 하위 메뉴가 있는 탐색 열을 통과하면 하위 메뉴 효과가 표시됩니다.

 1714
1714CSS3 밑줄 다음 텍스트 탐색 메뉴 특수 효과는 맞춤형 js+css3 밑줄 텍스트 탐색 메뉴 특수 효과 코드입니다. 마우스가 탐색 텍스트 위로 지나갈 때 밑줄 효과가 표시되며 색상도 변경할 수 있습니다.

 2119
2119js+css3의 오른쪽 상단에 있는 원형 메뉴 효과는 원형 탐색 메뉴입니다. 원형 아이콘을 마우스로 클릭하면 메뉴 애니메이션 효과가 열립니다.

 1981
1981Gourmet World의 주황색 jQuery 수평 보조 탐색 메뉴를 모방하여 페이드 인 및 페이드 아웃 효과가 있는 수평 보조 메뉴를 표시합니다.

 286
286다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

 1751
1751jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 297
297순수한 CSS3 드롭다운 메뉴 탐색, 간단한 페이드 인 및 페이드 아웃, 멋진 접기 확장 효과를 포함한 다양한 확장 애니메이션 방법을 갖춘 전체 화면 후광 배경 하위 메뉴.

 7898
7898간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.