
 4441
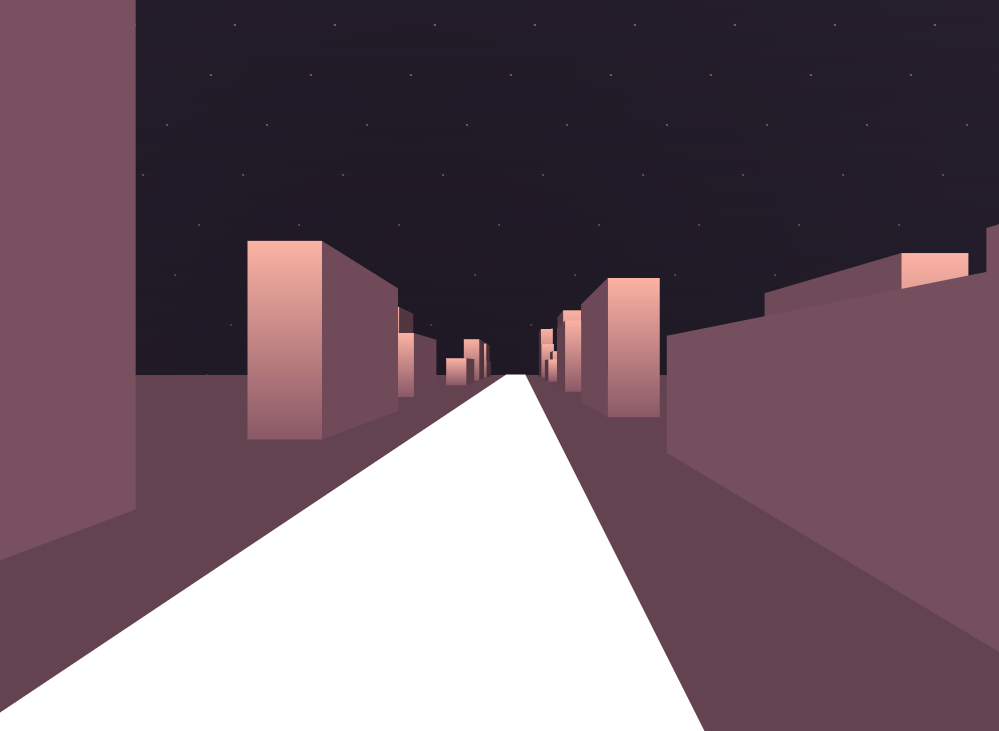
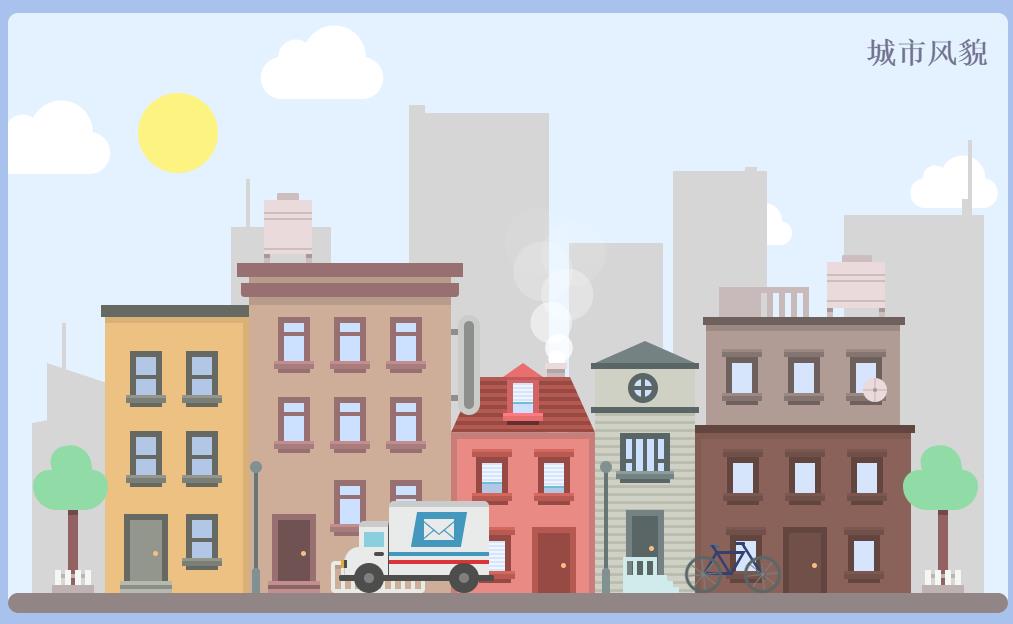
4441jQuery css3는 만화 스타일의 도시 고층 건물과 주간 도시 장면 애니메이션 특수 효과를 그립니다.

 2623
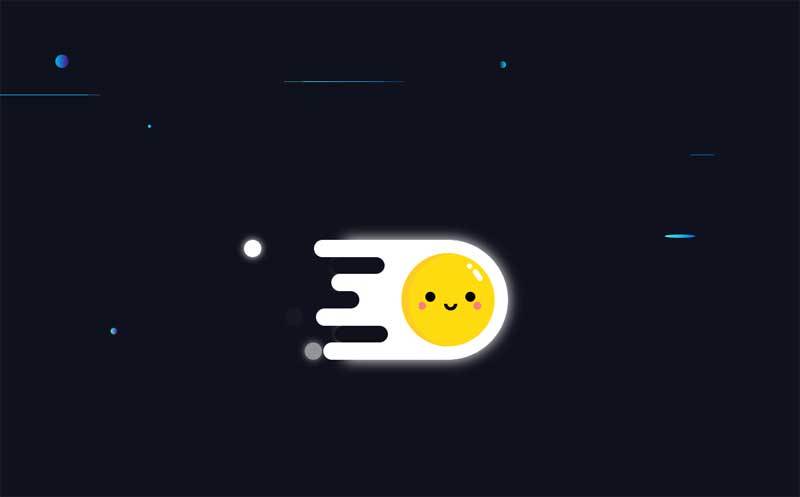
2623CSS3 애니메이션은 별이 빛나는 하늘에 애니메이션 장면의 특수 효과를 사용하여 빠른 속도로 날아가는 귀여운 수란을 그립니다.

 3511
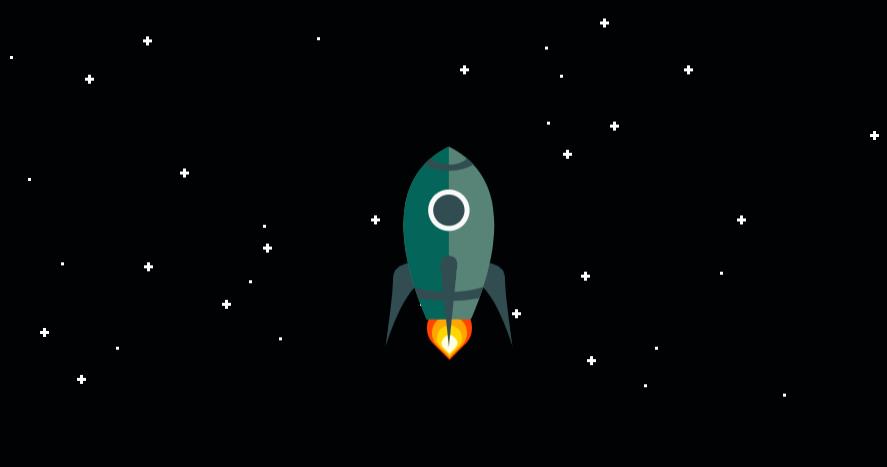
3511html5 svg 및 css3 속성을 기반으로 만화 로켓이 발사되고 특수 효과를 사용하여 우주 성운 애니메이션 장면으로 들어갑니다.

 2238
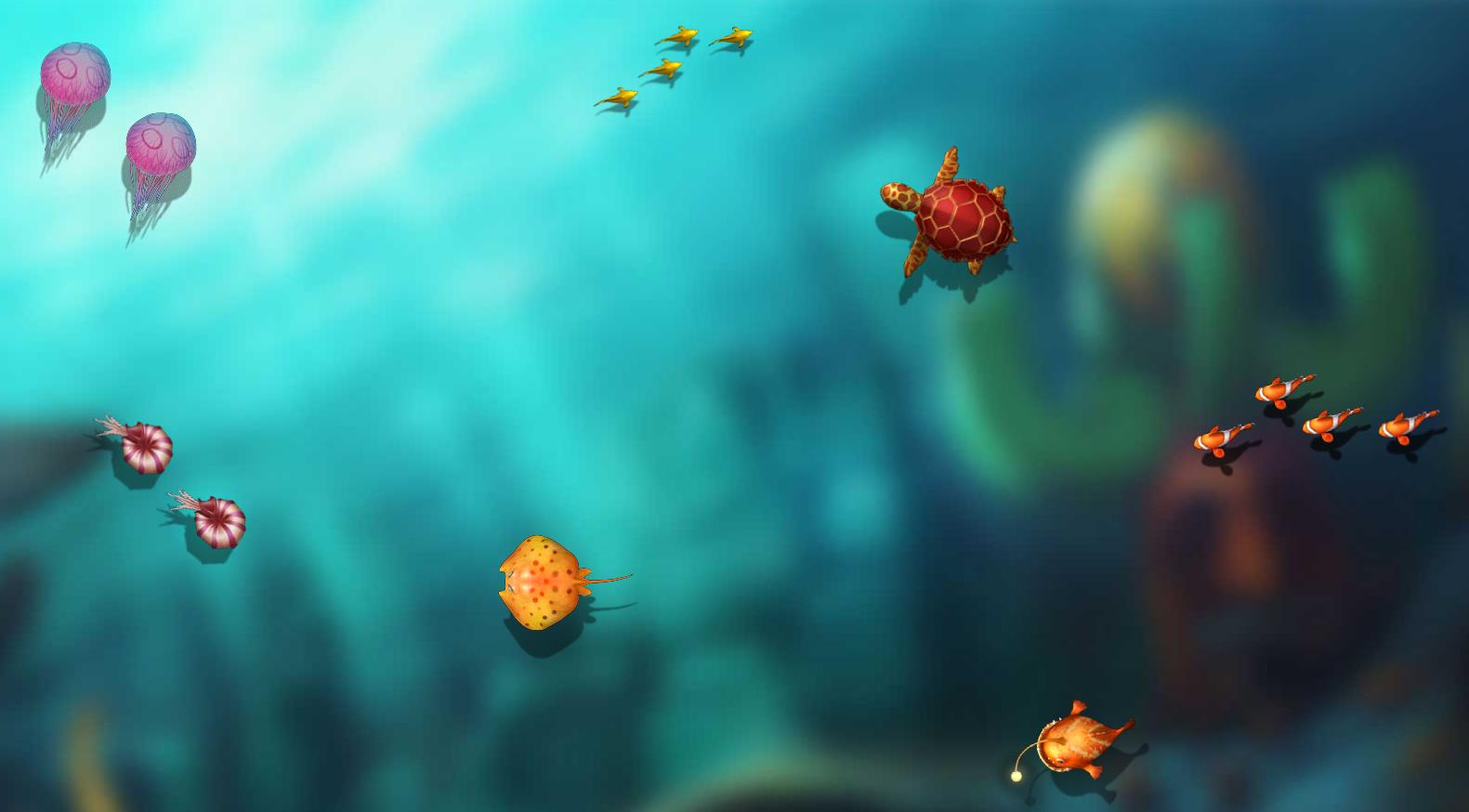
2238CSS3 디자인 MapleStory 게임 장면 특수 효과는 MapleStory 게임 만화 장면 애니메이션 특수 효과의 순수한 CSS3 구현입니다.

 3481
3481CSS3는 별이 빛나는 하늘 아래에 일식 애니메이션, 간단한 별이 빛나는 하늘 및 달 애니메이션 장면 특수 효과를 그립니다.

 2138
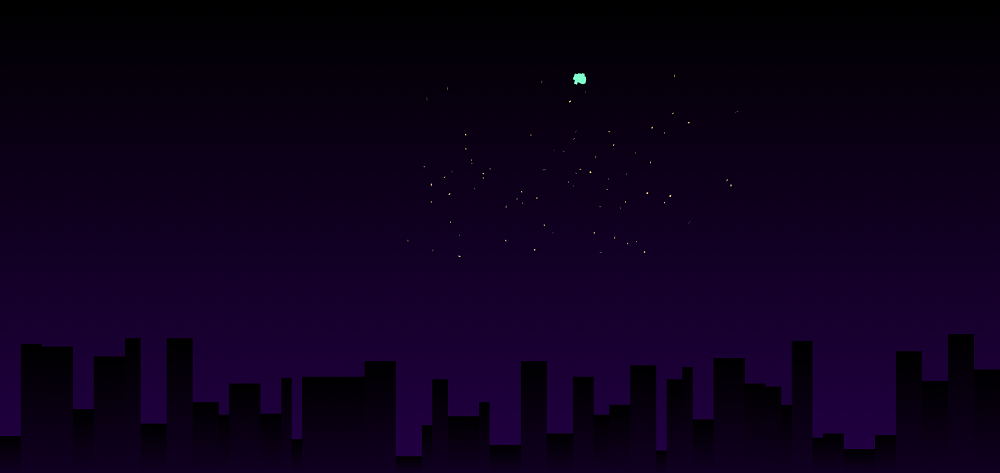
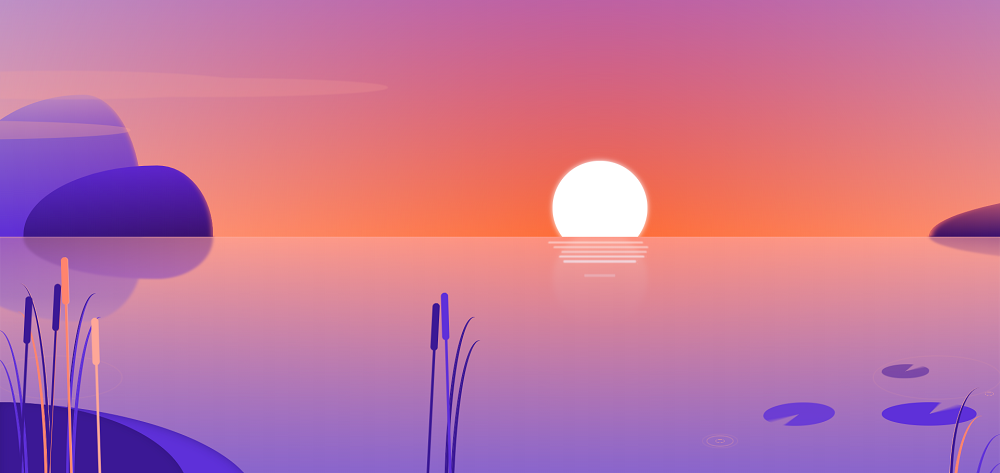
2138CSS3는 고요한 도시의 밤하늘 아래 빛나는 달과 별을 그리고 유성은 배경 애니메이션 특수 효과를 가로질러 미끄러집니다.

 1588
1588순수한 CSS3는 만화 모델 비행기 비행 애니메이션, 사실적인 Cessna 비행기 하늘 비행 애니메이션 특수 효과를 그립니다.

 1823
1823CSS3를 사용하여 원형 방사형 동적 배경을 그리는 유니콘 UI 애니메이션입니다. 만화 일각고래가 파도를 일으키고 꼬리 애니메이션 특수 효과를 높입니다.

 2524
2524순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.